【Bubble】WonderfulImageSliderのページネーションをスライド外に表示する方法

ノーコードツールBubbleでスライドショーを実装する際に活躍するプラグイン「WonderfulImageSlider」のページネーション位置をデフォルトのスライド内からスライド外へ変更する方法を紹介します。
目次
実装イメージ


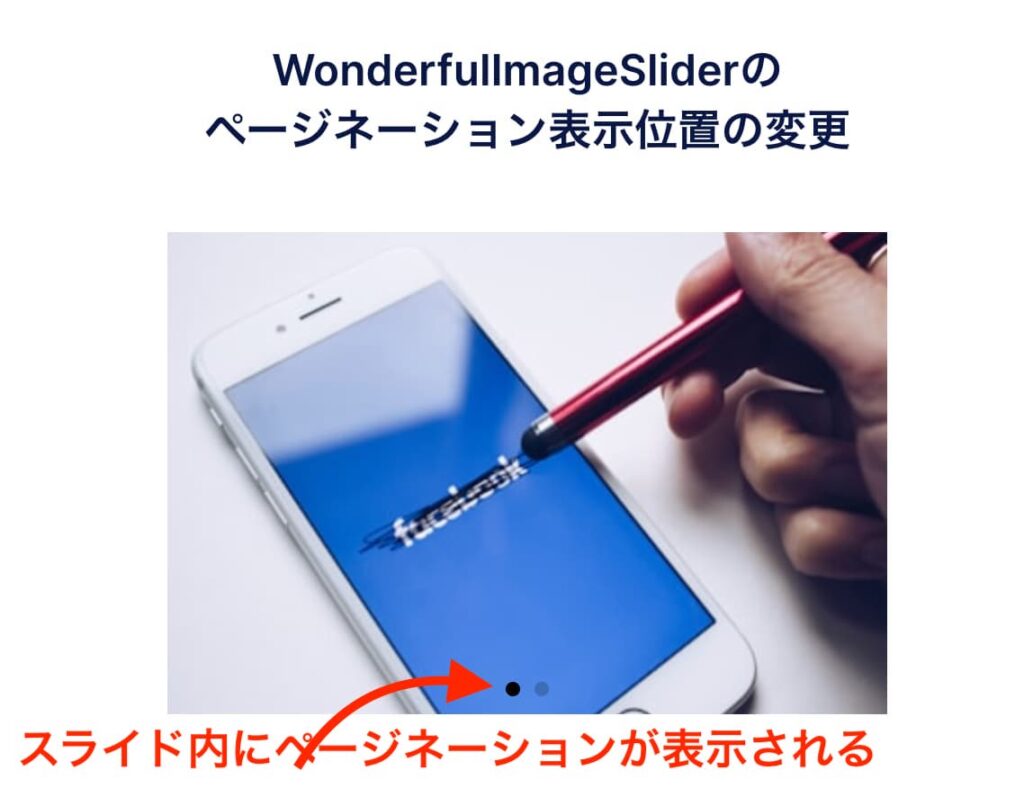
プラグイン「WonderfulImageSlider」のエレメントで設置したスライドショーのページネーションは初期設定ではスライド内に表示されます。
今回の実装イメージは、上図の右図のようにページネーション位置をスライド外(スライド直下)に表示させた状態です。
WonderfulImageSliderのプロパティを1つ編集するだけで簡単に調整できるのでぜひ次の項の通りにやってみてください。
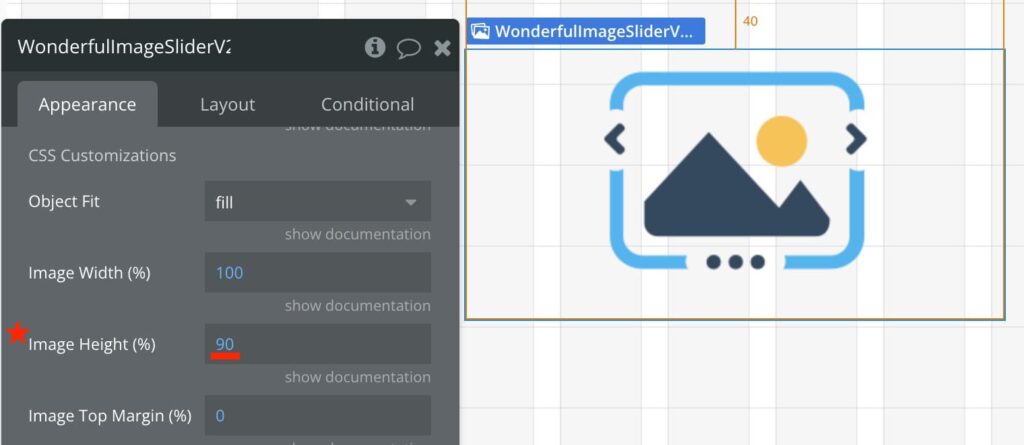
Image Heightプロパティの値を小さくする

結論。プラグインWonderfulImageSliderエレメントのAppearanceタブ内のImage Heightプロパティの値をデフォルトの100%から90%などに下げると、ページネーションをスライド外に表示できます!
あとはお好みで表示位置やスライドショーのサイズ・比率を調整してください。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












