【Bubble】ファイルのアップロード中にローディングアニメーションを表示する方法

ノーコードツールBubbleでUploader系エレメントからファイルをアップロードするときに、アップロード処理中にはローディングアニメーション(GIF)を表示させる方法を紹介します。
Bubbleではファイルのアップロード中に画面上部にプログレスバーが表示されますが、それだけだとユーザーの待ち時間のストレスが大きいです。別途用意したローディングGIfなどを表示するといった少しの工夫でユーザーに与える印象がずいぶん変わってきますよね。
BubbleのPictureUploaderエレメントやFileUploaderエレメントに備わっているプロパティを活用すれば誰でも簡単に実装できるので、ぜひチャンレンジしてみてください!
実装イメージ
PictureUploaderエレメントからファイルをアップロードしたときに、画像のアップロード処理中にはクルクルアニメーション(ローディングGIF)を表示させ、アップロード処理が完了したらローディングを非表示にするのが今回の実装イメージです。
サンプル動画ではPictureUploaderエレメントを使っていますが、もちろんFileUploaderエレメントでも同様に実装できるのでご安心ください。
ファイルアップロード中にローディングアニメーションを実装する手順
以下の手順で実装します。
- ローディング表示用のPopupエレメントを設置する
- Popupエレメントの中にImageエレメントでローディングアニメーションのGIFを設置する
- ファイルアップロード中のイベントとアクションを設定する
- ファイルアップロード完了時のイベントとアクションを設定する
ローディング表示用のPopupエレメントを設置する
まずはファイルアップロード中に表示するローディング部分を作成します。
今回はBubbleのPopupエレメントを使います。画面上にPopupエレメントを設置しましょう。


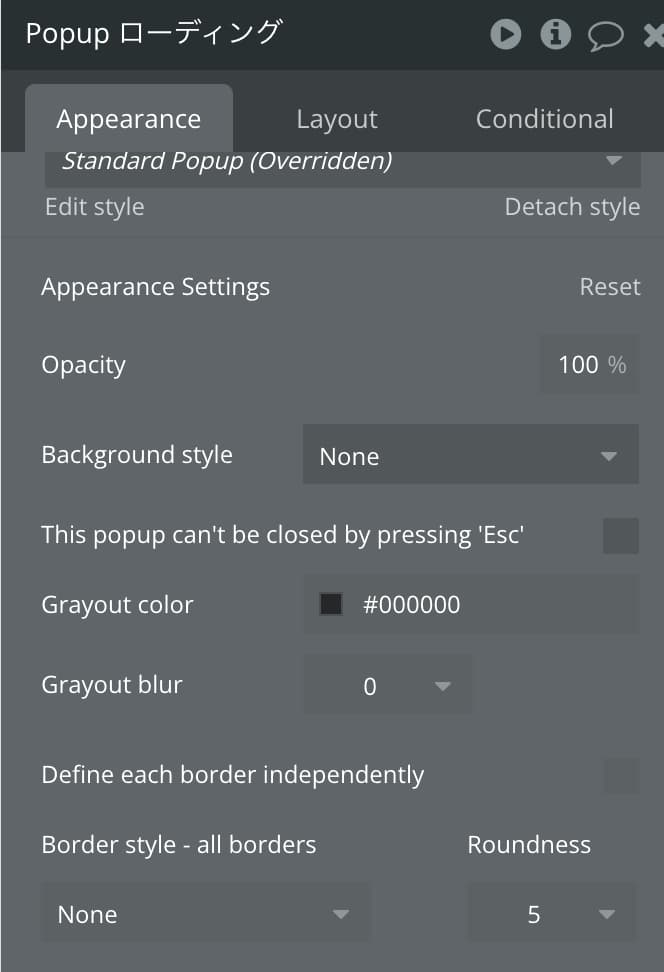
Popupの中身の背景色はデフォルトで白になっていますが、今回はサンプルのように背景色なしでいきたいので、Background styleをNoneに設定します。Shadowも不要なのでNoneにします。
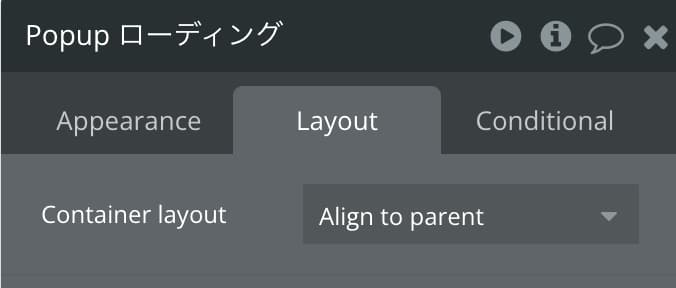
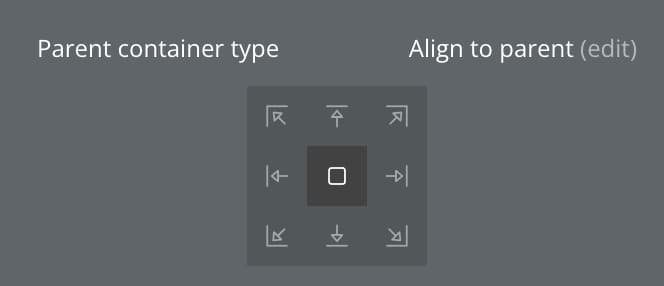
次の項でPopup内にImageエレメントを設置して上下中央揃えにしたいので、Container layoutはAlign to parentに設定します。
Popupエレメントの中にImageエレメントでローディングアニメーションのGIFを設置する


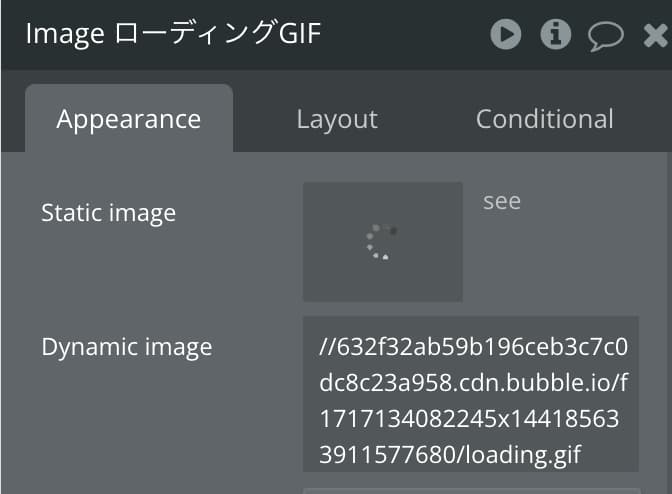
Popupエレメントの中にImageエレメントを設置し、ご自身で用意したクルクルアニメーション(ローディングGIF)をアップロードして設定しましょう。
ファイルアップロード中のイベントとアクションを設定する


次にファイルアップロード中にローディングアニメーション用のPopupエレメントを表示するワークフローを設定していきます。ここで大活躍するのが今回の主役、PictureUploaderエレメントの状態を示すプロパティの1つである「is loading is yes/no」です。
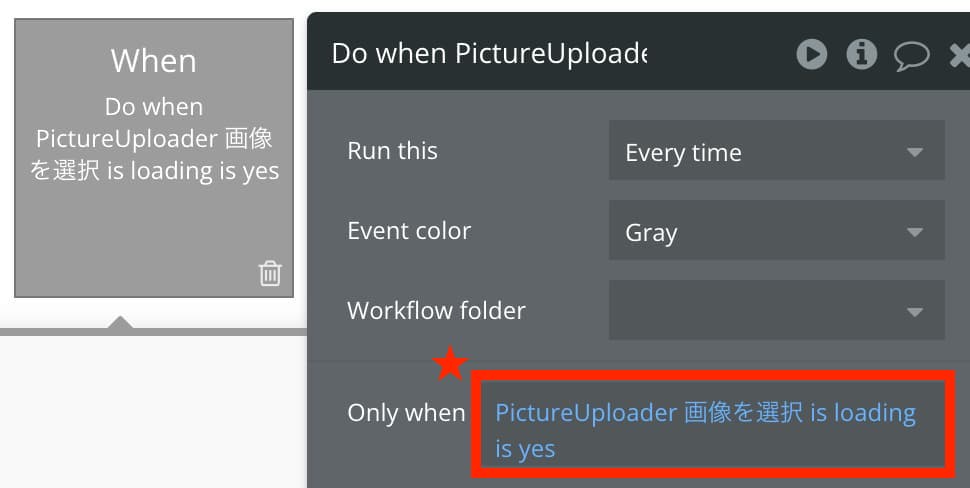
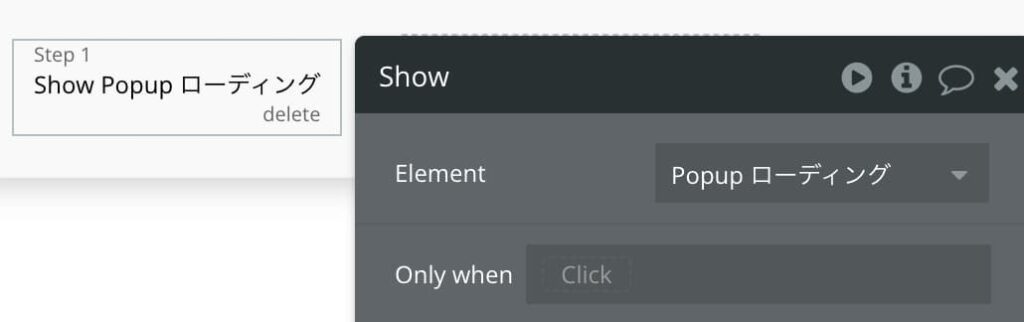
したがって、添付画像のように、Do when PictureUploader is loading is yes のときに、Show Popupというワークフローを組めばOKです!
ファイルアップロード完了時のイベントとアクションを設定する


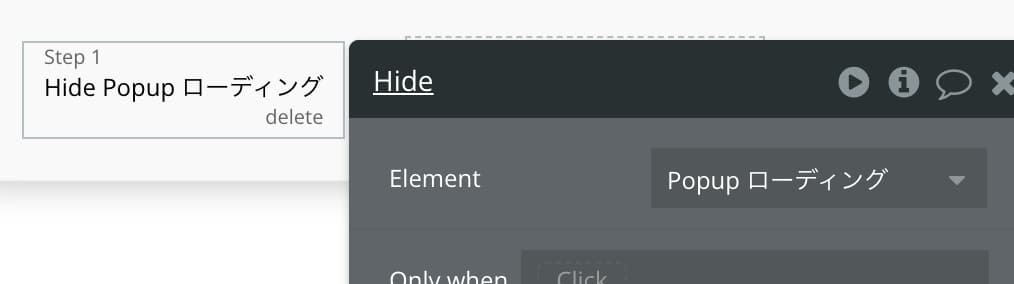
最後に、ファイルアップロード完了時にPopupローディングを非表示にするワークフローを組んであげましょう。
ファイルアップロード中の判定で使用したPictureUploaderエレメントのis loadingの今度はis noを活用します!
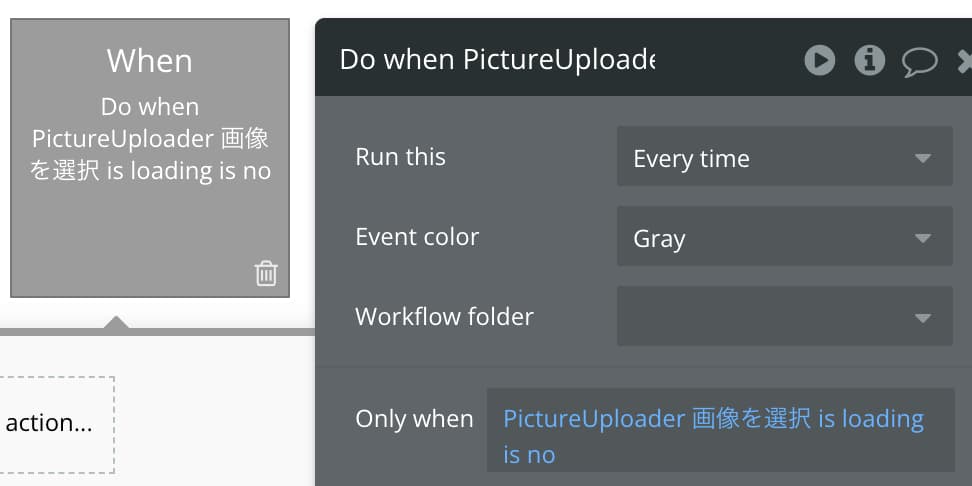
添付画像のように、Do when PictureUploader is loading is no のときに、Hide Popupというワークフローを組めばOKです!
以上でBubbleでファイルのアップロード中にローディングアニメーションを表示する方法の解説終了です。お疲れ様でした!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












