【Bubble】シンプルなチャット機能の作り方!!

こんにちは!ノーコード特化で開発を行っております。EPICs合同会社です!
記事をご覧いただきありがとうございます!
今回はノーコードツール「Bubble」を使用したシンプルなチャット機能の作り方を解説していきます!
チャット機能はアプリ開発の中でも超頻出機能の一つだと思いますので、ぜひ作り方を学んでいっていただければと思います!
動画解説バージョンはこちら!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
実装イメージ
実装手順
以下の手順で実装します。
- チャット機能に必要なデータベースの準備
- チャットリストの作成-ヘッダー
- チャットリスト表示用のRepeating Group、icon、テキスト配置
- チャット画面の作成-ヘッダー
- Repeating Groupとメッセージ表示用テキストの配置
- メッセージ入力用inputと送信ボタンの作成
- メッセージを送信するWork flowの追加
チャット機能に必要なデータベースの準備
まずはチャット機能を作りにあたって必要なデータベースの設定をしていきます。
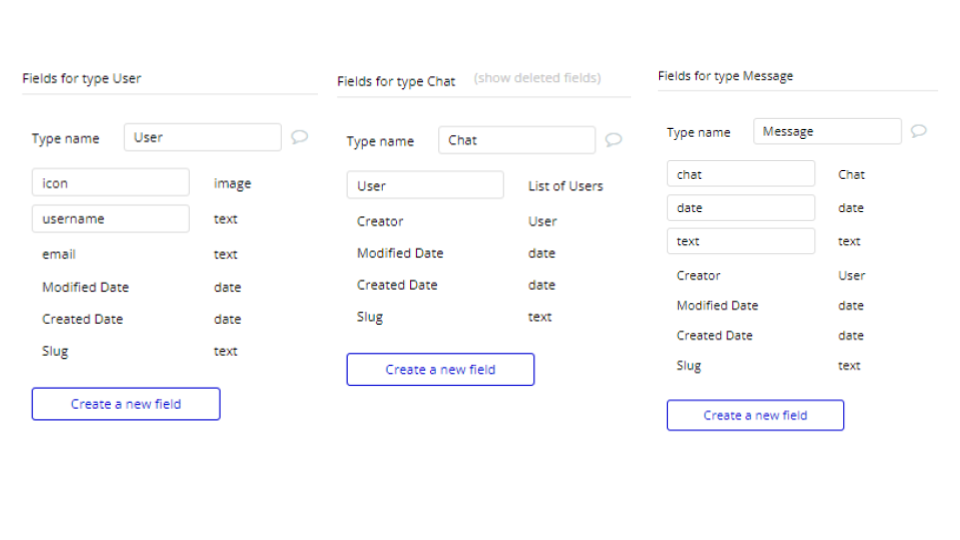
Datatypeは「User」「Chat」「Message」を用意し、それぞれのデータの中身は下記の画像のように設定してください!

チャットリストの作成-ヘッダー
チャットリストページのヘッダーを作成するために画面最上部にGroupとテキストを配置します。
それぞれの設定は下記です。
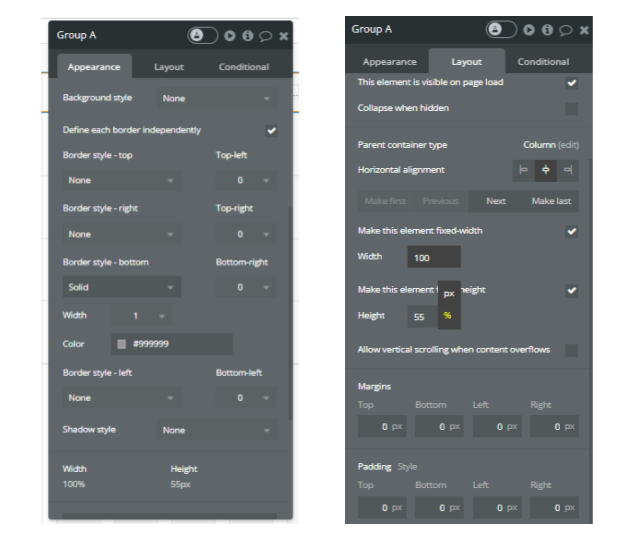
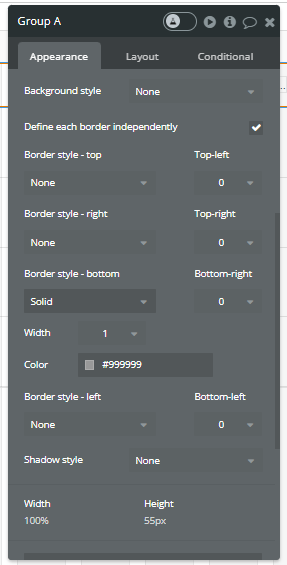
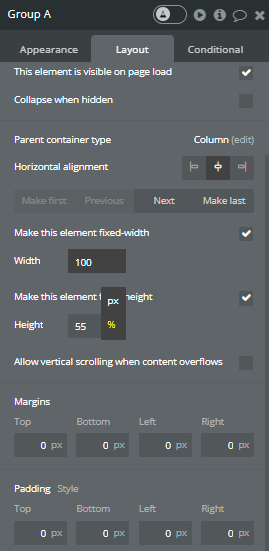
・チャットリスト ヘッダー部のGroup設定

・チャットリスト ヘッダー部のGroup設定

チャットリスト表示用のRepeating Group、icon、テキスト配置
作成されているチャットを表示するためのRepeating Groupとチャット相手を表示するためのテキスト、imageを配置します。
今回はチャットルームの作り方をメインで解説したいので、チャットリストにはシンプルに相手の名前とアイコンだけが表示されるようにします。
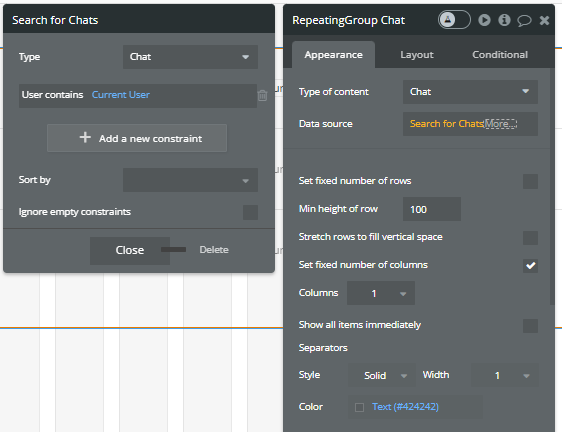
まずはRepeating Groupを配置し、下記のように設定しましょう。
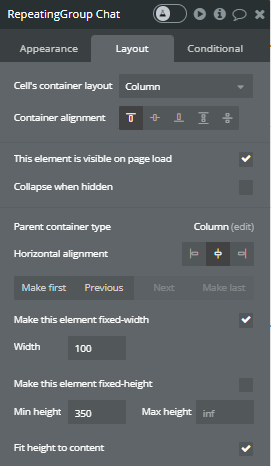
・チャットリスト表示部のRepeating Group設定


次にRepeating Group内にiconとtextを配置するためのGroupを置き、下記のように設定します。
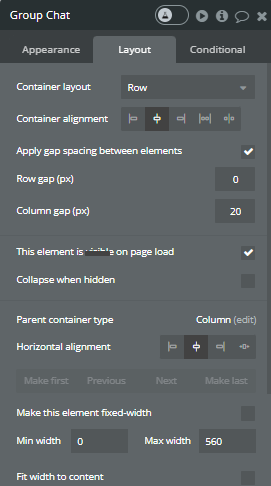
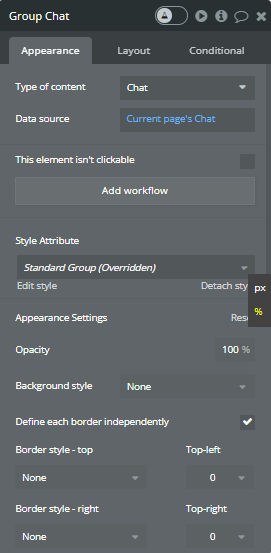
・チャットリスト表示部のGroup設定


上記で設定したGroupの中にimageとTextをいれて、下記の画像のように設定しましょう!
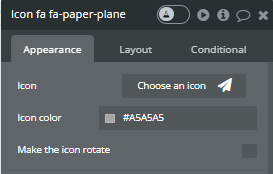
・icon用imageの設定



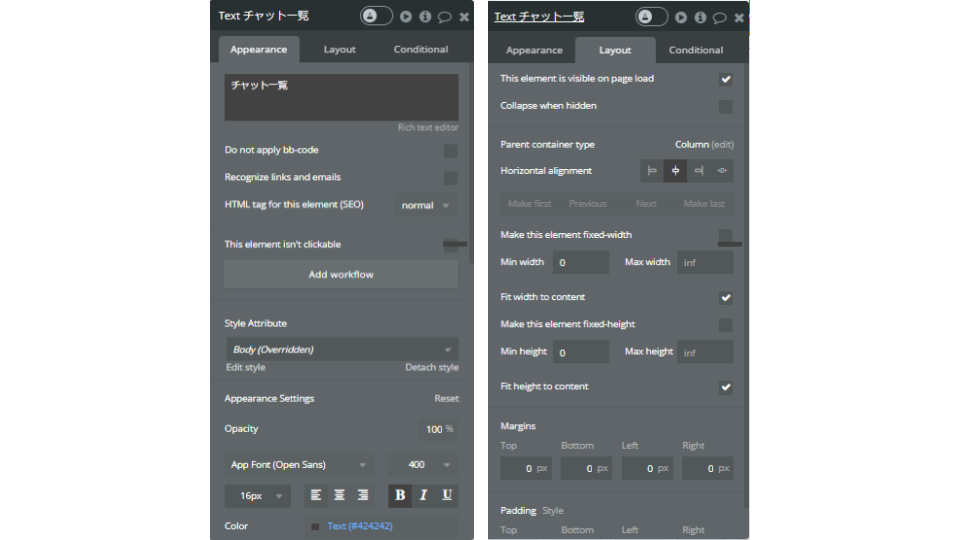
・チャットリスト表示部のText設定

ここまで出来たらデータベースにチャットのデータを作成して、チャットリストが表示されるか確認してみましょう!
※今回は「小林」「吉田」というユーザーを作成し、このユーザー間でチャットのデータを作り、小林のユーザーデータで「Run as→」をしてチャットリストのページを開きました。
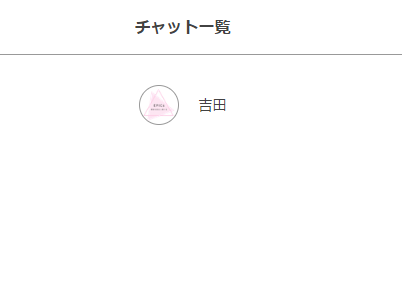
正しく設定ができていれば下記のような画面になると思います!

チャットリスト画面の最後の工程として、iconやテキストを入れているGroupにWork flowを組みましょう!
Groupを指定しWork flowを開いたら、
「Destination」をチャットをするページに指定し「Data to send」は「Current cell’s Chat」を選択します。


これでチャットリストの設定は以上です!
チャット画面の作成-ヘッダー
チャットリスト同様でチャットの画面にもヘッダーを配置しましょう。
今回はチャット相手の名前がヘッダーに表示されるように設定します。
基本的なGroupのサイズなどはチャットリストのヘッダーと同様で大丈夫です!
Groupとテキストの設定は下記のように設定しましょう!
・Chat ヘッダー部のGroupの設定



・Chat ヘッダー部のGroupの設定


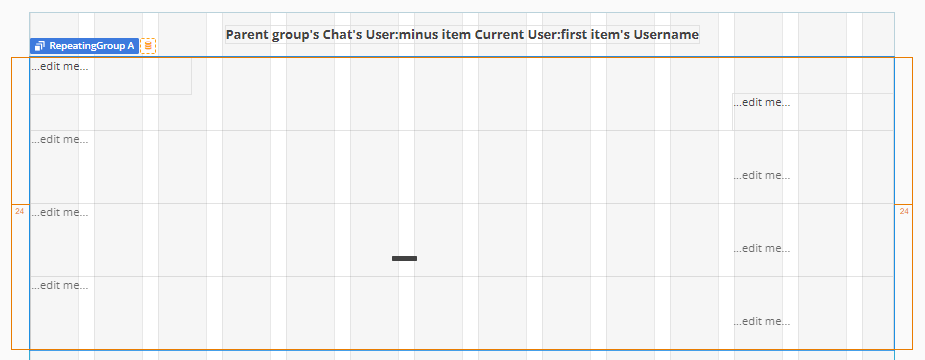
Repeating Groupとメッセージ表示用テキストの配置
まずは画面全体ににメッセージを表示させるためのRepeating Groupを配置します。
その後自分が発信したメッセージを表示させるためのテキストと相手から発されたメッセージを表示させるためのテキストをそれぞれ配置します。

配置ができたらそれぞれの要素の設定を追加していきます。
今回はそれぞれの要素を下記の設定で配置しています。
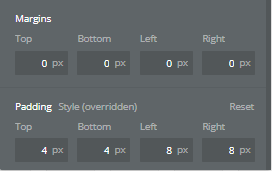
・Chat内のRepeating Groupの設定



・Chat内のText設定(相手から発信)





・Chat内のText設定(自分から発信)
自分から発信したメッセージも基本レイアウトは同じで大丈夫です!
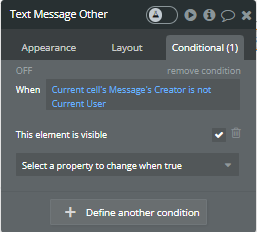
変えるべきポイントとしては、「Conditional」とBack ground colorを変えることで、メッセージの識別ができるようにしましょう!


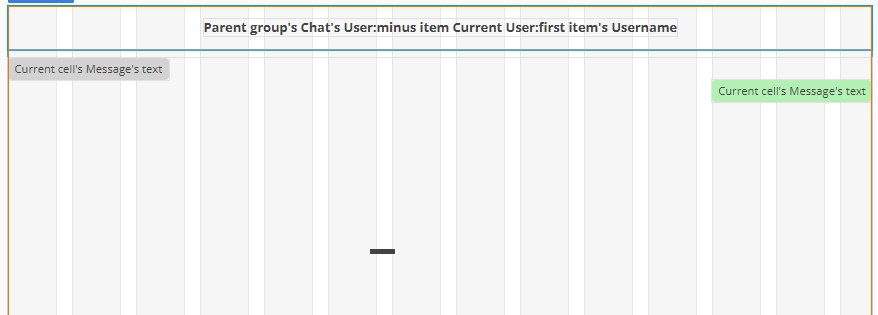
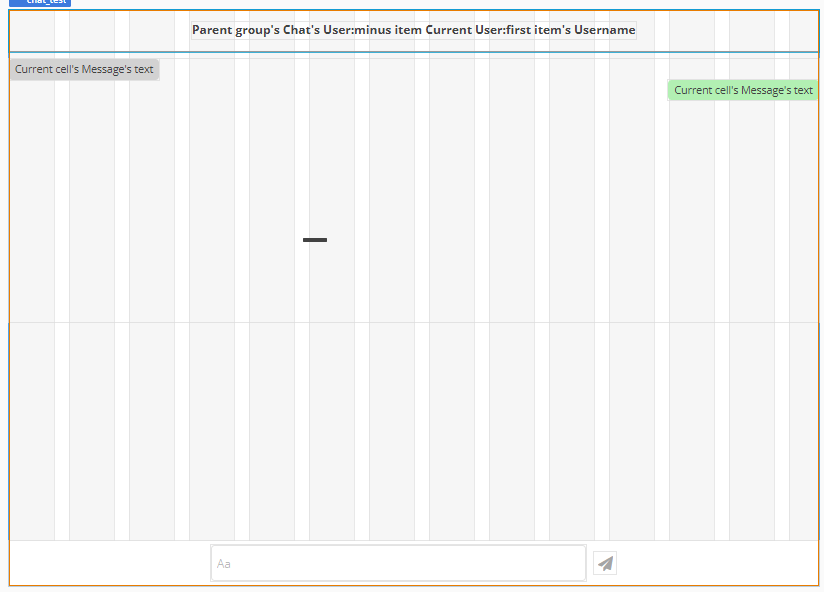
ここまで設定ができていれば、下記のようなチャット画面ができていると思います!

メッセージ入力用inputと送信ボタンの作成
最後に送付するメッセージの入力欄と送信ボタンをつくっていきます。
メッセージの入力欄は最下部に固定で表示をさせたいので「Floating Group」を使いましょう!
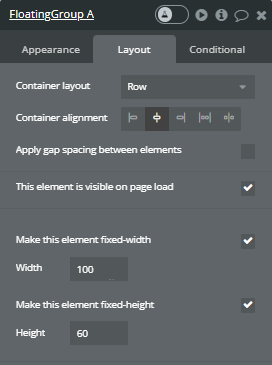
「Floating Group」は下記の設定で配置します。
・チャットページのFloating Groupの設定


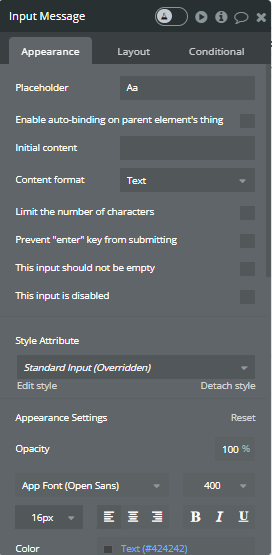
Floating Groupの設置ができたら、Floating Group内にメッセージの入力用の「input」と送信ボタン用の「icon」を入れます。
・Floating Group内のinput設定

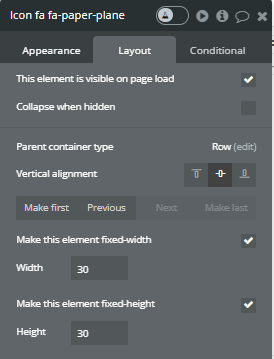
・Floating Group内のicon(送信ボタン)設定


ここまでの設定ができていたら下記のような画面になっているかと思います。

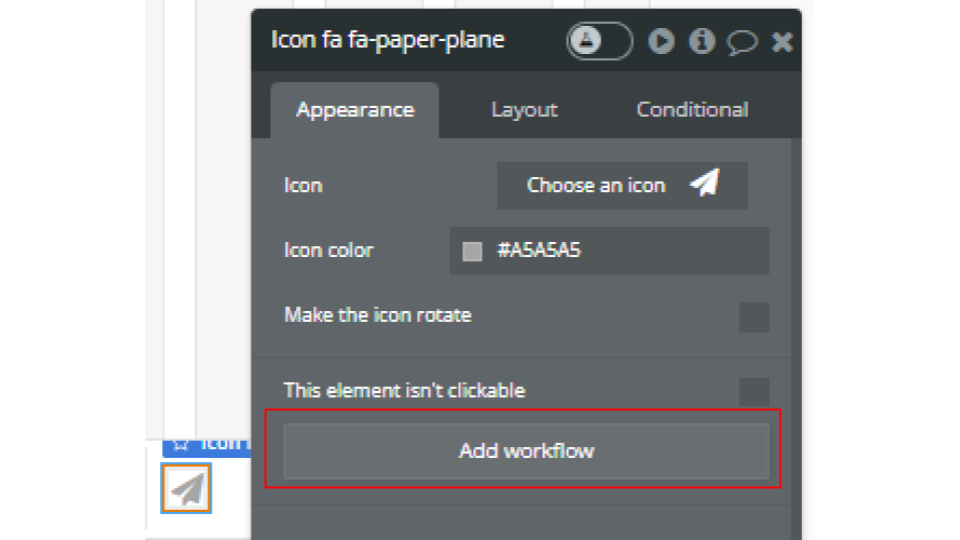
これでチャット画面に必要な要素の配置は出来たので、最後に送信ボタンを押した際のWork flowを入れていきましょう!
メッセージを送信するWork flowの追加
今回は送信ボタンのiconを押した際にinputに入力したテキストがメッセージをして送付できるようにしたいので、
送信ボタンにWork flowを追加していきます。

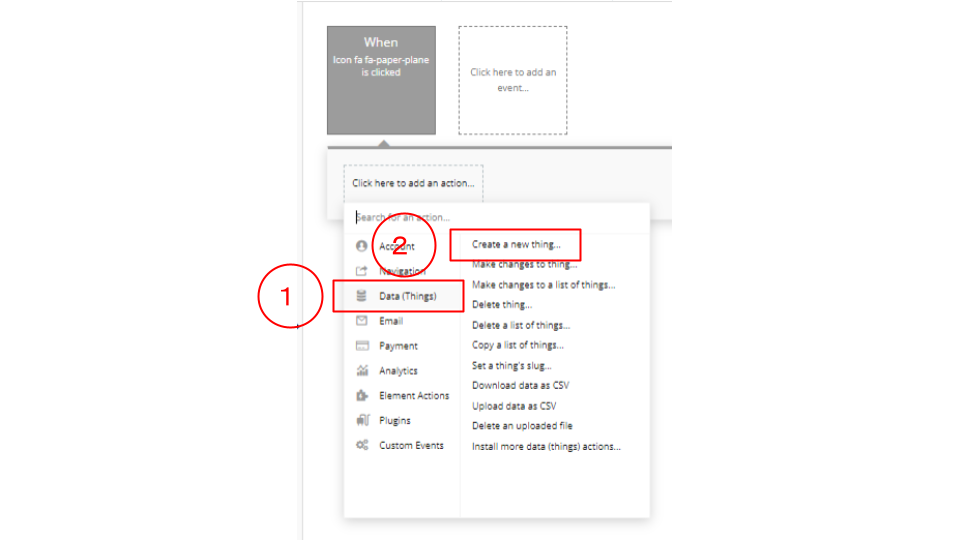
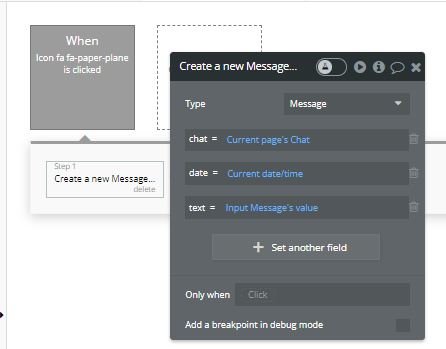
メッセージを作成するアクションを設定したいので「Data」→「Create a new thing」を選択し、次のページでは画像のように設定をしましょう。


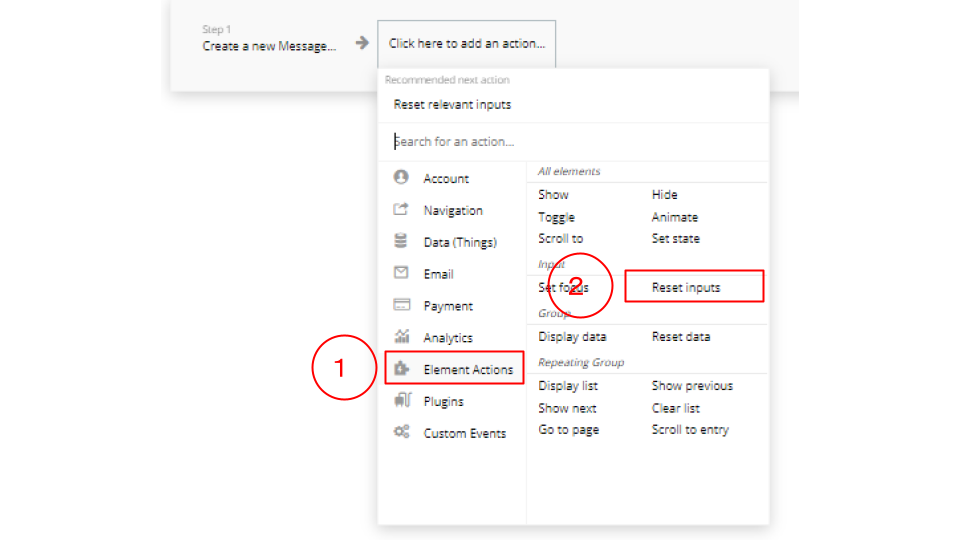
上記の設定のみでもメッセージの送信は可能ですが、その場合送信したメッセージがinput内に表示されつづけてしまいます。それでは少し不格好なので、Step2で「Element aAction」→「Reset inputs」を設定しましょう!
このワークフローを追加することでメッセージを送信後自動でinputがリセットされるようになります。

以上でチャット機能の開発は完了です!
最後に作成したチャットを開いて検証してみましょう!
※チャットリストでチャット相手を選択するところから検証することをお勧めします。
いかがでしたでしょうか?無事メッセージの送受信ができるようになっているかと思います。
今回は少し長丁場でしたが最後までご覧いただきありがとうございます!!
本記事が少しでも皆様の開発力の向上や開発を検討している方のお力になれておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












