BubbleでWordPressのデータを取得する方法!API Connector必須

ノーコードツール「Bubble」でWordPressのデータを取得する方法を紹介します。
APIでお馴染みの公式プラグイン「API Connector」と、WordPress REST APIを駆使して取得可能です。
Bubbleで作るアプリに、外部サイト(WordPress)の記事データなどを表示させるのはなかなかボリューミーなので、今回の記事ではまず、API ConnectorでWordPress REST APIのエンドポイントを指定して初期化するとこまでを紹介します!
動画解説バージョンはこちら!
BubbleでWordPressのデータを取得する手順
以下の手順で取得します。
- プラグイン「API Connector」をインストールする
- PluginsページでAdd another APIをクリック
- APIエンドポイントを入力する
- initialize callをクリックしてAPIを初期化する
プラグイン「API Connector」をインストールする

まずは肝心要である、API ConnectorをPluginsの検索ページでインストールします。
一番人気なプラグインなのか、プラグイン検索ページを開いたら初期状態で一番上に表示されます!
PluginsページでAdd another APIをクリック

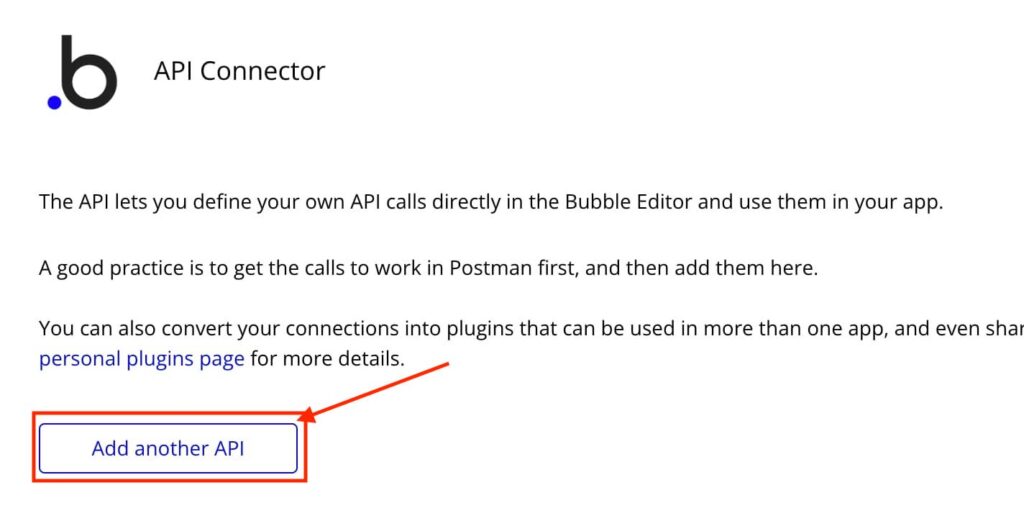
プラグインインストール完了したら、Bubble左メニューのPluginsページに行き、API Connectorの「Add another API」ボタンをクリックしましょう。
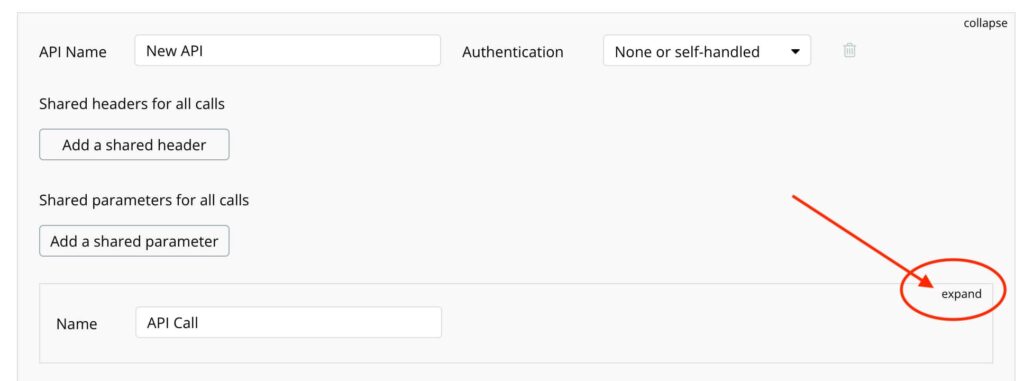
成功すると、API Name「New API」ブロックが出現します。

その中の「expand」をクリックすると、エンドポイントなどを入力するエリアが表示されます!
API Connectorでは基本的にここで諸々の作業を行います。
APIエンドポイントを入力する

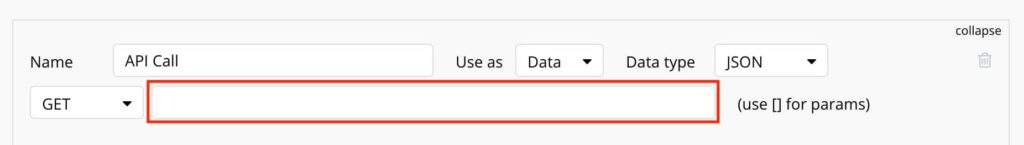
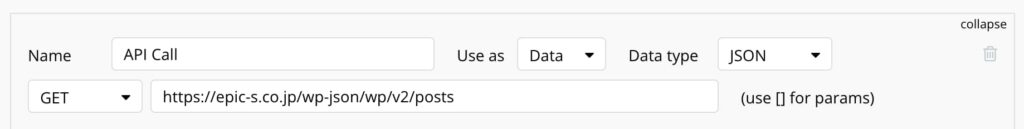
次に、APIエンドポイントを「GET」の右隣の入力欄に入れます。
今回はWordPressからデータを取得したいので、WordPressに標準で搭載されているWordPress REST API(以降WP REST API)という優れものをエンドポイントで指定してあげればOKです。
WordPressの記事データを取得するときのWP REST APIのエンドポイントは以下のフォーマットです。
https://ドメイン/wp-json/wp/v2/posts
postsのあとに取得する件数を指定したり、アイキャッチ画像情報を含めたりと様々なオプションパラメーターが用意されていますが今回の記事では割愛します(次回以降の用途別の記事で紹介します!)。
たとえば、弊社のブログ記事のエンドポイントを指定する場合は以下のようにします。

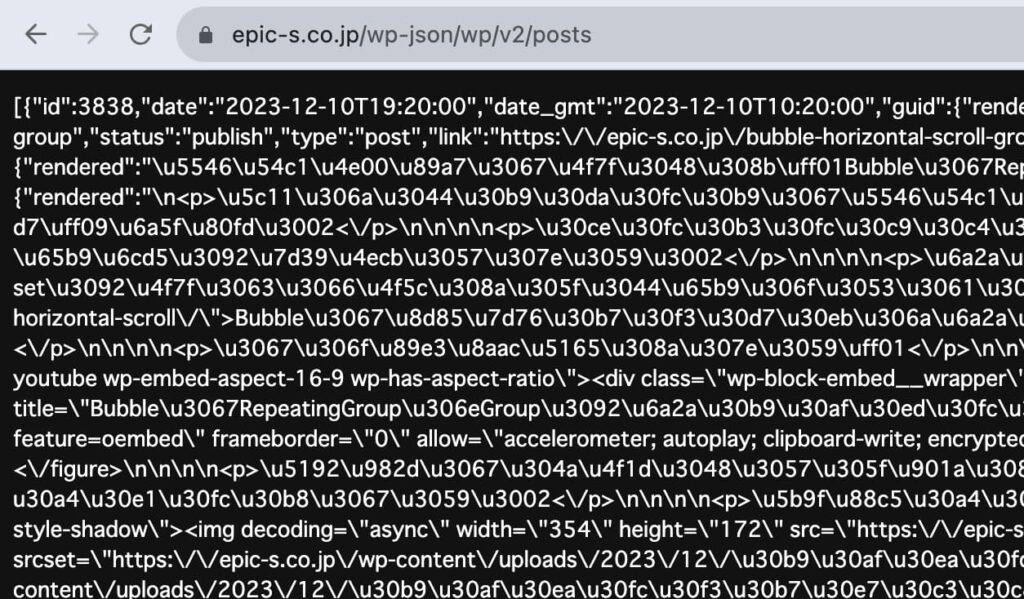
https://epic-s.co.jp/wp-json/wp/v2/posts
このURLをブラウザで叩くと、添付のようにJSONの記事データが表示されるのが確認できますね。

Chromeでは人間が読める感じではないですが、Firefoxさんだと見やすいように整形してくれるのでおすすめだよ、と懇意にしてもらっているBubbleエンジニアの方がおっしゃってましたね。
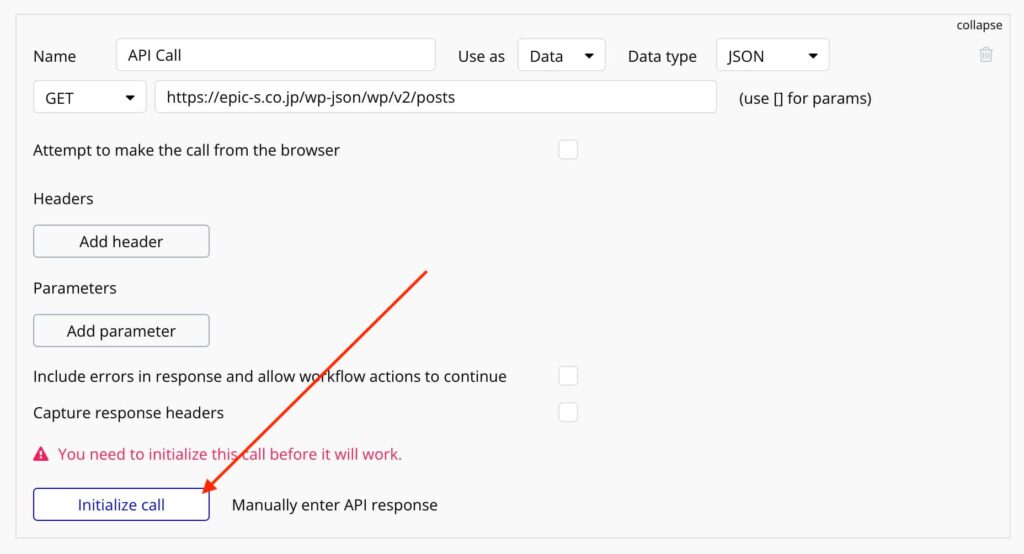
initialize callをクリックしてAPIを初期化する

エンドポイントを入力したら最後にinitialize callボタンをクリックしてAPIを初期化しましょう。
これで一旦、WordPressの記事データを取得してBubbleのページに表示する準備は整いました!
次回の記事からは取得したWordPressのデータをBubbleページに表示させていく手順を解説しますので、乞うご期待!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












