BubbleにWordPressの記事一覧を表示させる方法【WordPress REST API】

ノーコードツール「Bubble」で作るアプリに、WordPressの記事を一覧で表示させる方法をパターン別で紹介します。
ざっくり言うと、API Connectorを使い、WordPress REST APIからデータを取得。その情報をBubbleのRepeatingGroupで表示させるという感じです!
API ConnectorでWordPress REST APIをinitialize callするところまではこのシリーズの第1回である以下の記事で解説しているのでまだの方はそちらをご参考にしてくださいませ。
>BubbleでWordPressのデータを取得する方法!API Connector必須
それではお待ちかね、本編に参ります
動画解説バージョンはこちら!
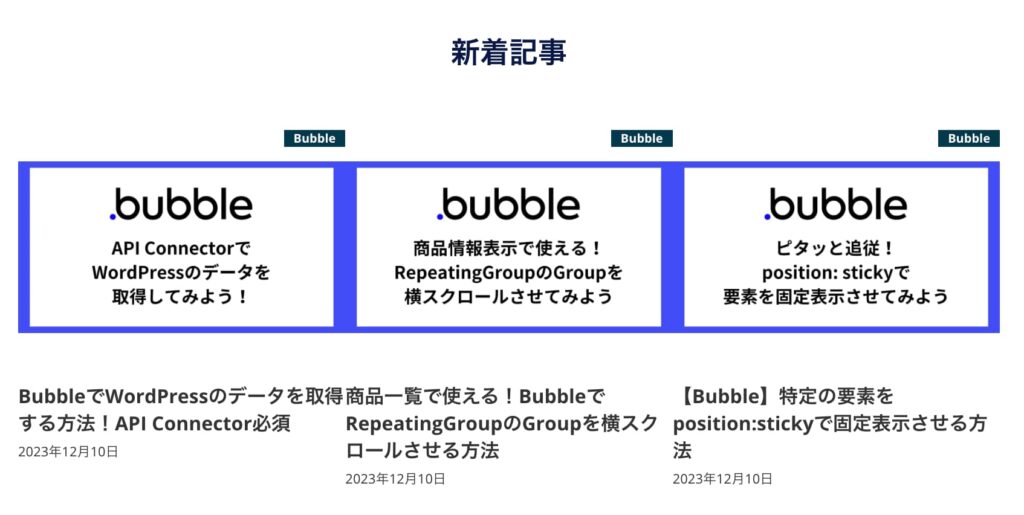
実装イメージ

今回はBubbleのページに、WordPressの記事データを以下の内容を含めて一覧表示させてみます。
- 記事タイトル
- 公開日時
- アイキャッチ画像
- カテゴリー
記事一覧のパターンとしては以下を紹介します。
- ブログトップを想定した最新の3件を表示するパターン
- ブログ記事アーカイブを想定した全件表示するパターン(最大100件)
今回紹介するRepeatingGroup記事一覧のElement Treeはこんな構成です。

実装手順
以下の手順で実装します。
- postエンドポイントにカテゴリー情報を含めるためにWordPressにコードを追記する
- API Connectorの設定をする
- RepeatingGroupの設定をする
- タイトル・アイキャッチ画像・カテゴリ・公開日時をセットする
①に関してはBubble側ではなく、WordPress管理画面もしくはFTPで子テーマのfunctions.phpを編集する必要があるので、テストでとりあえずWordPressの記事一覧をBubbleのアプリに表示させてみたい人は飛ばしもらってもOKです!
postエンドポイントにカテゴリー情報を含めるためにWordPressにコードを追記する
データ取得元のWordPress REST APIのpostエンドポイント(WordPress投稿データが入っている)にはデフォルトで記事に属するカテゴリーIDは含まれていますが、カテゴリー名は含まれていません。
そのため、WordPressのテーマファイルのfunctions.phpに以下のコードを追加してカテゴリー情報を含めるようにカスタマイズを施す必要があるんです!
add_action( 'rest_api_init', 'register_cat_name' );
function register_cat_name() {
register_rest_field( 'post',
'category_name',
array(
'get_callback' => 'get_cat_name'
)
);
}
function get_cat_name( $object ) {
$category = get_the_category($object[ 'id' ]);
$cat_name = $category[0]->cat_name;
return $cat_name;
}API Connectorの設定をする
次に、プラグイン「API Connector」の設定画面で、APIエンドポイントを入力してinitialize callします。
ブログトップを想定した最新の3件を表示するパターン

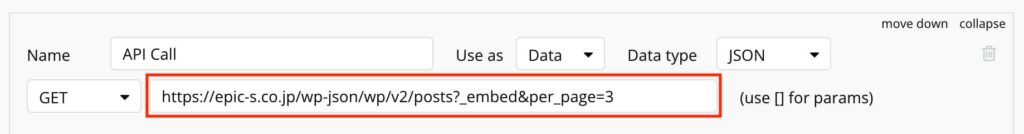
ブログのトップページなどで最新の3件のみ表示させたい場合は、上記のようにper_pageパラメーターで件数を指定したエンドポイントを使いましょう。サンプルではper_page=3とすることで3件のみ取得しています。
また、「_embed」をつけることで、記事のアイキャッチ画像のデータもpostエンドポイントに含めることができます。
コピペ用にテンプレを以下に記します。
/wp-json/wp/v2/posts?_embed&per_page=3
ブログ記事アーカイブを想定した全件表示するパターン
WordPressの記事アーカイブとして全件表示させたい場合は先程のエンドポイントのper_pageの数を100に変更しましょう。WordPress REST APIではper_pageを指定していないと、デフォルトで最新の10件までしか取得してくれないからです。
/wp-json/wp/v2/posts?_embed&per_page=100
per_pageで指定できるのは100件までなので、それ以上を取得する場合はひと工夫必要です(それはまだ検証できていないので、またでき次第記事にします!)。
また、特定のカテゴリー別アーカイブにしたい場合は、以下のようにcategoriesパラメーターで該当カテゴリーIDを指定してあげればそのカテゴリーで絞り込めます。
/wp-json/wp/v2/posts?categories=10&_embed&per_page=100
RepeatingGroupの設定をする
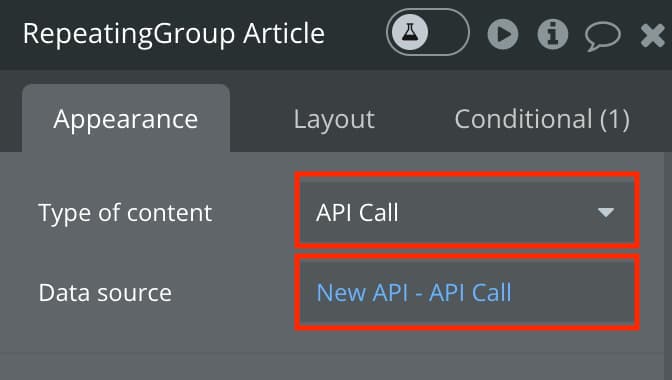
次に、RepeatingGroupに取得したデータを流し込みましょう。

Type of contentと、Data sourceにAPI ConnectorでCallしたAPIを指定してあげましょう。
※なんらかのGroupの中にRepeatingGroupを設置している場合は、親要素のGroupのType of contentにも同じAPIを指定してください。Data sourceは空のママでOK。
タイトル・アイキャッチ画像・カテゴリ・公開日時をセットする
最後に、APIで取得したタイトル、アイキャッチ画像、カテゴリー、公開日時を各エレメントにセットして完成です!
- タイトル:Parent group’s API Call’s
title rendered - アイキャッチ画像:Parent group’s API Call’s
_embeded wp:featuredmedia:first item's source_url - カテゴリー:Parent group’s API Call’s
category_name - 公開日時:Parent group’s API Call’s
date
記事一覧にページネーションをつけたい方は、こちらの記事で紹介しているプラグイン「Pagenation」を使えば簡単に実装できるのであわせてご確認くださいませ!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












