Bubbleでタグ一覧をバランスよく表示する方法

こんにちは!
EPICs株式会社です。
今回はBubbleで、タグ機能を実装した際にタグ一覧をバランスよく綺麗に表示する方法をご紹介します。
これを実装すると、アプリ内でタグ一覧を表示した際に綺麗にそろえて表示することができるので、綺麗な見た目の実装ができるようになります。
SNSアプリやマッチングアプリなど、様々なアプリにタグ機能を実装することも多いと思いますので、是非ご参考ください!
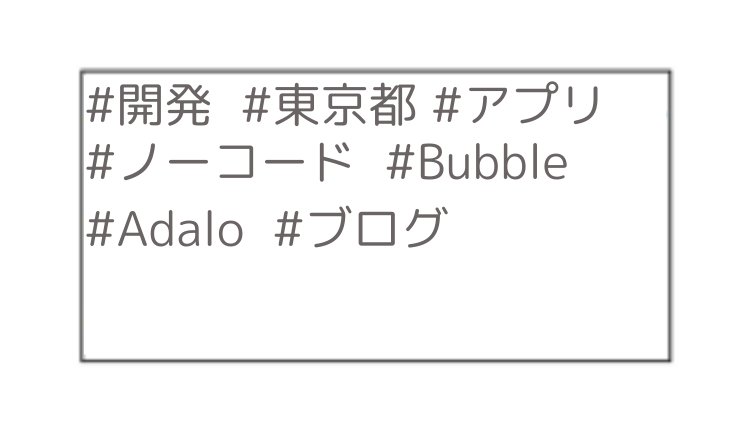
実装イメージ

実装手順
以下の手順で実装します。
- Repeating Groupを配置する。
- Repeating Groupの設定を調整する。
- タグ表示用のテキスト要素を配置する。
1.Repeating Groupを配置する
まずはRepeating Groupをキャンバスに配置します。
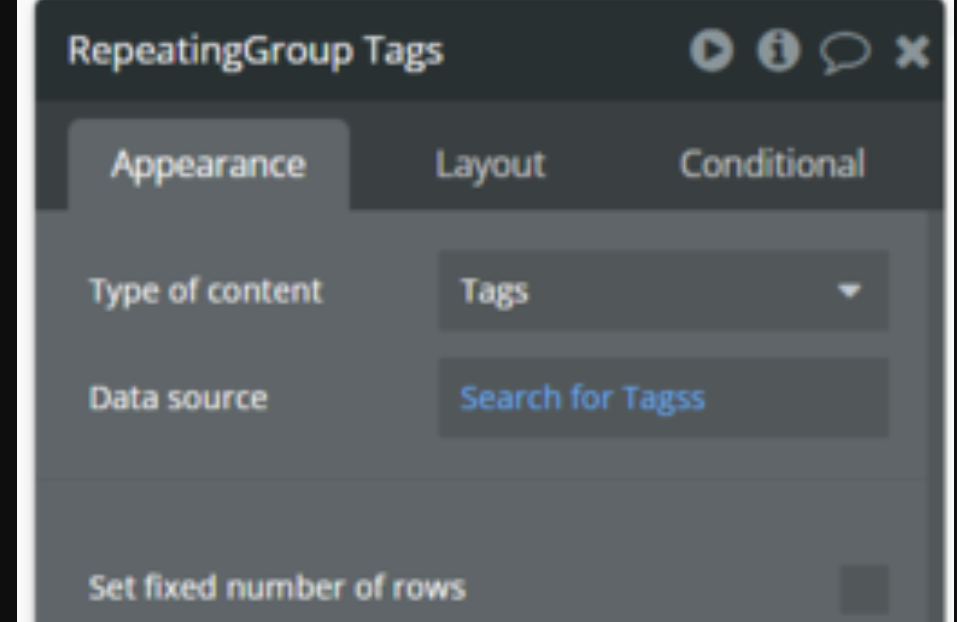
次に表示するデータタイプを設定します。
・データの種類を設定する
Type of contentをTags(タグのデータタイプ)に設定します。
※タグのデータは事前にデータベースに保存しておいてください。
・データを取得する
Data sourceをSearch for Tagsに設定し、データのリストを指定します。

2.Repeating Groupの設定を調整する
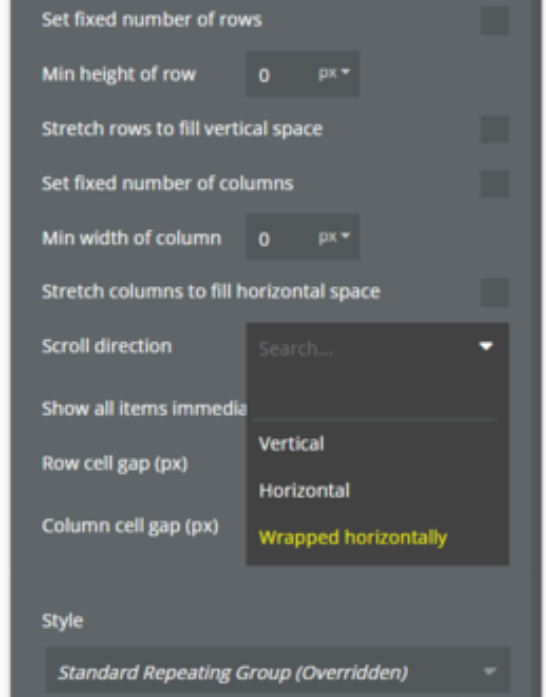
・列と行の固定を解除する
「Set fixed number of columns」と「Set fixed number of rows」のチェックを外します。
これにより、行数と列数が固定されず、コンテンツのサイズに応じて自動的に列と行数が表示されます。
・スクロールの方向を設定する
「Scroll direction」を「Wrapped horizontally」に設定。
この設定により横方向にタグが並び、画面の幅や指定されたスペース内に収まらない場合、自動的に次の行へ改行されます。

・タグ間の余白を調整する(※開発アプリに合わせて適宜調整)
「Row cell gap (px)」と「Column cell gap (px)」を適宜調整。
余白を適切に設定することで、タグの間隔が整い、見た目をきれいにすることもできます。こちらは開発するアプリに合わせて適宜対応してください。
3.タグ表示用のテキスト要素を配置する
・タグ名を表示する要素を追加
「Repeating Group」の各セル内にText要素を追加。
「Current cell’s Tag name」を設定し、各タグが正しく表示されるようにする。
「Min width」や「Max width」を適切に設定し、長いタグが折り返されるように調整するなど、デザインは開発するアプリに合わせて整えてください。
以上の実装方法で、BubbleでSNSアプリなどのタグリストを横幅に応じて適切に折り返しながらバランスよく、綺麗にそろえて表示できます。
是非実装をお試しください!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












