【Bubble】RepeatingGroup内でGroupFocus風ボックスを表示する方法

ノーコードツールBubbleのRepeatingGroupの中ではGroupFocusが使えません…(設置できない)。
GroupFocusが使えればたとえば、三点リーダーをクリックしたときに直下にオプションボックスを表示させることが容易にできますが、できないものはしょうがない。じゃあ、どうやって実現するかを考えるのが開発の醍醐味です。
夜な夜な試行錯誤を繰り返し、やっと実現できたのでこの場を借りて同様の悩みを抱えているBubblerの方々に向けて、RepeatingGroup内でGroupFocusのような親要素に対して絶対位置で表示するボックスの実装方法を紹介します!
実装イメージ
サンプル動画ではRepeatingGroupでUser一覧を表示しています。ユーザー名の右端に三点リーダーを設置。
三点リーダーをクリックすると、すぐ下にオプションボックス(編集と削除ボタン)を表示します。
各ボタンをクリックすると、ポップアップが出現し、それと同時にオプションボックスは非表示に戻るという挙動です。
実装手順
以下の手順で実装します。
- RepeatingGroupと直下にGroupエレメントで一覧デザインを構築する
- HTMLエレメントを設置し、Group オプションボックスのCSSを記載する
- 三点リーダーをクリックしたときのワークフローを設定する
RepeatingGroupと直下にGroupエレメントで一覧デザインを構築する

まずは上の添付Element treeのようにRepeatingGroup及びその中のGroupエレメントや必要な要素を設置していきましょう。
Group親要素のLayoutはRowに設定し、子要素を横並びにします。Groupオプションボックスは最初非表示にしておきたいので、This element is visible on page loadのチェックを外しておきます。
また、GroupオプションボックスをGroup親要素に対して絶対位置で表示させるためのCSSを後ほど適用するために、GroupオプションボックスのID attributeにクラスoption-boxを入力しておきます。
{class:["option-box"]}クラスはプラグイン「Classify」をインストールすると上記のように指定できます。
HTMLエレメントを設置し、Group オプションボックスのCSSを記載する

適当な場所にHTMLエレメントを設置します。
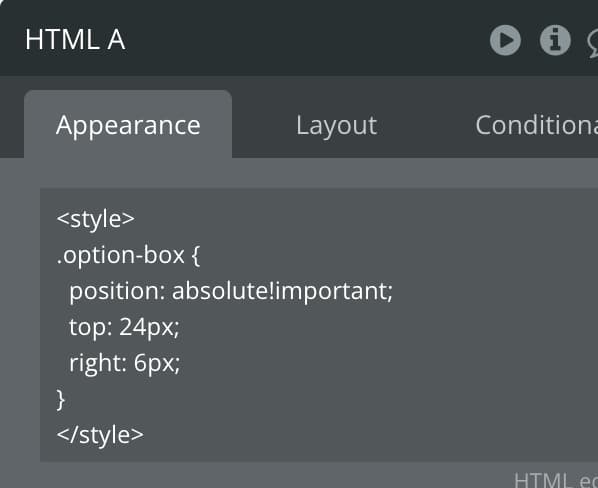
入力欄には以下のようなCSSを入れてGroupオプションボックスを相対位置(position: relative)から絶対位置(absolute)に上書きします。
<style>
.option-box {
position: absolute!important;
top: 24px;
right: 6px;
}
</style>三点リーダーをクリックしたときのワークフローを設定する

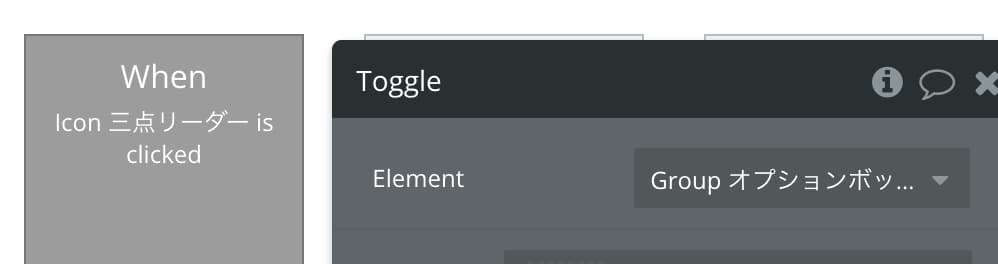
最後に、三点リーダーをクリックしたときのワークフローを設定します。ここでは、Toggleアクションを使います。
Toggleアクションを使うことで、三点リーダーをクリックするたびに、対象となるGroupオプションボックスが非表示状態の場合は表示させる、逆にGroupボックスが表示されていたら非表示に切り替えることができます。
ここまでで一旦、RepeatingGroupの中でGroupFocus風のボックスの表示は実装できました!
あとはご自身のプロジェクトの要件にあわせて、たとえば実装イメージ動画のように編集や削除ボタンを設けて、それをクリックしたときに該当のポップアップを表示させて…などの機能を実装していってください。

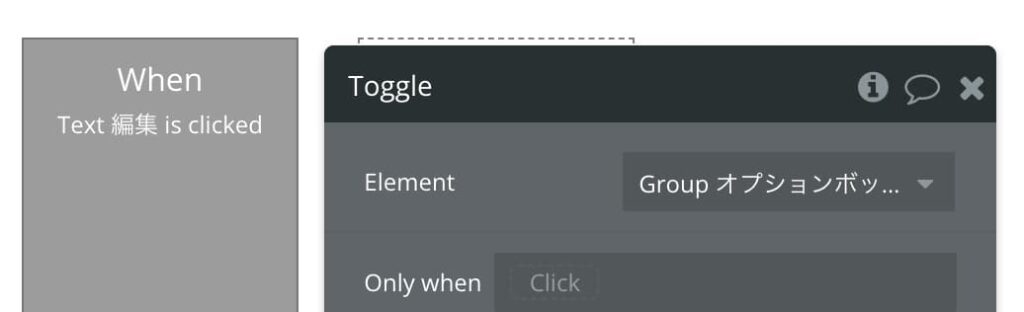
その際は、Groupオプションボックスはそのままだと、表示されっぱなしになってしまうので、Group内の「編集」「削除」ボタンそれぞれタップした際に三点リーダーのクリックアクション同様に、上の添付画像のようにToggleアクションを使ってGroupボックスを非表示にしてあげることもお忘れなく。
また、親要素内の兄弟要素の重なり順の問題のせいでGroupオプションボックスが他の要素に隠れてしまうときは、以下の記事を参考にしながら重なり順を調整してみてくださいね。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












