ホームページ制作ができるノーコードツール10選!ケース別の選び方
こんにちは!EPICs株式会社です!
ホームページは、ノーコードツールを利用することで、開発初心者の方や専門的な知識がない方でも気軽に作成が可能です!
本記事では、ホームページ制作ができるノーコードツール10選を紹介します。
また制作したいホームページのケースによって、最適なノーコードツールが異なりますので、ツールの選び方も合わせて解説します!
これからホームページ制作を検討されている方は、ぜひご参考ください!
ホームページの種類は複数ある

ホームページは、企業情報の紹介や個人ブログ等、インターネット上で公開されるウェブページを指し、非常に多く公開されています。
利用する目的や機能によってホームページをさまざまな種類に分けることができ、情報提供を目的としたものから、日々情報が更新されるニュースサイトや特定の機能を持つWebアプリまで、さまざまな形態があります。
ホームページとして扱われているサイトは主に下記の種類となります。
1. 静的サイト(一般的なホームページ)
静的サイトは、内容が固定されているシンプルなウェブサイトを指します。
静的サイトでは、誰がいつ見てもすべて同じ情報が表示されるように設計されています。
企業の情報が掲載されている会社紹介のページが静的ページの一例となります!
サイトの内容は基本的に固定で、サイトの更新頻度が少なく、内容の変更もあまりありません。
2. 動的サイト(ブログやニュースサイトなど)
動的サイトは、データベースと連携してコンテンツが自動的に更新され、ページの内容がリアルタイムで変化するサイトです。この記事では、動的ページを含むものを動的サイトと定義します。
代表的なものとしてブログやニュースサイトがあります。
例えば、ブログで記事を投稿すると最新の記事が更新されるといったことや、ニュースサイトで毎日新しい記事が自動的に表示され、最新情報を提供することができる、といったことが挙げられます。
動的サイトでは、アクセスされた特定の条件に応じて異なる情報を自動で生成し、リアルタイムでの表示をすることができます!
3. Webアプリ(予約や会員登録など機能を持つサイト)
Webアプリは、動的サイトの中でも特定の機能を持つサイトです。
例えば、予約機能や会員制サービス、掲示板機能などが挙げられます。
これらのサイトでは、予約情報や会員情報などユーザーの入力に基づいて内容が変化し、リアルタイムで登録や書き込みなどのやり取りを行うことができます。
4. ECサイト
ECサイトは、商品閲覧や購入などECに特化した機能をもつサイトです。
ECサイトでは、商品閲覧、カート機能、注文、決済までの一連の流れが自動化されており、Amazonや楽天のようなオンラインショッピングサイトでは、商品情報がリストとして表示され、顧客が商品を購入するための機能が備わっています。
また、会員情報や購入履歴やお気に入りからおすすめ商品を表示するといった機能は動的サイトで実現できる機能です。
【静的サイト編】ホームページ制作おすすめノーコードツール

静的サイトを作成するためのノーコードツールは、イメージするデザインや機能性によってさまざまな選択肢があります。
ここでは、静的サイトを作成する際におすすめのノーコードツールをご紹介します!
Wix|初心者向けのサイト制作ツール
Wixは、初心者の方でも気軽にホームページを作成することができるツールです!
HTMLやCSSといった専門的なプログラミング言語が不要で、質問への回答やチェック項目の入力などで簡単にサイトを制作できます。
またテンプレートが豊富で、ドラッグ&ドロップで直感的に構成が可能なため、カスタマイズが非常に簡単であり、デザイン初心者には特におすすめの使いやすいツールです!
似たようなツールにSTUDIOがありますが、STUDIOに比べるとデザインの自由度やフォントの数など劣る部分があり、STUDIOを利用したことがある人は、簡易的なSTUDIOというイメージを持つとよいでしょう!
Webflow|1000以上のテンプレートから制作できる
Webflowは、1000以上の非常に豊富なテンプレートからサイトを作成できるツールです。
ほかのツールにはない豊富なテンプレートに合わせて、有料版を使用することでHTMLやCSSといったコードの編集も可能になるため、デザインの自由度が非常に高く、細かな調整ができます。
対応言語が英語のためその点は注意が必要ですが、完成度の高いサイト制作が可能となっています!
ペライチ|LP制作に特化したツール
ペライチは、LP(ランディングページ)制作に特化したツールです!
プログラミングやコーディングといった専門的な知識は不要で、300種類以上の豊富なテンプレートを使用して簡単にWebサイトを作成できます。
サイトの1ページ目を無料で作成することができるので、まずは簡単なサイトを作りたい方や広告運用のため早くサイトの1ページが欲しい、といった方には最適なツールとなっています!
Canva|手軽に作成できるツール
Canvaは、デザイン初心者でも簡単に使えるグラフィック作成ツールですが、ウェブサイト制作にも対応しています!
豊富なテンプレートから好みのデザインを選んで、写真やテキストを自由に配置するだけで、Webサイトを手軽に作成することが可能です。
デザイナーが作成したテンプレートの使用ができるので、デザイン性の高いサイトを手軽に早く作成できます。
「ノーコード開発会社の選び方」「EPICs株式会社 ノーコード開発の実績集」
「ノーコード受託開発サービスの特徴」が同梱されたお役立ち資料セット。

【動的サイト編】ホームページ制作おすすめノーコードツール

下記では、動的なホームページを制作する際に役立つ、おすすめのノーコードツールをご紹介します。
WordPress|ブログ系ならまずは問題なし
WordPressは、ブログ系のホームページ作成に最も向いているツールです!
世界中で多く利用されているツールで、記事の投稿など頻繁な更新を行う際に向いています。
WordPressには多くのテーマやプラグインが提供されており、初心者でもデザイン性の高いサイトを簡単に作成できます!
また、SEO対策やカスタマイズがしやすい点も特徴で、定期更新が求められるメディア系サイトやブログ、SEO効果を重視する場合におすすめのツールです!
なお、以下の記事でSEO対策について詳しく解説しているので、合わせてご確認ください。
SEO対策は自分でできる!初心者向けの基礎知識とやさしい全17のノウハウを解説|MASA株式会社
SEO対策に強いWeb制作とは?ホームページ効果を最大化するコツ | 株式会社マスドライバー | 東京都のWeb制作カンパニー
STUDIO|デザインの自由度が高い
STUDIOは、日本企業が運営しているノーコードツールです!
直感的な操作でサイトのデザインを作れるため、サイト制作初心者の方でも扱いやすいツールとなっています。
またデザインテンプレートのクオリティが高く、サイトの用途にあわせてデザインにこだわることも可能です。
国内企業の運営で、問い合わせがしやすくサポートが充実している点は、経験が浅い方にとって安心して利用することができ、特に最適なツールといえます!
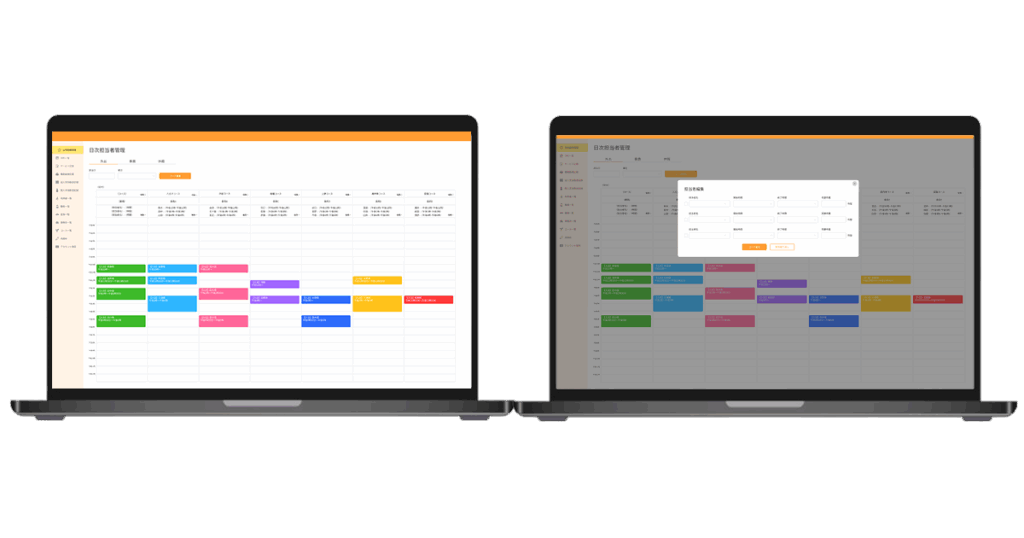
【Webアプリ編】ホームページ制作おすすめノーコードツール

Webアプリのホームページ制作におすすめなノーコードツールは下記の2種類です!
Bubble|高度なWebアプリが格安で制作可能
Bubbleは、ノーコードで本格的なWebアプリを開発できるツールです!
直感的な操作でアプリのデザインや機能の追加が可能で、プログラミング知識不要で開発が可能です。
またWebアプリの複雑な機能にも柔軟に対応が可能で、他のツールに比べて、開発費用を抑えて短期間で高度なWebアプリを開発することができます!
少し複雑な機能を備えたWebアプリを開発したい場合は、Bubbleの利用がおすすめです!
Glide|機能制限はあるが最安級・最速
Glideは、スマートフォンやタブレット向けのWebアプリを開発するツールです。
GoogleスプレッドシートやExcelを使用してWebアプリを作成できるため、開発にコーディングやプログラミングは不要です!
デザインや機能に制限があるため自由度は低いですが、開発コストは最安級で開発期間も非常に短いため、シンプルなアプリを早く開発したい場合に最適なツールとなります!
下記ではノーコードで開発したWebアプリの事例をおすすめツールと合わせてご紹介しています。
詳しくは下記をご覧ください。
ノーコードで作るWebアプリ!開発事例5選やおすすめツールを紹介
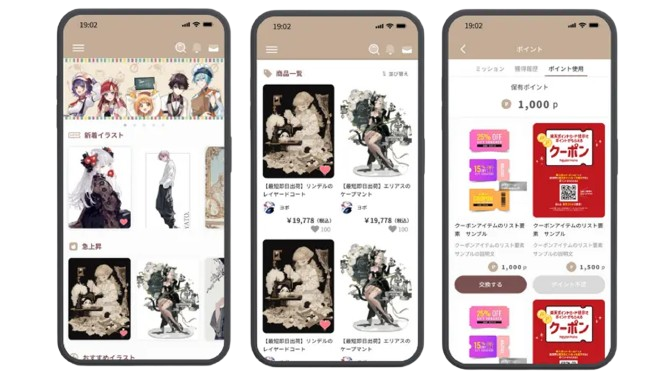
【ECサイト編】ホームページ制作おすすめノーコードツール

ノーコードツールを利用してECサイトを制作することで、商品の購入から決済まで一連の流れをスムーズに構築することが可能となります!
ここでは、ECサイトの制作におすすめのツールを紹介します。
Shopify|サイト制作の自由度が高い
Shopifyは、ECサイトの開発ツールとして世界的に利用されています!
デザインテンプレートの使用が可能で、デザインの自由度が高く、幅広いカスタマイズに対応しています。
また、オプションの拡張機能も豊富で、在庫管理や売り上げ集計の効率化など、機能を柔軟に追加することも可能です。
他にも、GoogleやAmazonといった外部サービスとの連携に強く、これにより複数の販売チャネルからの商品販売も可能となります!
BASE|シンプルなECを手軽に作成可能
BASEは、シンプルなECサイトを手軽に作成することが可能なツールです!
BASEの大きな特徴は、ネットショップ開設にかかる初期費用が無料である点です!
商品が売れるまで手数料や利用料がかからないため、初めてのECサイト運営に最適なツールと言えます!
また、簡単にECが開設できるテンプレートが充実しており、シンプルなサイトであれば手軽に作成が可能です。
特別なPCスキルが必要なく、サポートも整っていることから、特に初心者の方には最適なツールです!
BASEは、代引き決済を利用することができないため、お支払い方法については注意が必要です。
STORES|実店舗でのキャッシュレスなど連携も
STORESは、スマホで気軽にECサイトを作成することができるツールです!
48種類のテンプレートから本格的なECサイトを作成することが可能で、決済手数料も業界最安値となっており、コストを抑えてサイトを開発したい場合に最適なツールと言えます。
またSTORES最大の特徴として、実店舗と連携が可能な点があります!
ECサイトと実店舗の商品管理や実店舗でのキャッシュレス決済、ネット予約等の連携に対応しているので、ECサイトと実店舗を運営している場合は、非常におすすめのツールです!
ホームページ制作ノーコードツールの選び方

ホームページ制作をノーコードで行う際、利用するツール選びは非常に重要なポイントとなります。
ここではノーコードツールを選ぶ際に気を付けるべきポイントを解説します。
また、下記ではweb制作会社のおすすめをまとめています。
web制作会社のおすすめ15選!各会社の特徴をわかりやすく解説|株式会社オロパス
1. 制作したいデザイン・機能が可能か<
ノーコードツールを選ぶ際は、希望のデザインや機能が実現可能か、を確認することが重要です。
ツールごとに特徴が異なるため、例えば「シンプルなサイトが作りたいのか」「必要な機能は何か」など、サイトを開発する際に優先したいことを確認し、開発目的に合わせたツールを選びましょう。
サイトの作成後、希望するデザインや機能が使えず使用ツールの間違いに気づいた場合、途中で別のツールに移行するのは非常に面倒で手間とコストがかかることが多くあります。
ツール選びに不安がある場合は、ツール選びに間違いが起きないよう、可能であればプロに相談しましょう!
2. テンプレートが使用できるか
テンプレートの有無や種類は、制作時間を大幅に短縮する際に重要なポイントとなります。
豊富なテンプレートがあることにより、デザインや開発に慣れていない方でもスピーディにデザイン性の高いサイトを作成することが可能になります!
テンプレートの使用は、開発時間の削減につながる大きなポイントとなりますので、テンプレートが使用できるか必ず確認を行いましょう。
3. 後から移行ができるか
サイト運営を続けていると、将来的に別のツールやCMSへの移行を考えるケースもあります。
例えば、「スタート時はサイトはシンプルでよいためSTUDIOを利用したが、コンテンツ量が増えてきて管理がしやすいWordPressに移行したい」といったケースがあります。
このように、サイトの運営を続けるとツールの変更が視野に入ることもあるため、サイトの作成後に他のツールやCMSに移行することが可能かどうか事前に確認しましょう。
4. 日本語に対応しているか
WebflowやBubble、Glideといったノーコードツールは、英語対応のみで提供されています。
英語系のツールのほうがテンプレートや機能が豊富にありますが、使いこなすことができないと利用する意味がなく、問い合わせなどもスムーズに進めることができない場合があります。
デザインやサイトの開発に慣れていない方は、日本語に対応しているツールを使うことにより、扱いやすく、サポートを受ける際も日本語で対応することが可能になります。
ツールを選ぶ際は、上記の点に十分留意してください。
5. 料金が予算におさまっているか
サイト制作において、利用するツールの料金を予算内に抑えることも非常に重要です。
ノーコードツールは、無料プランや有料プランの範囲が広く、価格や機能も様々です。
機能の優れた高いプランを選択して、うまく利用できないと無駄なコストの発生となります。
料金と機能のバランスを見極め、自分の予算内かつ希望するデザインや機能が実装可能なプランを選びましょう。
Webサイト制作におすすめのノーコードツールは、下記記事で具体的にまとめています。あわせてご覧ください。
Webサイト制作におすすめのノーコードツール11選!使用時の注意点も紹介|株式会社SAMURAI
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!