【Bubble】PDFやLINEのようなテキスト検索機能の作り方

こんにちは!EPICs合同会社です!
今回はノーコードツール「Bubble」でPDFやLINEのチャットで行えるような文字検索機能の実装方法を解説したいと思います!
動画解説バージョンはこちら!
実装イメージ
今回はチャット内のメッセージが検索対象で、inputに文字を入力し検索アイコンを押すと、該当のデータ数が表示。
矢印アイコンで該当のデータ部の行き来ができ、何番目のデータが表示されているかが切り替わる。
また該当部は色が変わるようにしてます!
実装手順
以下の手順で実装します。
- ヘッダー部の作成
- Repeating Groupにcustom stateの設定
- 検索アイコンのWork flow設定
- 矢印アイコンへのWork flow設定
- カウント表示部の表示設定
- 該当部の配色変更
ヘッダー部の作成
最初に検索内容の入力等を行うヘッダー部を作成します。
ここはお好みのデザインで大丈夫なので、参考までに今回の設定内容を共有します!
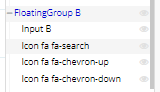
まず構成はこのようになっています。

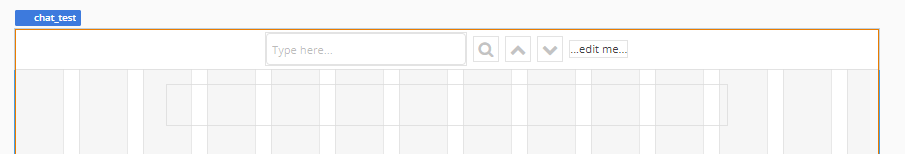
実際の表示は下記です。

基本的には検索内容を入れる「input」と検索ボタンの役割を果たす「検索アイコン」。また上下の「矢印アイコン」、該当のデータ数を表示する「テキストボックス」があれば問題ないです!
Repeating Groupにcustom stateの設定
次に検索対象の表示がされているRepeating Groupに2つのcustom stateを追加します。
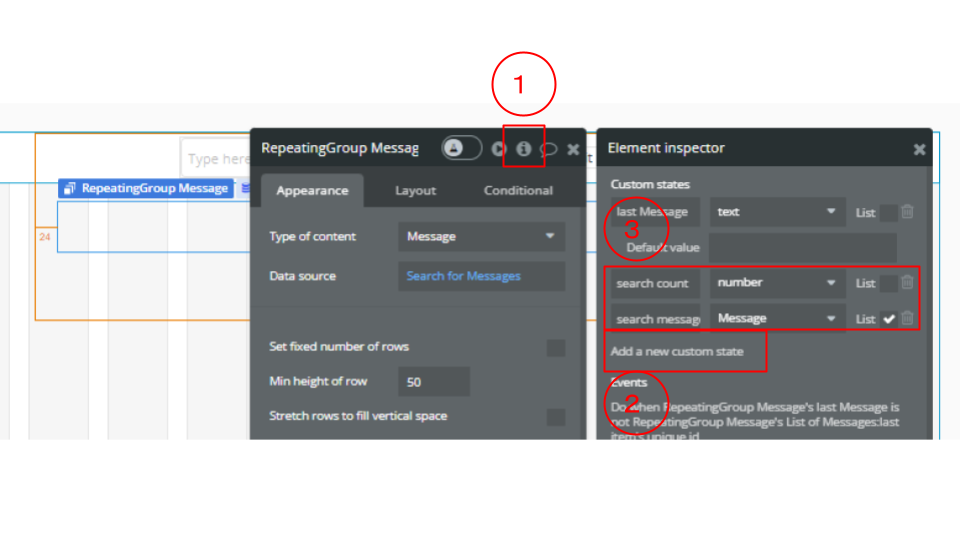
Custom stateの設定手順と完成形は下記です!

これだけだと少しわかりずらいと思うので、一つずつ解説もしていきます!
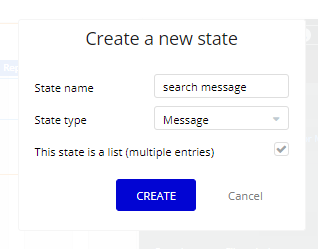
seach Message-Messaget型(list)
一つ目のcustom stateは該当のデータを抽出するためのものです。
今回はChat内に表示されているMessageを検索対象としたいのでstate typeを「Message」にしています。
その他「state type」は検索したいデータが入っているデータベースを指定してください。
またこちらはList設定もお忘れなく!

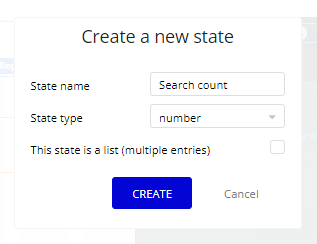
search count-number型
二つ目のcustom stateは該当のデータ数を表示するためのものです。
上記同様でState nameは何でも構いませんが、State typeは「Numeber」を指定し、こちらはListにはしないでください。

検索アイコンのWork flow設定
custom stateの設定ができたら、検索アイコンのWork flowの設定から始めていきます。
Step1
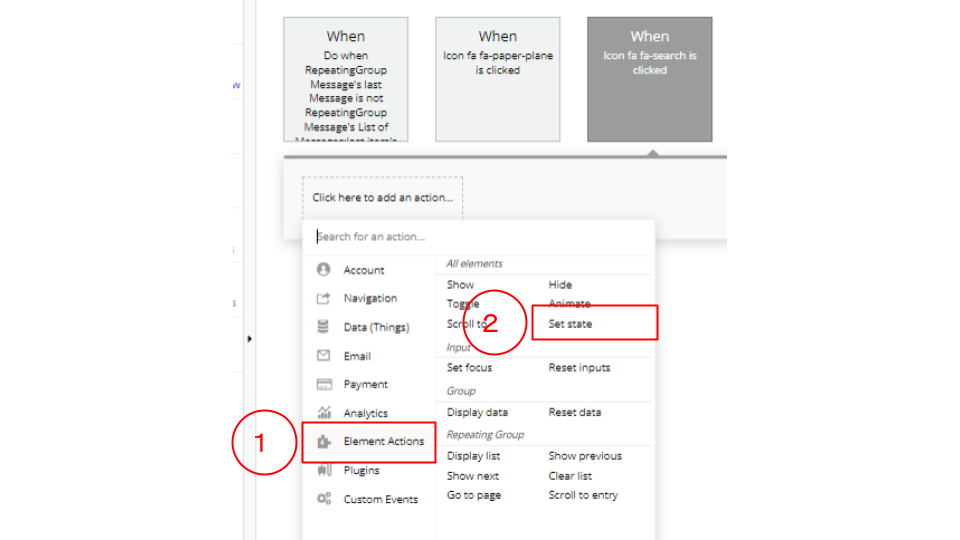
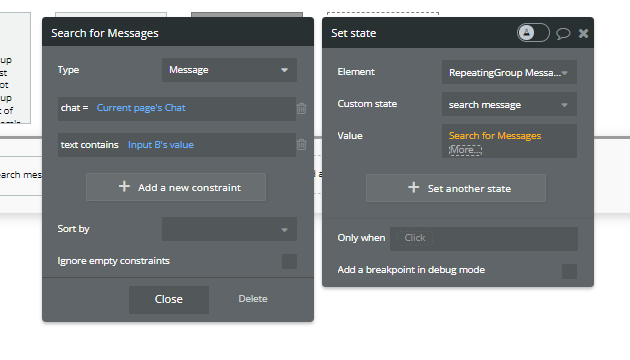
「Element action」→「Set state」を選び、各要素は下記のように設定しましょう。


上記の設定でinputで検索された、該当のチャットのメッセージ内の該当のメッセージがCustom Stateに保存されるようになります。
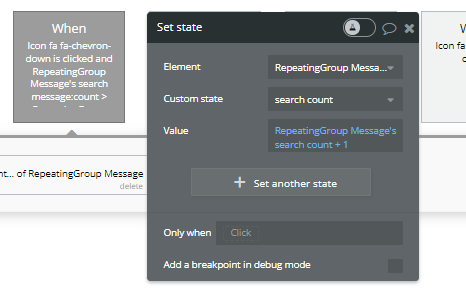
Step2
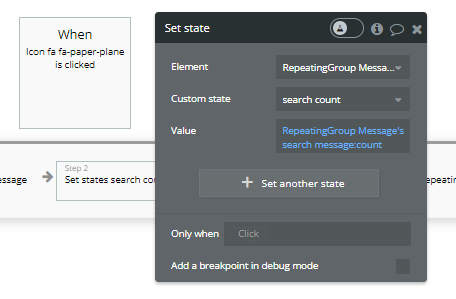
Step2も同じく「Element action」→「Set state」を選びます。
内容は下記のように設定します。

これで該当のメッセージの数がCustom StateのSearch countに保存されるようになりました。
Step3
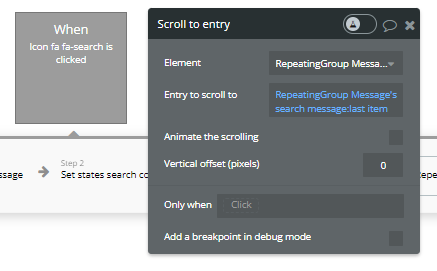
最後に該当のメッセージかつ、最新のメッセージ部に遷移がされるようにします。
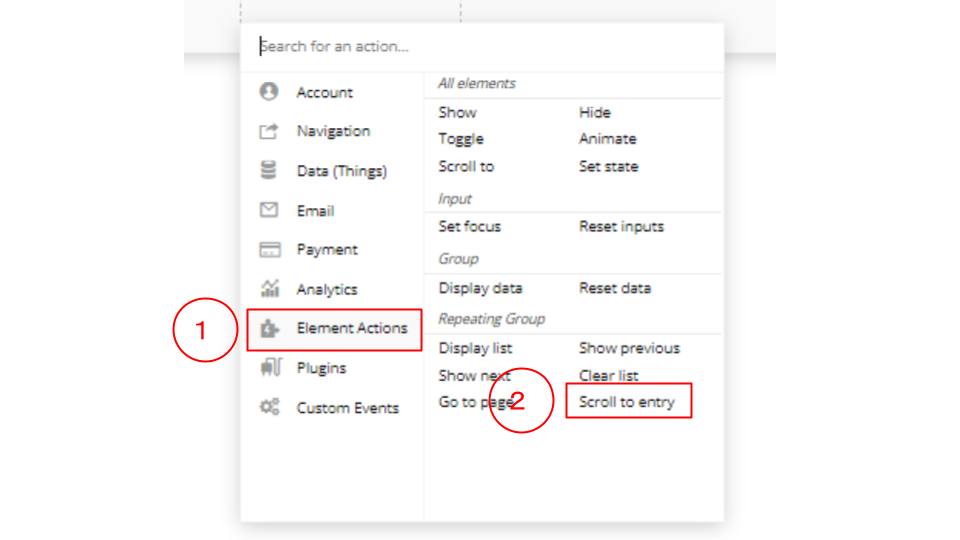
「Element action」→「scroll to entry」を選びましょう。
遷移先の設定は下記のように行います!


矢印アイコンへのWork flow設定
次に上下の矢印アイコンのWork flow設定をしていきます。
まずは上矢印のWork flowから設定しましょう!
最初に「only when」にこちらの設定を入れていきます。

Step1(上矢印)
「Element action」→「Set state」を指定し、下記のように設定します。

Step2(上矢印)
次に該当のメッセージ部に遷移するアクションを追加しましょう。
「Element acition」→「Scroll to entry」を選択したら、下記の設定を追加します。

かなり近しい設定ですが、下矢印のアイコンにもWork flowを設定します。
基本は上矢印のアイコンで設定したWork flowと逆のことをするイメージです。
まずは元の部分に「only when」を追加します。

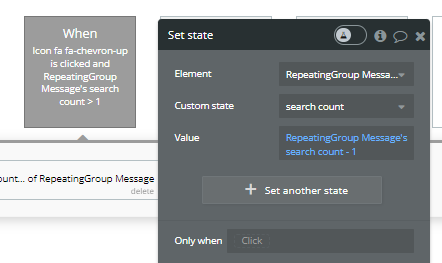
Step1(下矢印)
「Element action」→「Set state」を選択し、下記の設定を入れましょう。

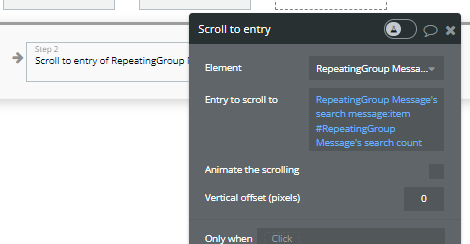
Step2(下矢印)
こちらも上矢印の際と同様で、Step2では遷移アクションを設定します。
「Element action」→「Scroll to entry」を選択し、下記の内容で設定します!

カウント表示部の表示設定
次に該当のデータ数の表示設定をしていきます。
ヘッダー部に配置してテキストを選択し、下記のように設定します。
これによって「~/~」という形で該当のデータ数の表示ができます。

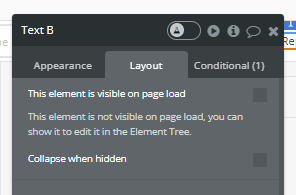
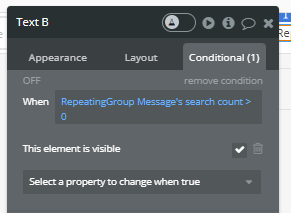
さらに何も検索結果がない際は、こちらのテキストは表示されないようにしたいので「conditional」を入れていきましょう。
「Layout」の「This element is visible on page load」のチェックを外し、「conditional」で下記の設定をしましょう!


該当部の配色変更
最後に検索したい際に該当となるテキストの配色が変わる設定をしたいと思います。
検索対象となるテキストを表示しているテキストボックスを指定して、表示データの設定の後ろに「find&replace」を追加。
さらに「Text to find」と「Replace by」に「input’s value」を入力。「Replace by」側の「Rich text editor」を開き配色等の変更をします!

今回は太字と赤文字への変更設定をしました!
これで実装は以上です!
最後に検証をしてみましょう!
いかがでしたでしょうか?
本記事が開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












