【Bubble】Data APIを使ってユーザーを新規追加する実装方法

ノーコードツール「Bubble」でData APIを使って、ユーザーを新規追加する実装方法を紹介します。
こんな人におすすめのTipsです。
- アプリの管理者ユーザーが、管理画面からメールアドレスとパスワード、ユーザー名を入力して新しい他のユーザーを作成する方法が知りたい人
- WordPressのユーザー新規追加風の実装をBubbleで実現したい人
- アクションのSign the user upやCreate an account for someone elseを使わずに他のユーザーを新規登録するワークフローを知りたい人
※Data APIは有料プランにアップグレードしないと利用できない機能です。
Bubblerの皆様の開発の一助になれば幸いです。では解説本編参ります!
実装イメージ

以下のような運用を想定した実装となります。
管理者ユーザーがユーザー新規追加画面で「ユーザー名」「メールアドレス」「パスワード」を入力してユーザーを新規登録ボタンを押すと、Data APIを用いて新規ユーザーを登録。
↓
管理者はメールアドレスとパスワードをスプレッドシートかなにかにメモしておき、該当ユーザーへログイン情報を共有してログインしてもらう。もしくは、該当メールアドレスにSend emailでログイン情報を送付する。
実装手順
以下の手順で実装します。
- Settings > APIでData APIの設定をする
- プラグイン「API Connector」をインストールする
- API Connectorの設定をする
- ボタンクリック時のワークフローで作成したAPIを呼ぶ
一度やれば覚えられるくらいの難易度なので、API関連に苦手意識がある方もぜひ臆せずチャレンジしてみてください。
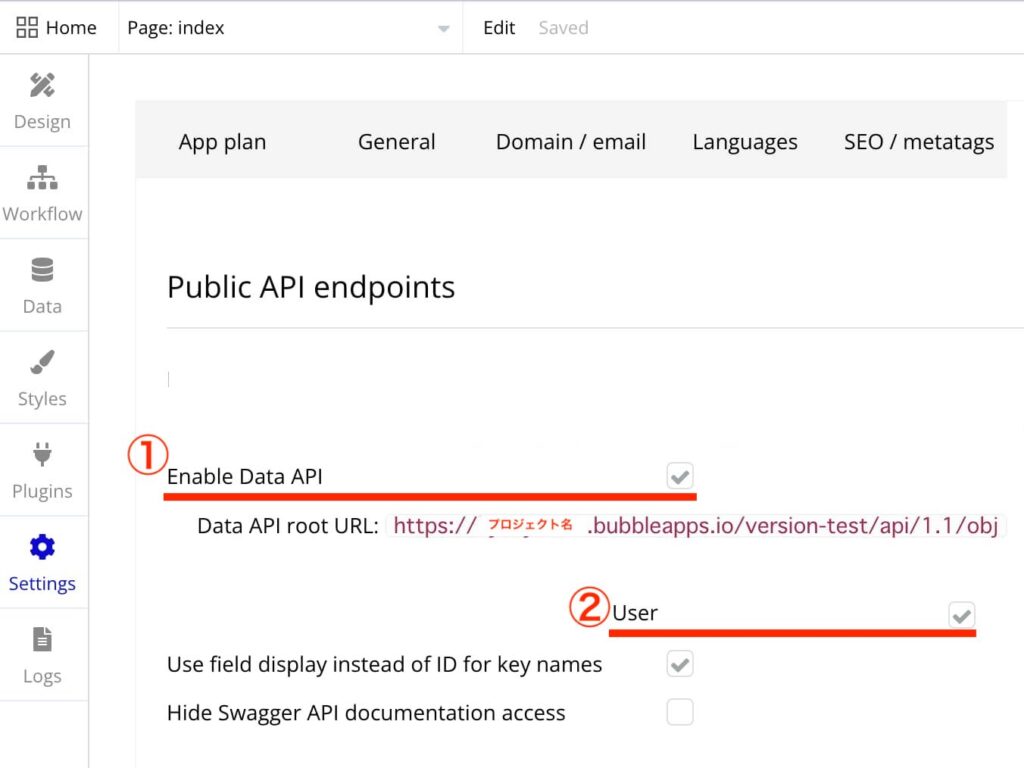
Settings > APIでData APIの設定をする
まず、BubbleのSettings > APIを開き、Data APIの有効化作業を行います。

- Enable Data APIにチェックを入れます
- 今回はユーザーのデータをいじるので、Userにチェックを入れます
冒頭でもお伝えしましたが、Data APIを利用するには有料プランにアップグレードする必要がありますのでご了承ください。

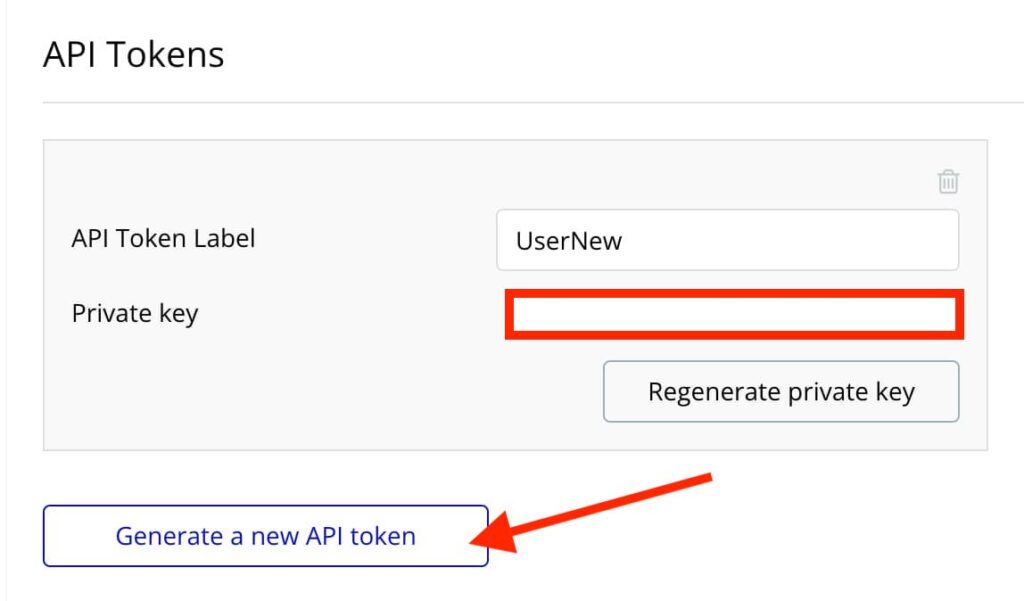
次に、すぐ下のAPI TokensのGenerate a new API TokenをクリックしてPrivate keyを発行します。ここで生成したキーは後ほどAPI Connectorの設定をする際に使用するものです。
API Token Labelは適当な分かりやすい名前をつけておくと良いでしょう。
これでData APIの有効化は完了です。次項からAPI Connectorで要となる設定作業を行います。
プラグイン「API Connector」をインストールする

インストールしていない方はプラグイン追加ページで「API Connector」をインストールしてください。
API Connectorは、Install New Pluginsページの最上部に表示されているのですぐ見つかると思います。
API Connectorの設定をする
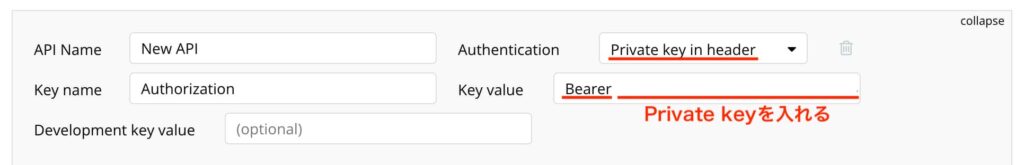
API Connectorではまず、大元のAPIで以下の設定をします。

- Authenticationの「Private key in header」を選択する
- Key valueには「Bearer Private key」を入力する
Bearerは固定で、半角スペースを空けて先程Settings > APIで作成したPrivate keyを入れてください。
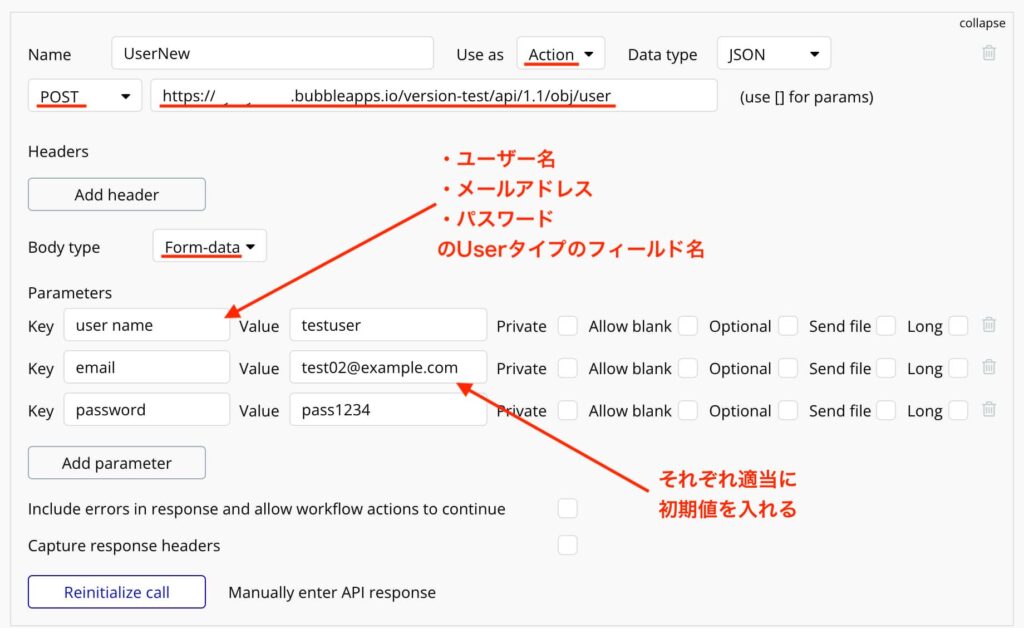
次に、expandをクリックして中身を開き、以下のように設定していきます。

- ワークフローで使用するので、Use asをActionにする
- デフォルトではGETになっているのでPOSTへ変更する
- Settings > APIに記載されていたエンドポイントに/userをつけたものを入力する
- Body typeをForm-dataに設定する
- Parametersに新規ユーザー作成時に入力されるUserタイプのフィールド名と、適当な初期値を入れる
- 各ParametersのPrivate欄はチェックを外す
すべて入力完了したらInitialize callを押してください。それでAPI の設定は完了です。
※添付画像のエンドポイントはテスト環境のものになってるので、本番で使うときは「version-test」部を除いてください。
ボタンクリック時のワークフローで作成したAPIを呼ぶ
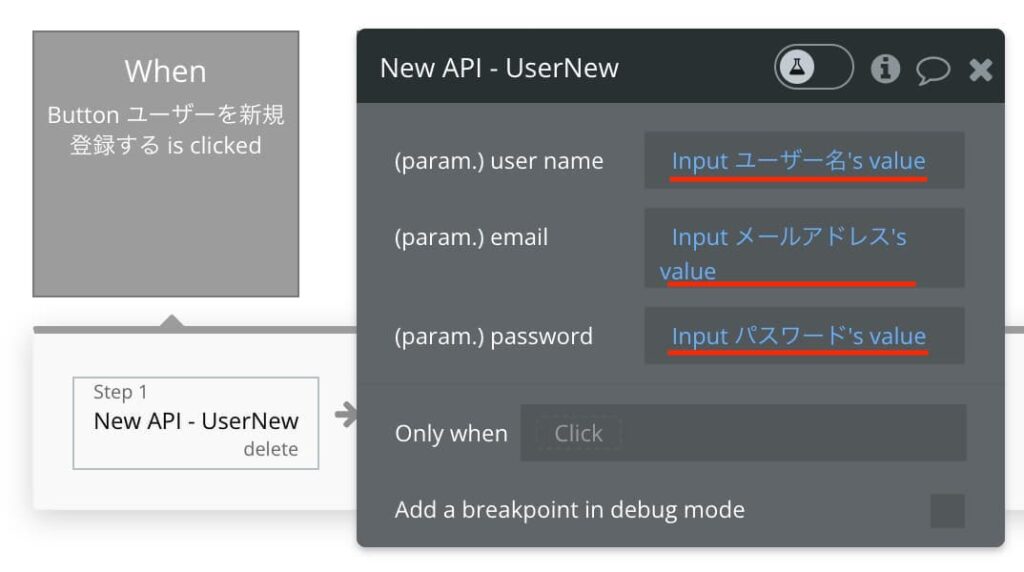
最後に、該当の新規ユーザー追加画面のボタンクリック時のワークフローを組みます。
以下のように先程までの工程で作成したAPIを呼び、パラメーターに各Inputの入力値を設定してあげればOKです!


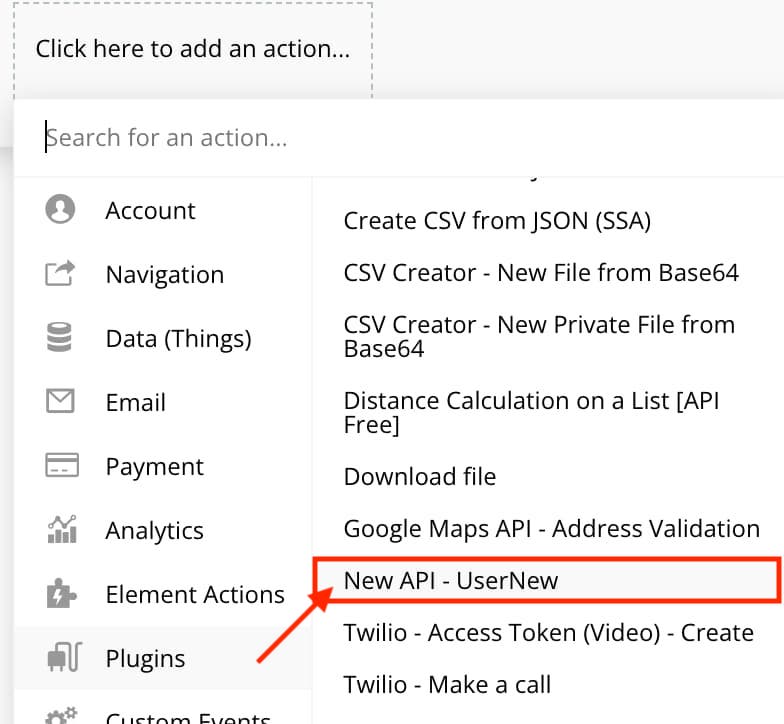
APIアクションは、Plugins > API名で表示確認できるかと思います。
これで一旦機能自体は完成です!あとはお好みで、以下の処理をつけてみてください。
- すでに使用されているメールアドレスをはじく処理をOnly whenやボタンに仕込む
- Reset Inputsで入力フォームの中身を空にする
今回の記事執筆・実装にあたり、NoCodeCamp公認Bubbleエキスパートの岡野様に大変多くのご助言をいただきました。ありがとうございました!(岡野様のブログ)
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












