【Bubble】エレメントの重なり順(z-index)を操作する方法

ノーコードツールBubbleでは、エレメントに自動で要素の重なり順(z-index)が設定されますが、特定の要素が他の要素の後ろに隠れてしまうことがあります。
この記事では、Bubbleで要素の重なり順を調整する方法について解説します!
特に「Bring to front」機能を活用して、前面に表示させたいエレメントを簡単に操作する方法や、具体的な事例を紹介します。
親要素の子要素の中でz-indexを最大にするBring to front

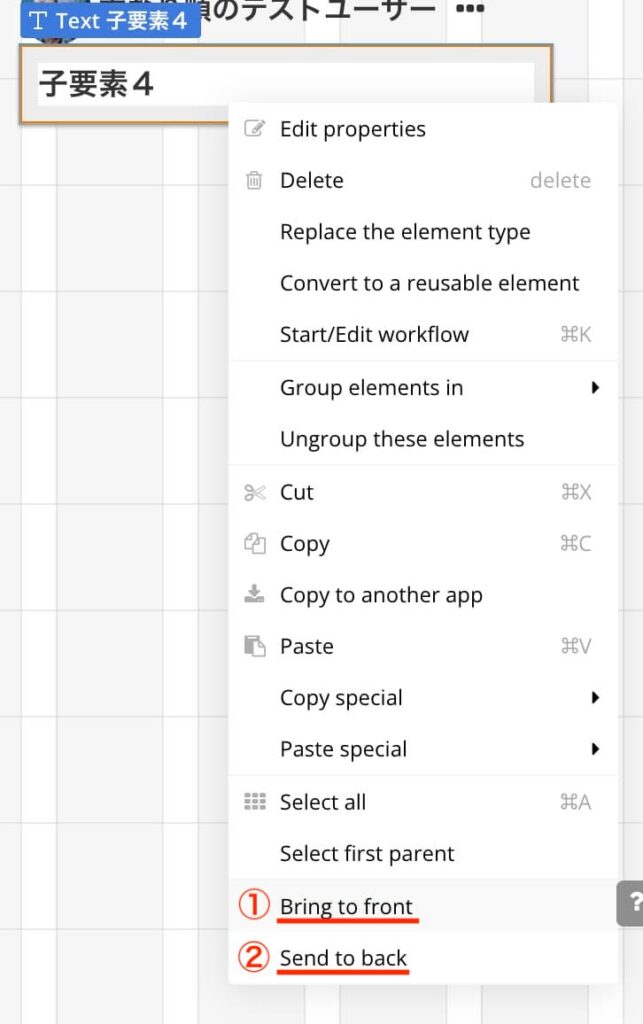
Bubbleでは要素の重なり順(z-index)を調整するために「Bring to front」と、「Send to back」機能が用意されています。各機能の詳細は以下です。
| ①Bring to Front | 選択した要素を親要素の子要素の中でz-indexが最も大きくなるように設定する。 |
| ②Send to back | 選択した要素を親要素の子要素の中でz-indexが最も小さくなるように設定する。 |
この操作を行っても、BubbleのElement tree上ではエレメントの順番は変わりませんが、実際に出力されているソースコードを確認すると、z-indexの値が変化していることを確認できます。
ここまでの説明で「その機能って使うシチュエーションあるの?」と思われた方も多いはず。正解です。使う機会は多くはありません。
一体どういうシチュエーションでBring to frontが活躍するか気になる方は次項まで読み進めていただきたいです!
Bring to frontが活躍する具体的なシチュエーション紹介

サンプルシチュエーションのElement treeは上図です。一見ただのエレメント群に見えますが、最後のText 子要素4だけは、CSSでposition:absoluteを指定してGroup親要素に対して絶対位置で表示させている想定です。

右端の三点リーダーをクリックすると、ToggleアクションでText子要素4を表示するということをやってます。


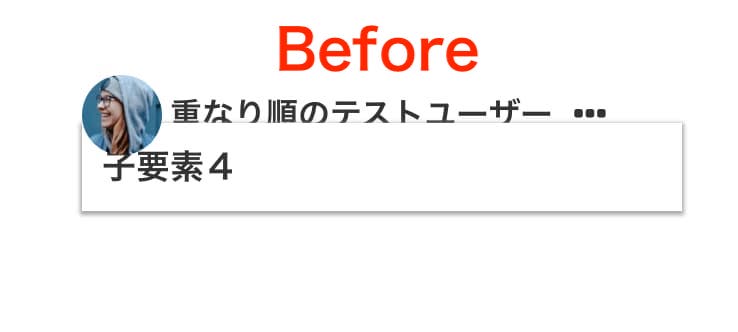
このシチュエーションにおいて、Bring to frontをText子要素4に対して実行しないと、上のBefore画像のように、前面に表示させたい子要素4がユーザーアイコンの下に隠れてしまうときがあるんです。この原因が要素の重なり順。ユーザーアイコンと子要素4のz-indexの値が同じか子要素4のほうが小さくなっているので前面に表示できていないのです。
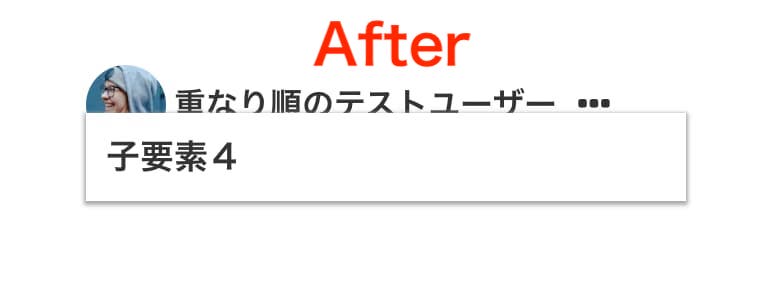
そこで活躍するのがBring to front機能!Text子要素4を選択肢、Bring to frontをクリックすればz-indexを親要素の子要素の中で最も大きく設定し直してくれるので一件落着です!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












