BubbleにWordPressの個別記事データを動的に表示させる方法

ノーコードツール「Bubble」でWordPressの個別記事データを動的に表示させる方法を紹介します。
このTipsのポイントは、API Connectorで指定するエンドポイントにパラメーターを使うことです。
今回の記事は前回の「BubbleにWordPressの記事一覧を表示させる方法」の続きなので、そちらまだの方はぜひ順番に確認していただくと理解が深まるかと思います!
動画解説バージョンはこちら!
実装イメージ
前回の記事でWordPress REST APIを使って表示した記事一覧の各記事をクリックしたときに、記事詳細ページへ遷移させ、該当のWordPress個別記事データを表示させるのが今回の実装イメージです。
Bubbleの記事詳細ページではWordPress個別記事の以下を表示させます。
- 記事タイトル
- 公開日時
- アイキャッチ画像
- カテゴリー
- 記事本文
post_idやパラメーターが今回の肝となります。
実装手順
以下の手順で実装します。
- WordPressの個別記事データを取得するAPIの設定をする
- 記事一覧の各記事ブロックをクリックしたときのワークフローを設定する
- 記事詳細ページで、取得した個別記事データを流し込む
WordPressの個別記事データを取得するAPIの設定をする
まずはプラグイン「API Connector」の設定画面から新しくCallするAPIの設定をしましょう。
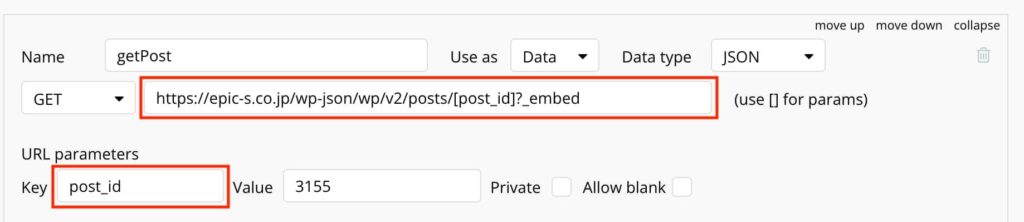
API名は適当に「getPost」などの名前にして、エンドポイントとURL parametersを以下のように設定します。

WordPress REST APIの個別記事のエンドポイントは、/posts/記事IDのフォーマットですが、今回はベタ打ちではなく、動的に記事IDをセットしてデータを取得したかったので、添付のように[]の中にURL parametersのKeyを入れました。
Keyに対してValueは適当な記事IDを入れてinitialize callしましょう。
/wp-json/wp/v2/posts/[post_id]?_embed
エンドポイントのオプションで、_embedを加えることで、postエンドポイントにアイキャッチ画像のデータを含めることができます。
記事一覧の各記事ブロックをクリックしたときのワークフローを設定する

APIの準備完了したら次は、記事一覧の各記事をクリックしたときに詳細ページへ遷移するワークフローを設定します。
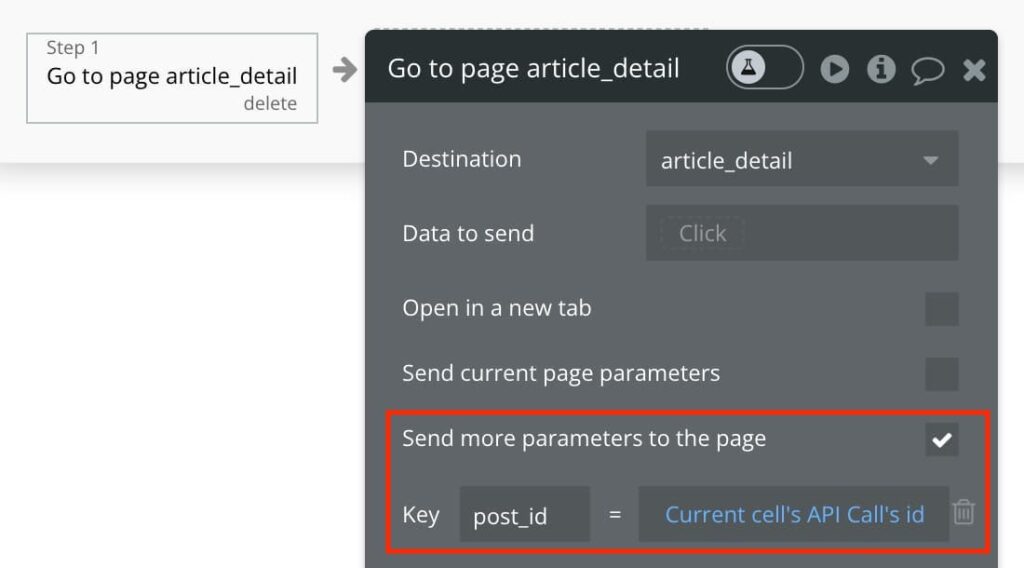
Go to pageで記事詳細ページを指定するのは言うまでもありませんね。
今回のポイントは、「Send more parameters to the page」です。
Send more parameters to the pageにチェックをつける- Keyに、post_idを、値はクリックした各記事のAPIで取得したデータのid(例:
Current cell's API Call's id)をセットします
このようにidをパラメーターで遷移先に渡すことで動的に個別記事データを流し込むことができます。
記事詳細ページで、取得した個別記事データを流し込む


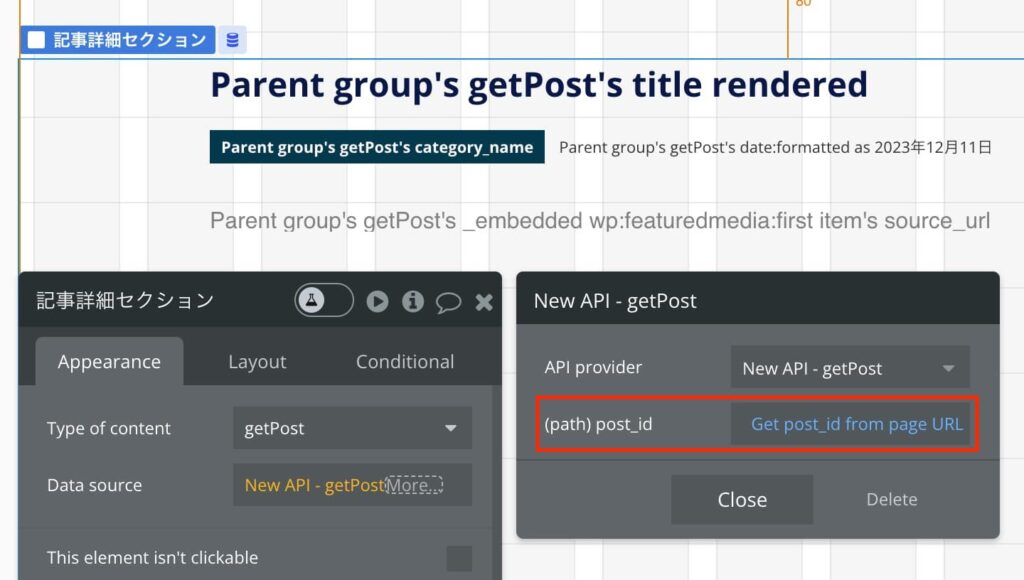
仕上げです。一覧から飛ばしてきた個別記事データを、記事詳細ページで表示させるためにType of contentと、Data sourceなどの設定を添付画像のようにしましょう!
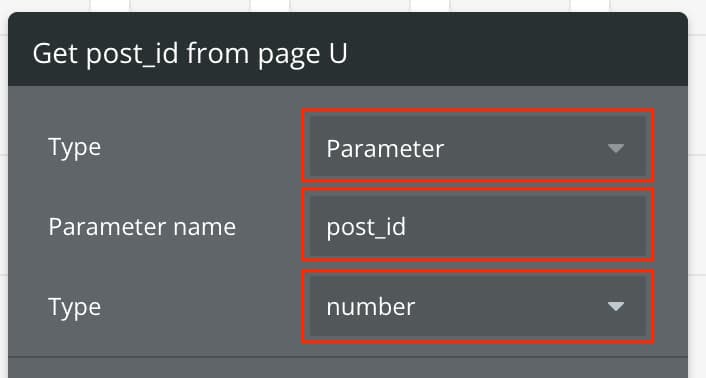
Data sourceの(path)には、Get data from page URLを使って、さきほど一覧ページから引き継いできたパラメーターpost_idを指定すればOKです。
※記事タイトル、公開日時、アイキャッチ画像、カテゴリーをセットする方法は前回の記事で解説したのとほぼ同じなので割愛させていただきます。
なかなかボリューミーで大変だったとは思いますが、今回もここまで読んでくださってありがとうございました!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












