FlutterFlowの使い方!初期設定やデータベース、重要機能を紹介
こんにちは!EPICs株式会社です!
今回は注目のローコードツールFlutterFlowの使用方法や重要機能の紹介を行っていきます!
FlutterFlowで使用できるデータベースなどの詳しい情報もお伝えをしているので、ぜひご覧ください!
FlutterFlowの使い方・初期設定

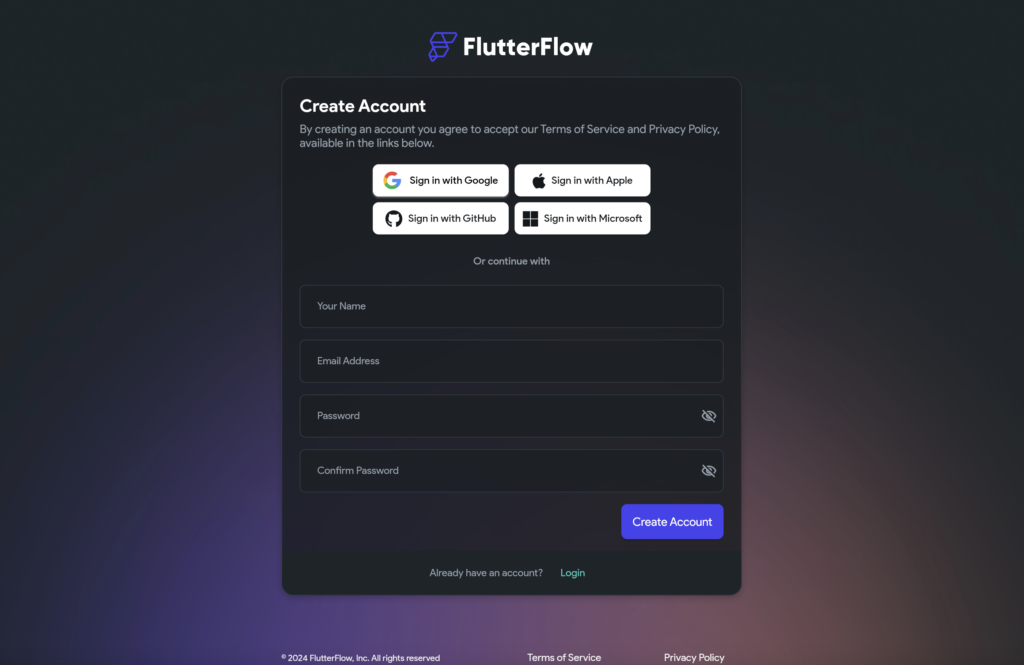
1. 公式サイトからアカウントを登録する

まずはFlutterFlowのサイトよりアカウントの作成を行いましょう!
詳しいアカウント作成の手順は下記の記事にて紹介をしています!
ローコードFlutterFlowとは?4つの特徴と選ぶべきケース
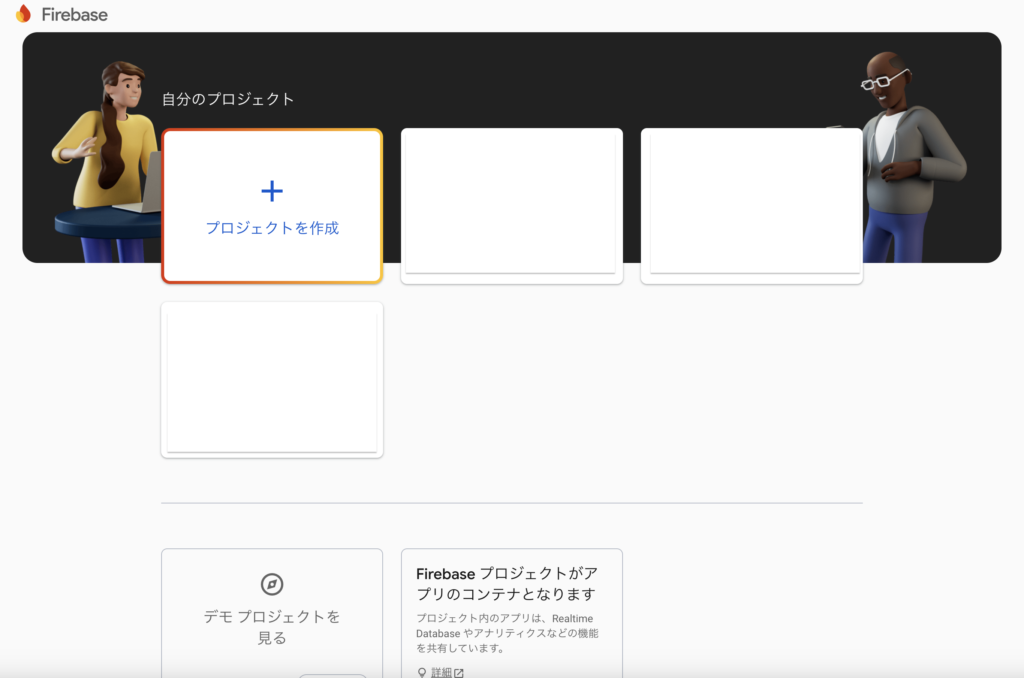
2. データベースのFirebaseでもプロジェクトを作成
次にFirebase側でプロジェクトを作成します!
※先にFlutterFlow側でプロジェクトを作成し、あとからFirebaseを紐づける方法もありますが本記事ではFlutterFlowでプロジェクト作成をするタイミングでFirebaseを連携させる方法を紹介します


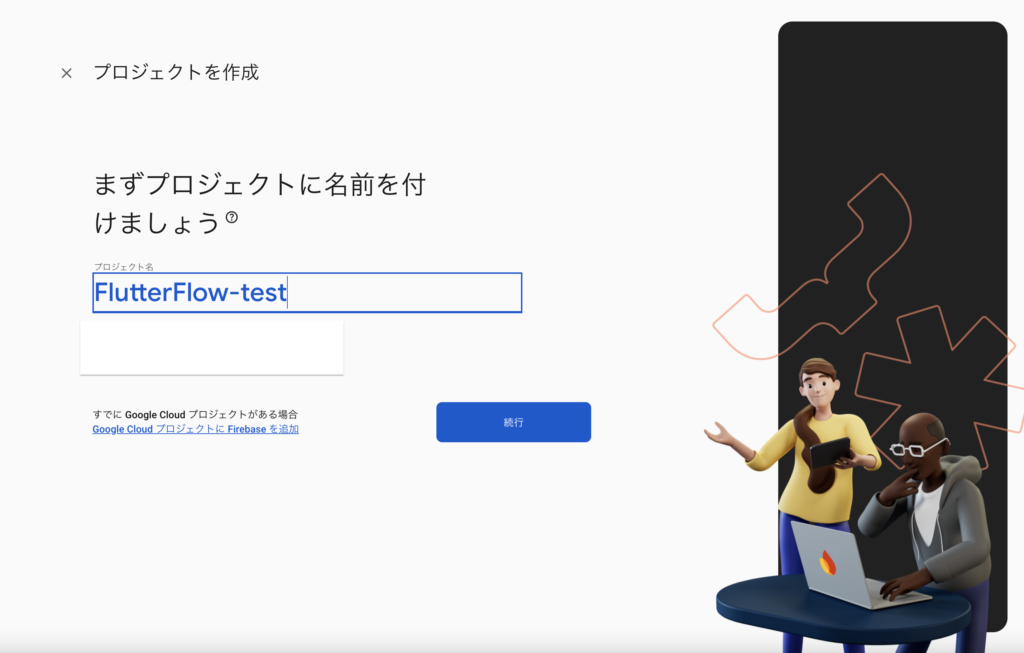
プロジェクトを作成を押下し、名前をつけてFirebaseにプロジェクトをつくりましょう!
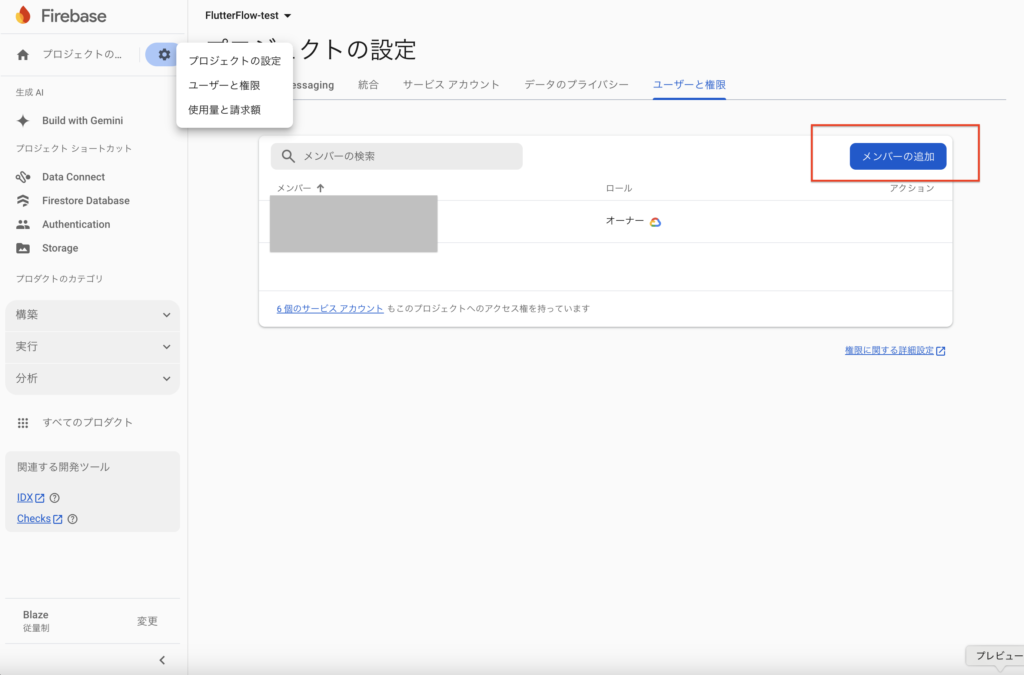
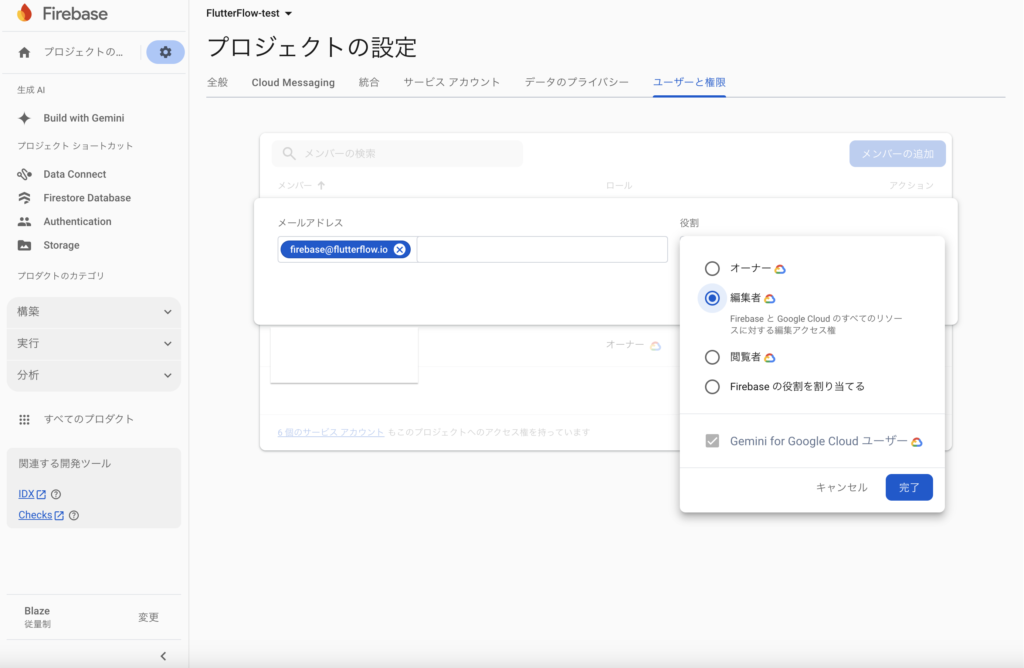
3. FirebaseにてFlutterFlowの権限を追加する


左上の「歯車アイコン」>「ユーザーと権限」を開き、「メンバー追加」を選択します。
そして、「firebase@flutterflow.io」を編集者としてメンバーに追加しましょう!
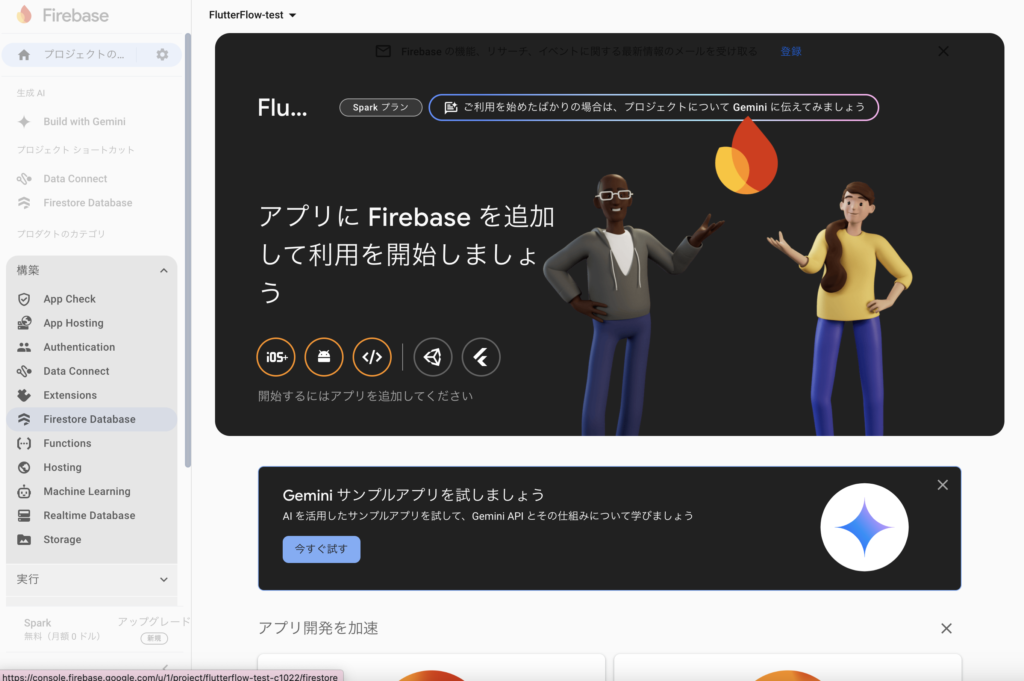
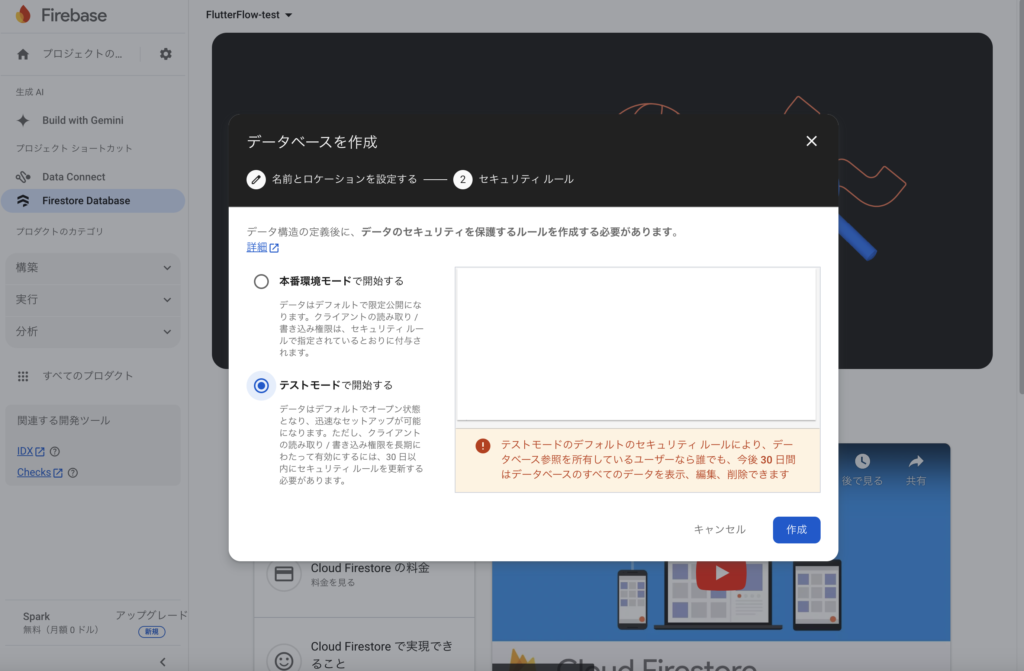
4.Firebaseにてデータベースを作成する

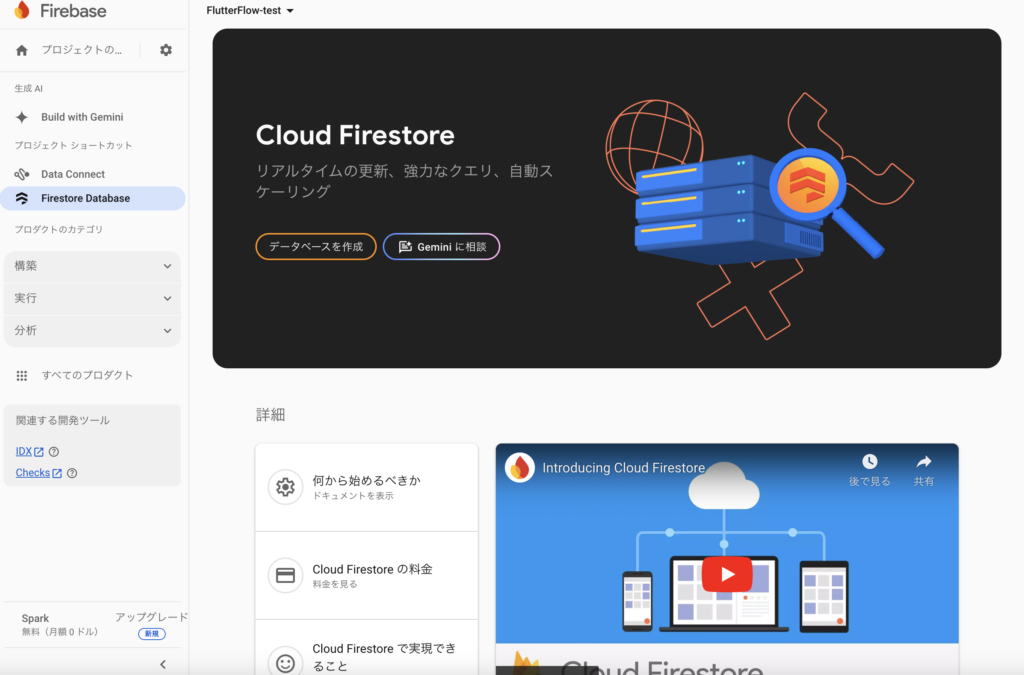
プロジェクトの管理画面が開いたら、サイドバーの「構築」>「Firebase Database」を選択します。



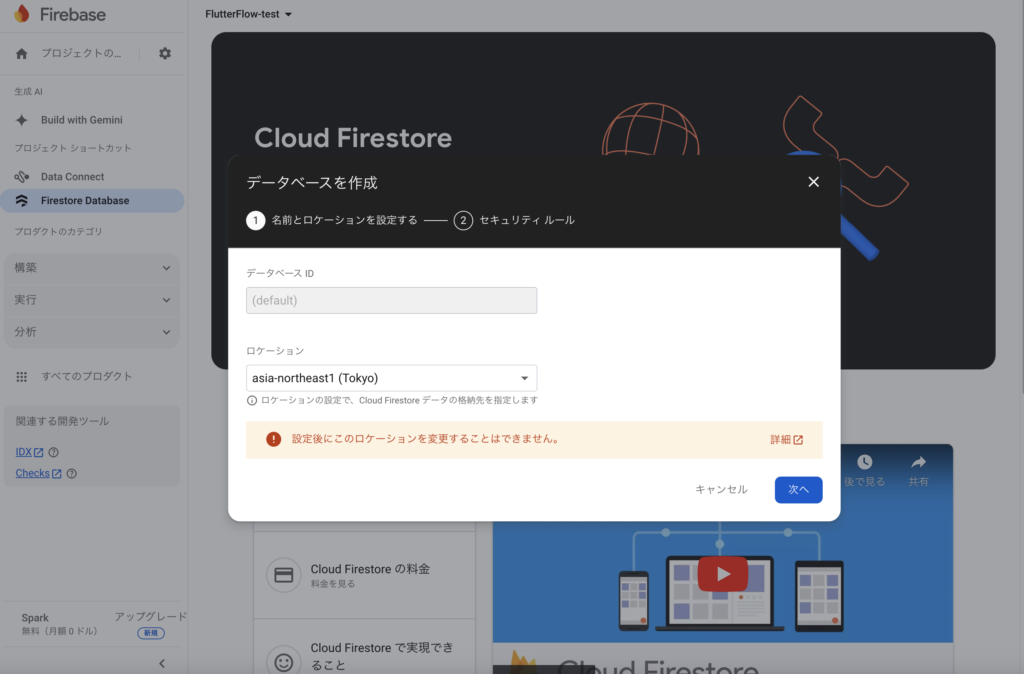
そして「データベースを作成」を押下し、「ロケーション」は「asia-northeast1(Tokyo)」を選択。「テストモード」で開始をしましょう!


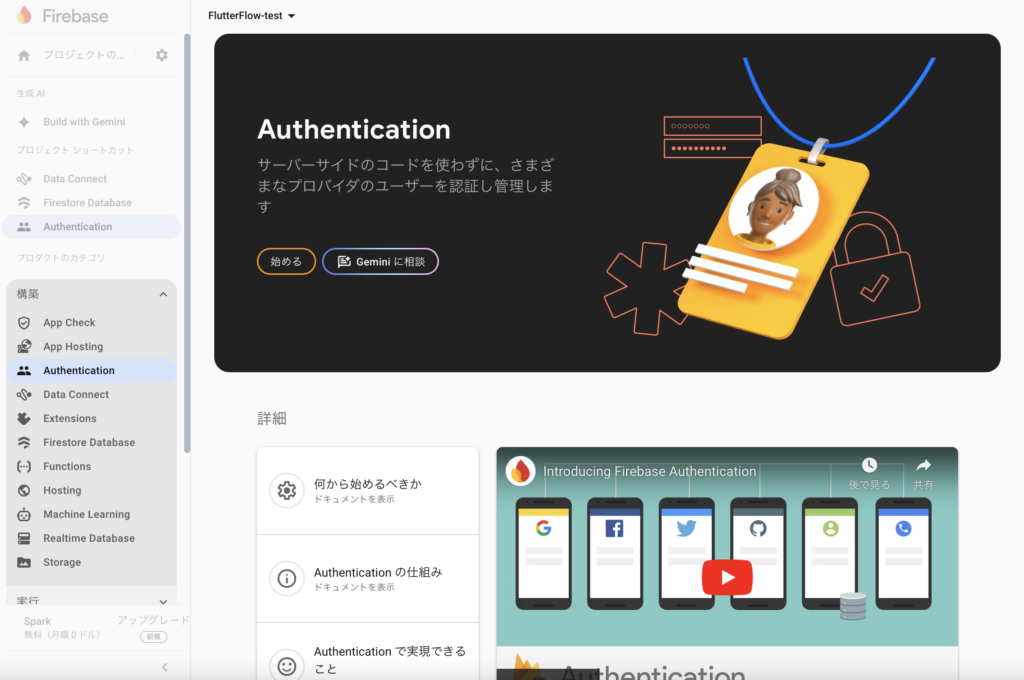
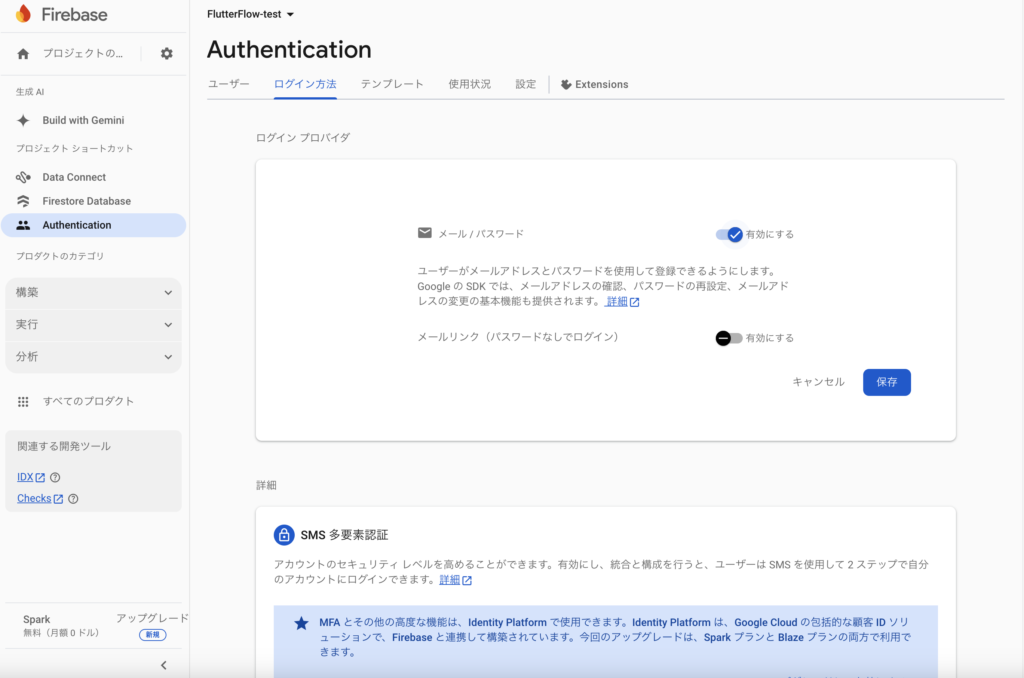
サイドバーの「構築」>「Authentication」を開き「始める」を押下し、Email/Paswordをオンにして保存します!

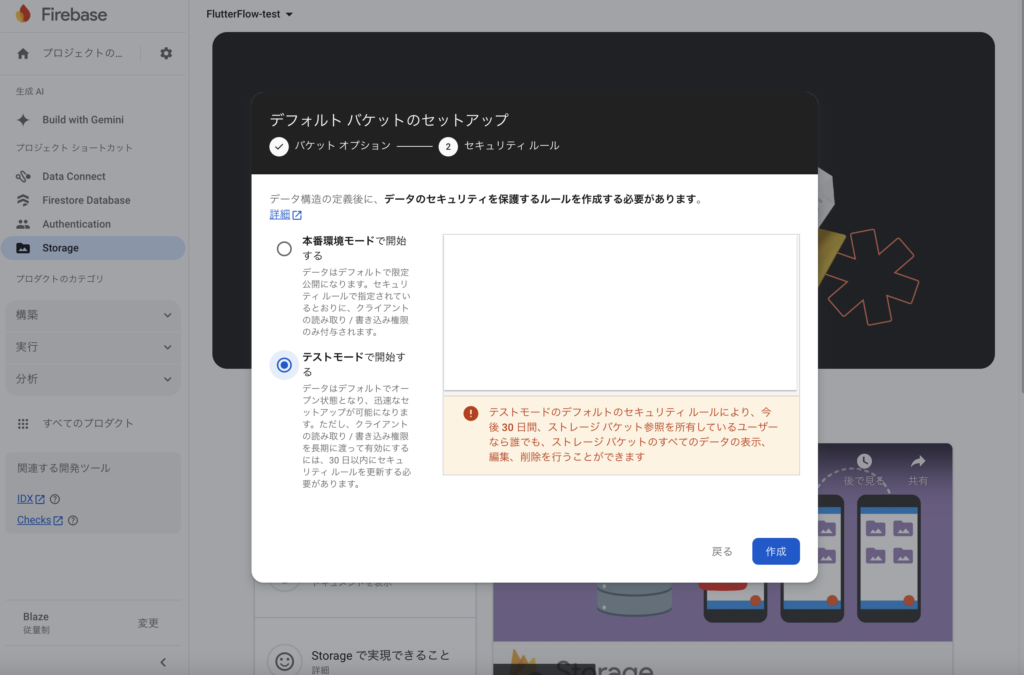
続いてサイドバーの「構築」>「Strage」を開き「始める」を押下し、「ロケーション」→「料金不要のロケーション」+「テストモード」で開始しましょう!

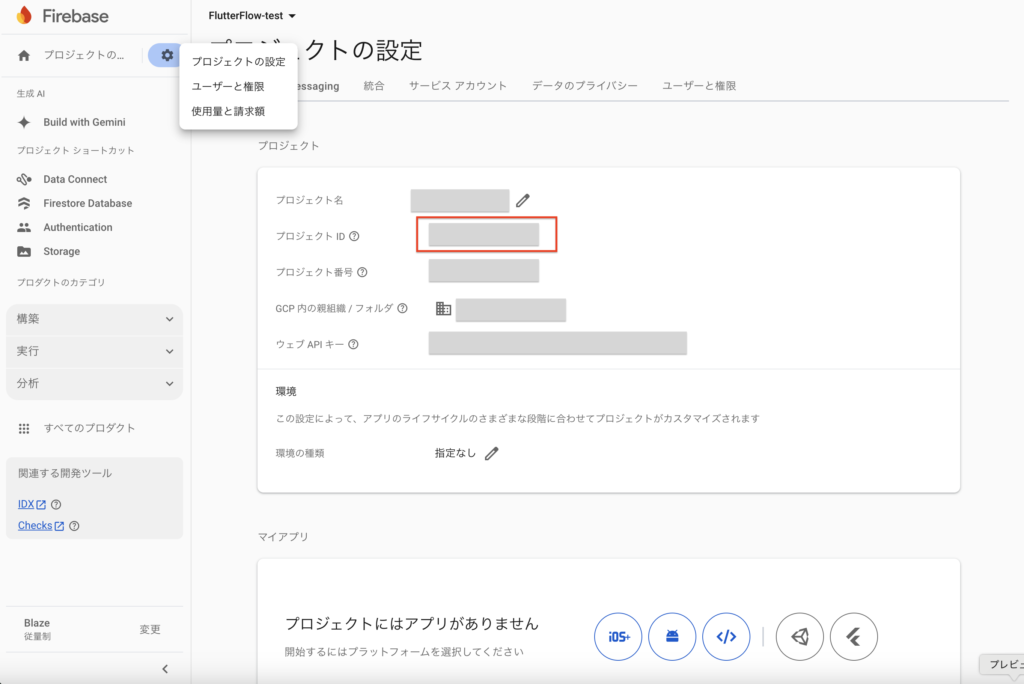
最後に左上の「歯車アイコン」>「プロジェクト設定」を開き、「プロジェクトID」をコピーしましょう!
5. FlutterFlowにて新規プロジェクトを作成する

Firebeseの設定が出来たらFlutterFlow側でプロジェクトを作成していきます!
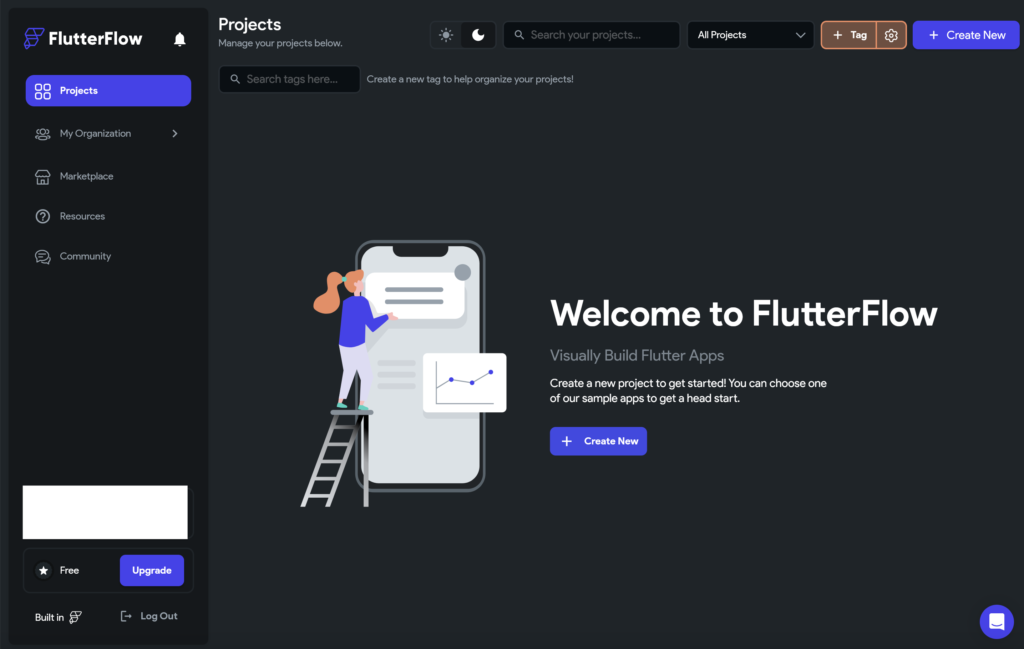
「Create New」を選択し、プロジェクトの作成画面を開きましょう。

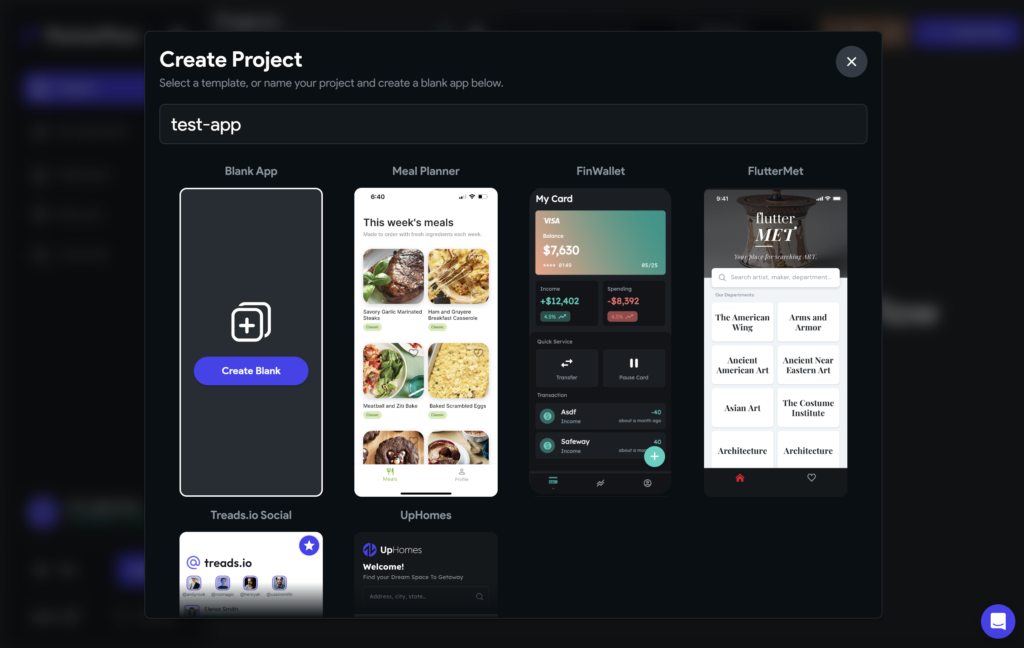
次にプロジェクト名とテンプレートを選択します。
6. FlutterFlowにてデータベースと接続する

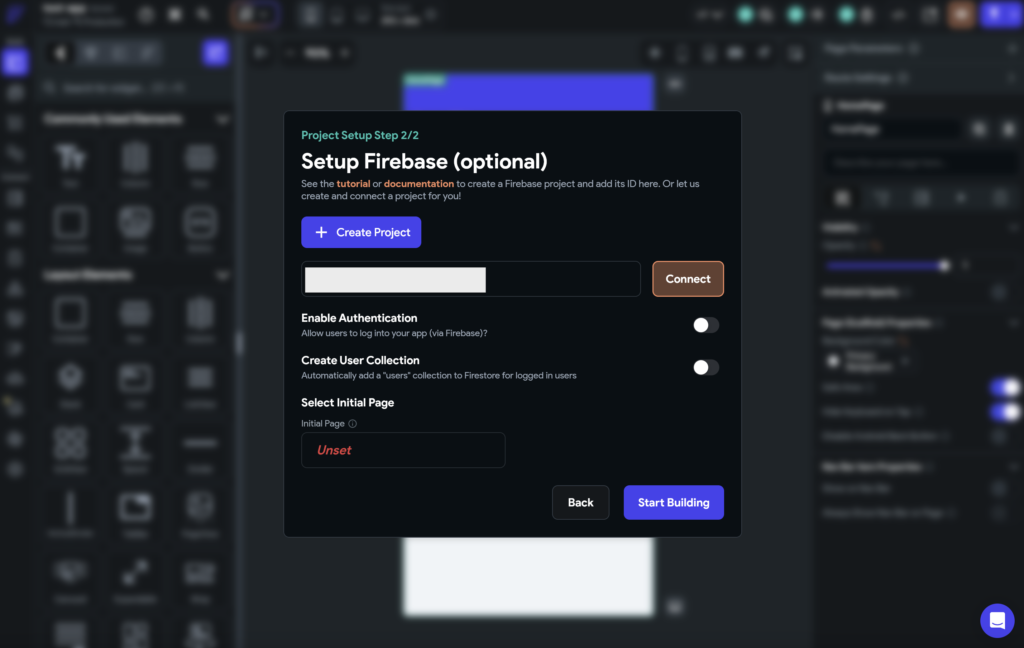
最後にFirebaseで作成したデータベースと連携をさせましょう!
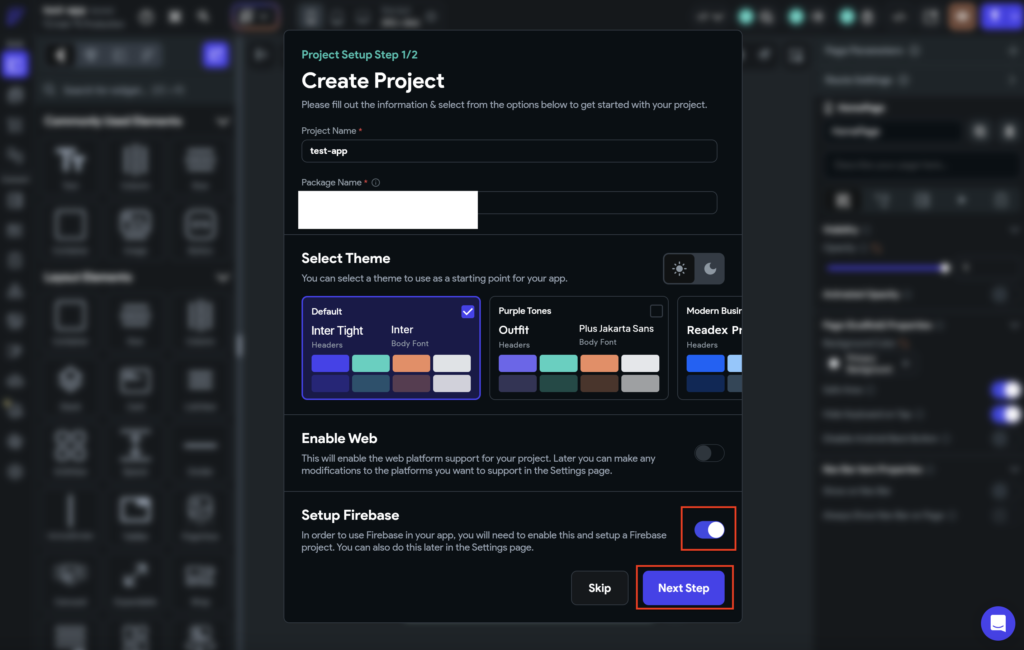
「Setup Firebase」をオンにし、「Next Step」で次に進みます。

Connect部にコピーした「プロジェクトID」を入力し、「Connect」しましょう。
最後に「Start Building」をすれば初期設定は完了です!
FlutterFlowの各画面でできること

ここからはFlutterFlowの各画面の使用用途を簡単にお伝えができればと思います。
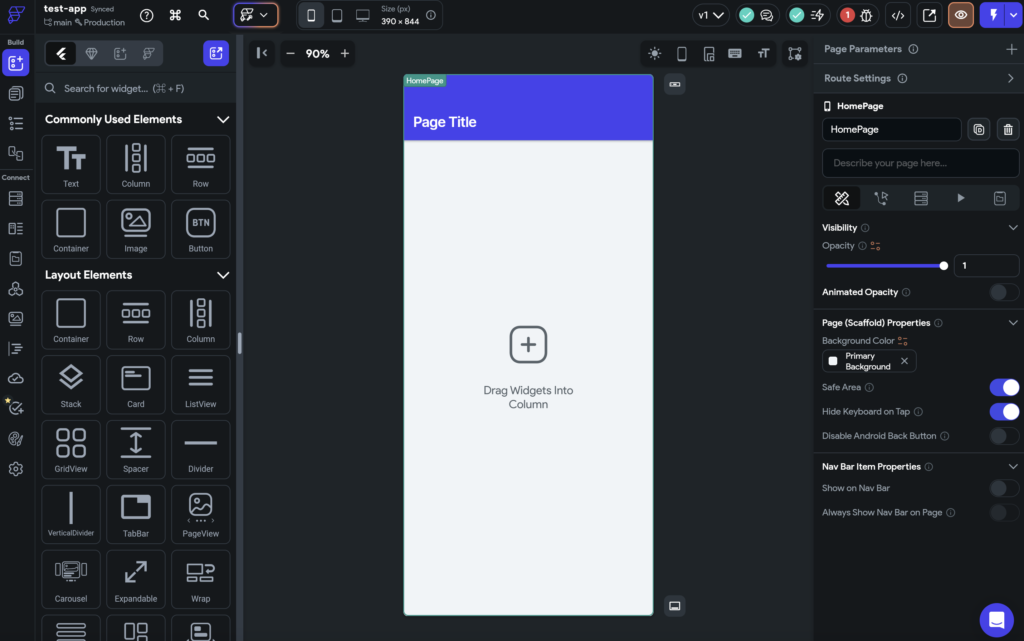
UI Builderでは画面を構築する

UI Builderでは、様々Elementを選択することができ、画面内の要素の配置やデザインを作成することが出来ます。
加えて各Elementにデータの表示設定などを加えることも出来ます。
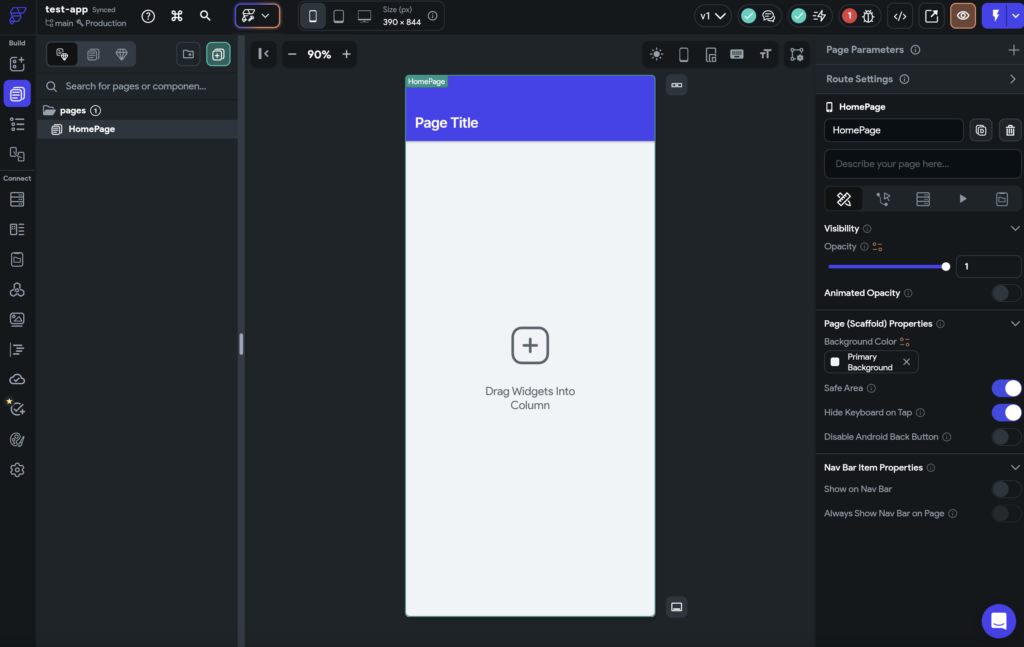
Select Page or Componentではページを追加する

Select Page or Componentでは新たにページを追加したり、編集したいページを切り替えることができます!
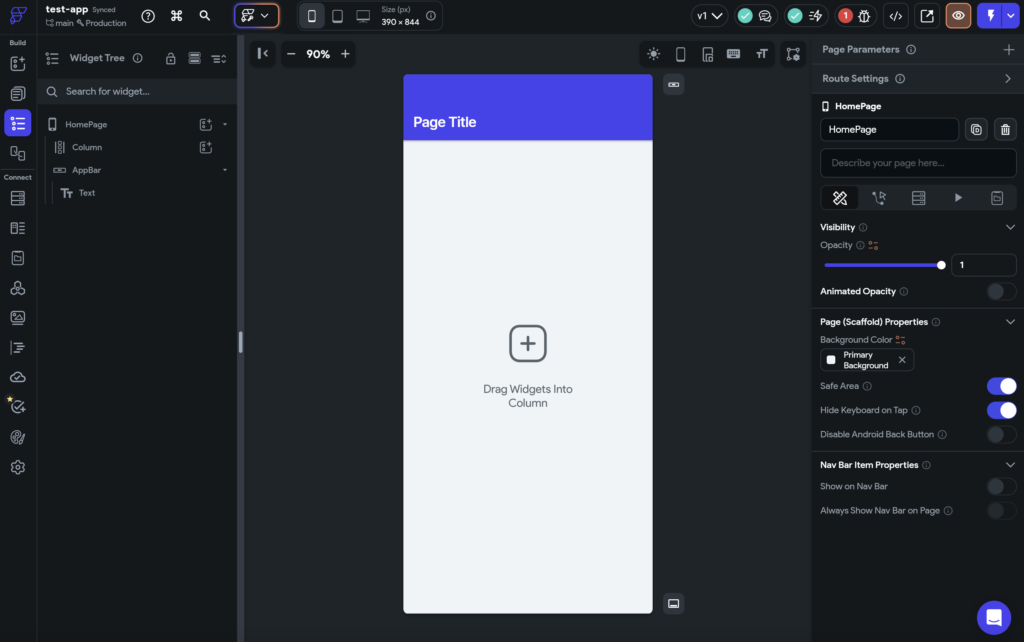
Widget Treeではウィジェットの全体像を把握する

Widget Treeではウィジェットの全体像を把握できる画面です。
各ページ内にどのような要素が、そのような構成で置かれているのか?などの全体像を確認が行えます!
Actionsでは画面遷移など動作を追加する

Actionsでは、機能の設定を行う画面です。
画面の遷移やどのElementを押した際に、どのような挙動が起こるなどを設定を行うことが出来ます。
「ノーコード開発会社の選び方」「EPICs株式会社 ノーコード開発の実績集」
「ノーコード受託開発サービスの特徴」が同梱されたお役立ち資料セット。

FlutterFlowを使いこなす!重要機能を紹介

ここからはFlutterFlowの特徴となる機能を一部ご紹介していきます!
テンプレート機能
まずはテンプレート機能です。
1から自由に画面のデザインを行うこともでいますが、FlutterFlowではあらかじめ多数のテンプレートが用意されています!
そのため、デザインにかける工数を削減したい場合などはテンプレートを使用することで開発をよりスピーディーに行うことが可能です!
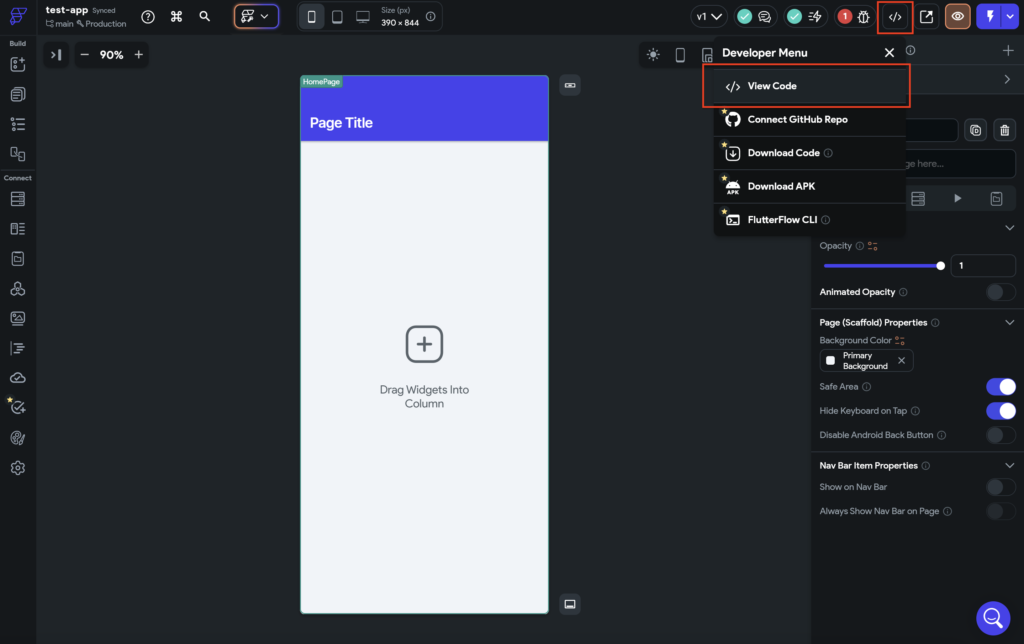
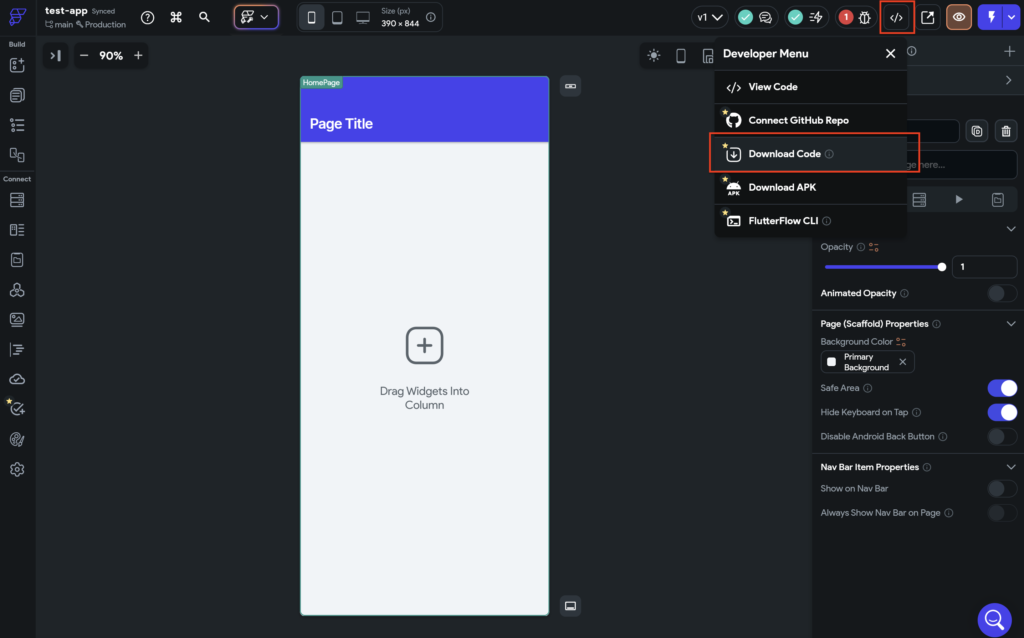
コードを閲覧できる機能

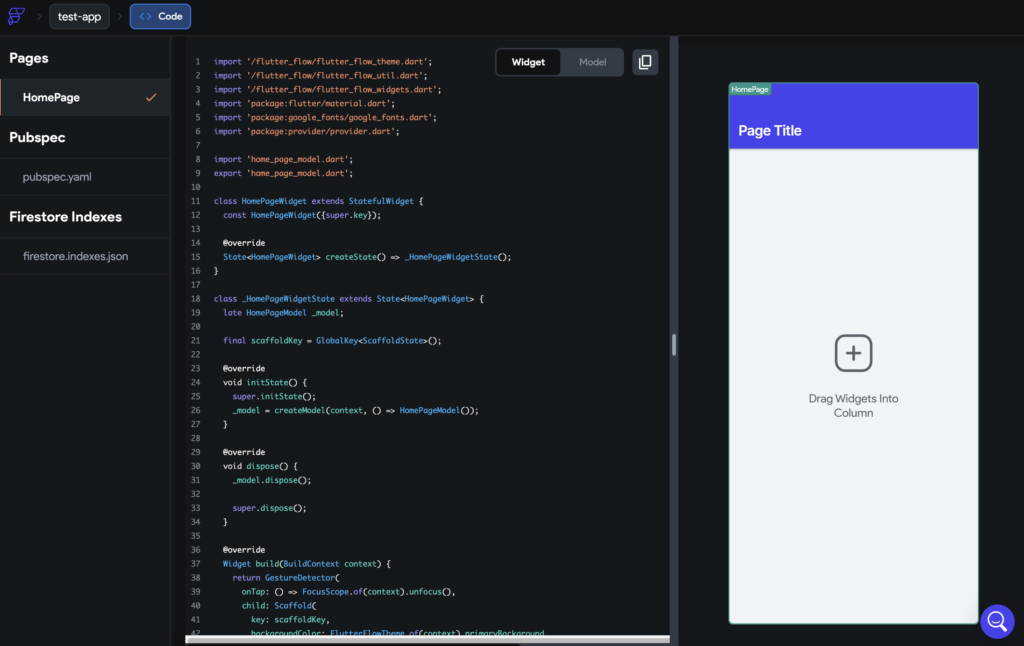
右上のコードアイコン>「View Code」を選択すると、下の画像のようにコードを閲覧できる画面が表示されます!
こちらで実際のコードが確認ができためエラーが起きた際に、原因をコードから確認をすることも可能です!

ソースコードのダウンロード機能

FlutterFlowの最大の特徴は、ソースコードをダウンロードできることです!
右上のコードアイコン>「View Code」を選択すると、実際のソースコードをダウンロードをすることが出来ます!
そのためスクラッチ開発への移行の際なども比較的対応が行いやすい点も特徴です!
FlutterFlowで使えるデータベース

最後にFlutterFlowを使用する際に選択ができるデータベースをご紹介します!
firestore
FlutterFlowで最もよく利用するバックエンドはFirebeseです。そのためfirestoreが最も連携が行いやすく、基本となるデータベースになります!
Supbase
SQLite は、軽量のリレーショナルデータベース管理システム(RDBMS)です!
そのため小規模な開発物の時に使用されることが多いです!またサーバーとしてではなく、アプリなどに直接組み込めるため、比較的簡易的に利用をすることが出来ます。
SQLite
SupabaseはFirebeseと同じくBaaSの一種で、オープンソースの技術で構成されている点が特徴です!
Firebaseをさらに機能の高度化・差別化をがされているツールがPostgreSQL使用されているため、Firestoreの相性があまり良くない場合には、Supbaseも検討してみるといいでしょう!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!