【Bubble】PDFダウンロード機能の作り方

こんにちは!EPICs合同会社です!
本記事ではノーコードツールBubbleでPDFのダウンロード機能の実装をする方法についてお伝えをしていきます!
なおPDFのダウンロード機能の作り方はいく通りかありますが、今回は「Bubble Page to PDF converter」というプラグインを使用した方法を紹介します!
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
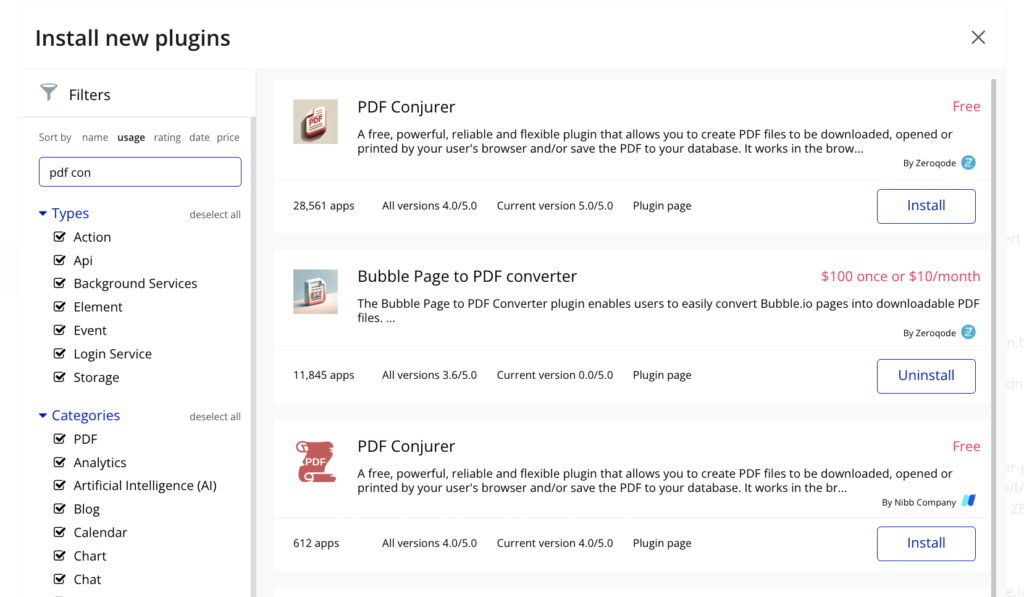
- 「Bubble Page to PDF converter」をインストール
- Bubble Page to PDF converterを画面上に配置+設定
- WorkFlowの設定
「Bubble Page to PDF converter」をインストール
まずは今回の主役!「Bubble Page to PDF converter」をPluginsからインストールをしましょう!
「Bubble Page to PDF converter」は有料のプラグインになりますが、使い勝手は抜群です!

Bubble Page to PDF converterを画面上に配置+設定
- Bubble Page to PDF converterを配置
- Converter to PDFの設定
- ID Attributeの設定
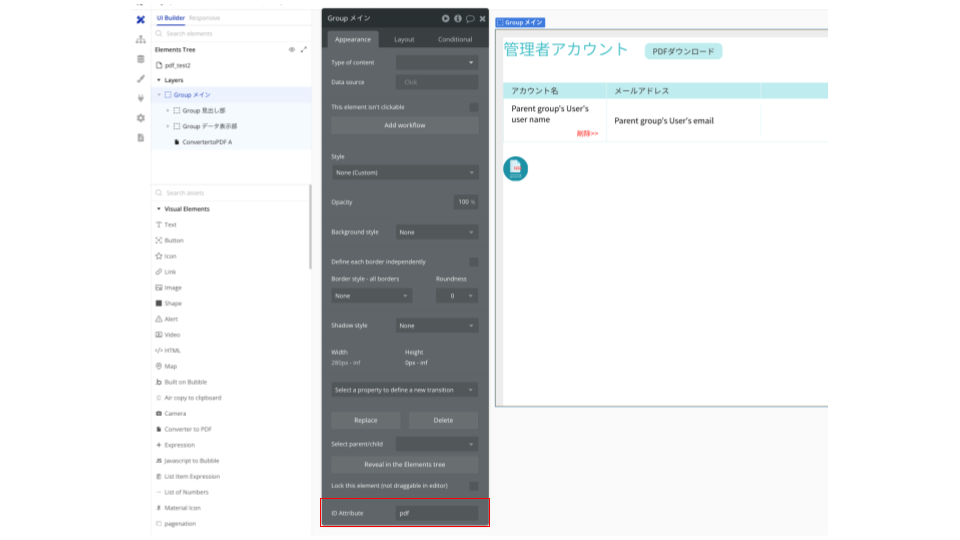
1.Bubble Page to PDF converterを配置
Bubble Page to PDF converterのインストールができるとvisual elementのなかに「Converter to PDF」という選択肢が表示されます。
こちらを画面上に配置しましょう!
→配置場所やサイズはお好みで大丈夫です!

配置ができたら画面上では2つの設定を行います!
2.Converter to PDFの設定
Converter to PDF側の設定を行います。
必須で設定が必要な内容は「File uploads enabled」にチェックを入れることです!
こちらにチェックが入っていないとPDFダウンロードができません!
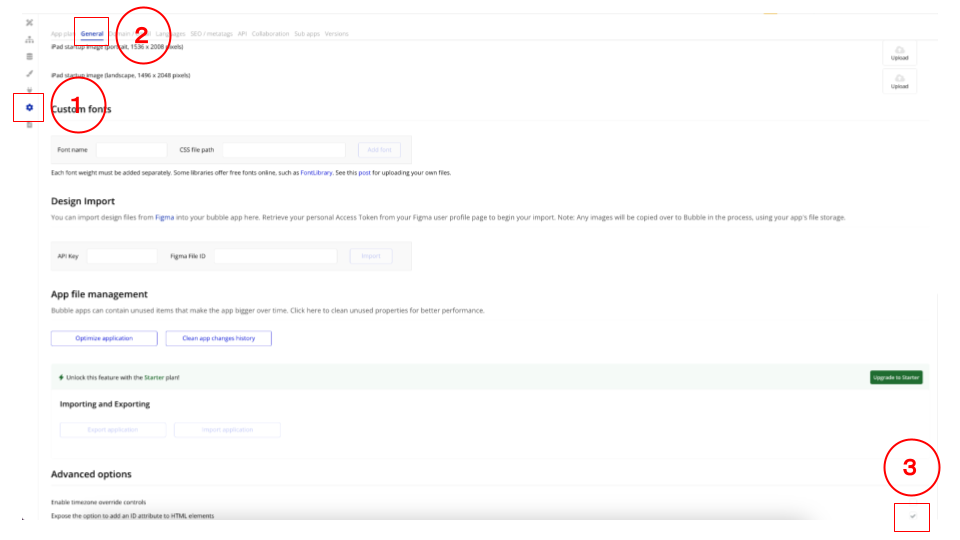
3.ID Attributeの設定
ID Attributeの設定のためにはSetting側の設定を行う必要があります。
「Setting(サイドバー)」→「General」の順でページを開き、最下部の「Expose the option to add an ID attribute to HTML element」にチェックを入れましょう!

次にダウンロードをしたいデータが表示されているelementのID Attributeに任意のIDを入れます。
→IDはなんでもOKです!

最後にPDFのダウンロードを行わせる要素の配置をしましょう。
これでDesign画面側の設定は以上です。
次にWork Flowの設定を行いましょう!
WorkFlowの設定
WorkFlowはとってもシンプルでstep1のみでPDFのダウンロードが行えます!
デフォルト設定が入力されているものを除き、必須の設定項目は下記の二つです。
| 項目 | 説明 |
|---|---|
| id | ID Attribute で設定した内容と同じものを入力します |
| Output file name | PDFをダウンロードした際のファイル名の設定 |
そのほかにもこのあたりの設定は覚えておくといいでしょう!
| 項目 | 説明 |
|---|---|
| Convert target | PDFとして出力するエレメントの指定 |
| Custom fomat | 横幅と縦幅をカスタマイズできます。 例: ・unitをmmに設定 ・Custom formatを「52,110」で指定 →横幅52mm,縦幅110で設定される |
| Ignore element ID | ここで指定したID Attributeを持つエレメントをPDFの出力対象から外せる |
そのほかにも様々な便利な設定があるので、ぜひ試してみてください!
本記事の内容は以上です!
少しでもお役に立てておりましたら幸いです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












