【Bubble】Work flowの色分け/フォルダ分けをする方法

こんにちは!EPICs合同会社です!
今回はノーコードツール「Bubble」の「Work flow」の「色分け」と「フォルダ分け」をする方法について解説をしていきます!
機能が複雑でWork flowの数が多い開発をする際、今回解説する「色分け」「フォルダ分け」をすることで非常に見やすく、整理しやすくなるので是非ご覧ください。
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
- Work flowのEvent colorで配色変更
- Work flowのWork flow floderでフォルダ分け
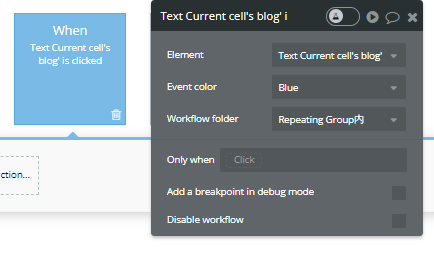
Work flowのEvent colorで配色変更
まずはWork flowを開きましょう!

Work flowを開いたら、色を変えたいWork flow設定を選択します。
次に「Event color」をクリックして、変更したい色を選びましょう!

色を選択したら該当の色にWork flowの色が変わります!
これで色分けは完了です!

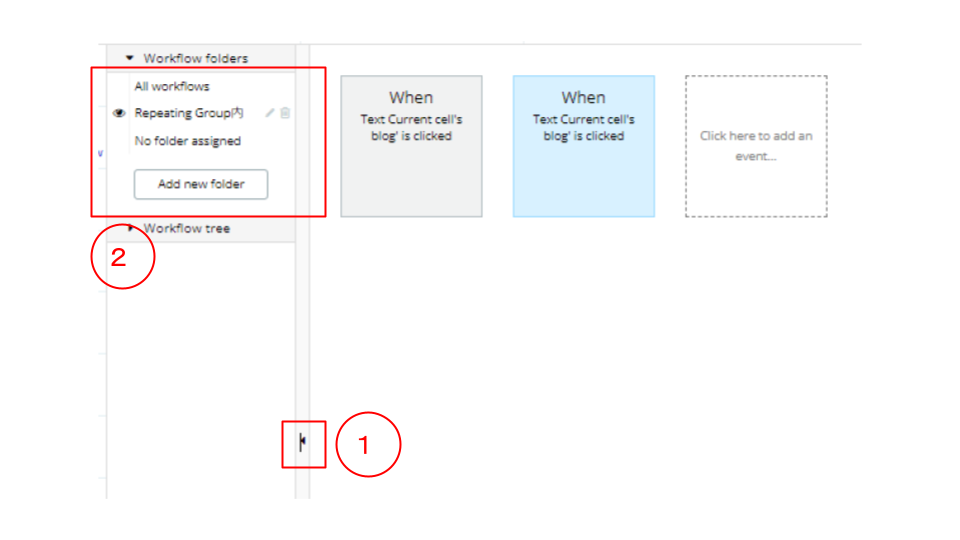
Work flowのWork flow floderでフォルダ分け
次にフォルダ分けをする方法をお伝えします。
同様にフォルダ分けをしたいWork flow設定を指定し、「Work flow floder」を開きます。
こちらでフォルダの指定が可能です。
まだフォルダを作成していない場合は「Create new folder」からフォルダを作成しましょう。

これでフォルダ分けも完了です!
フォルダ分けをすることによって、下記の画像のように該当のフォルダに含まれたWork flowのみを表示することが可能になります!

些細なことですが開発規模が大きくなるとページ内のWork flowの整理だけでも一苦労。なかなか編集したいWork flowが見つからないということもあるかと思います、、、
その際はぜひ今回ご紹介した、Work flowの「色分け」や「フォルダ分け」を活用してみてください!
今回の解説は以上です!
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












