BubbleのCustom stateでタブ切り替えメニューを実装する方法

ノーコードツール「Bubble」でタブ切り替えメニューを実装する方法をご紹介。
Webアプリケーションにおけるタブ切り替えとは、タブをクリックすることでコンテンツを入れ替えることができる便利な機能です。同じ画面内で複数コンテンツをスペースを節約して効果的に表示できます。
BubbleではCustom stateとRepeatingGroupを使って比較的かんたんに実装可能です。ぜひ試してみてください。
動画解説バージョンはこちら!
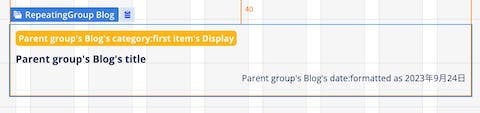
実装イメージ
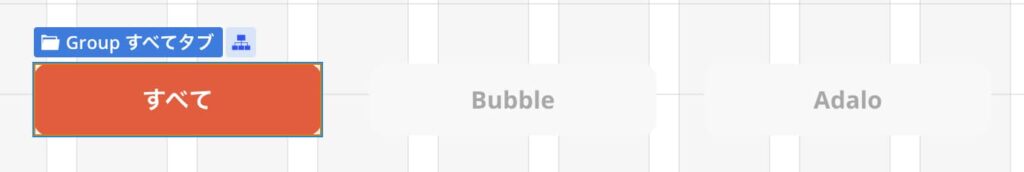
初期状態ではすべての記事を最新順に表示します。BubbleやAdaloなどのタブをクリックすると該当のカテゴリ(Option sets)に絞って記事を表示させます。
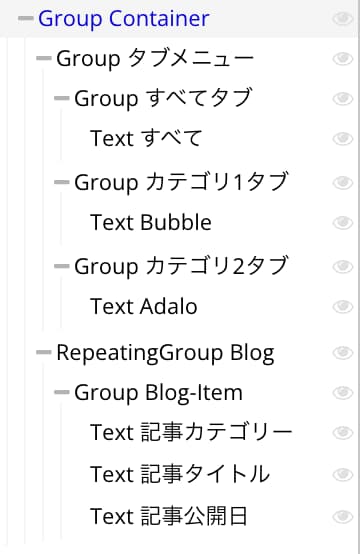
タブ切り替えメニューの全体の構造は以下です。タブのクリック時にRepeatingGroupの中身を入れ替えて表示するので、RepeatingGroupは1つにしてます。

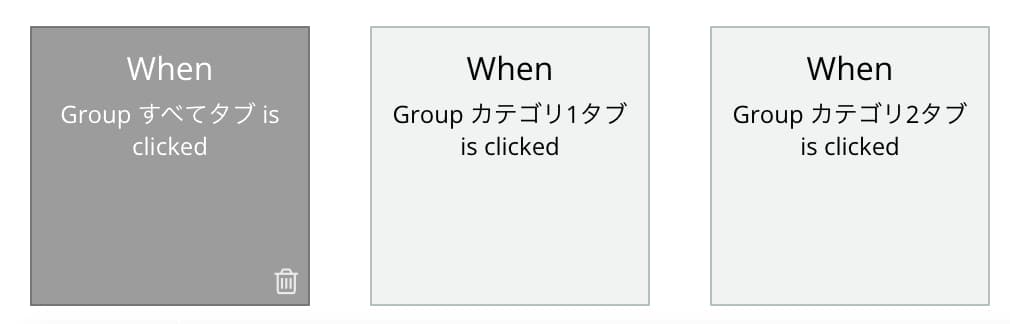
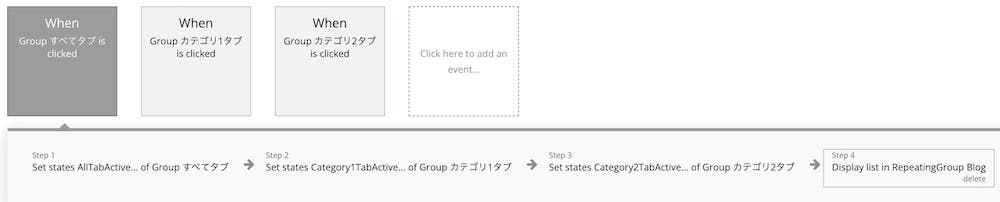
ワークフローは全部で3つになります。今回紹介する実装方法でも動きますが、おそらくよりスマートな実装方法があると思うのでご存知の方いたら教えていただけると幸いです。

実装手順
Bubbleにおけるタブ切り替えメニューは以下の手順で実装します。
- タブメニューを設置する
- タブにCustom stateを設定する
- RepeatingGroupを設置する
- タブクリック時のWorkflowを設定し、RepeatingGroupの中身が入れ替わるようにする
タブメニューを設置する

Groupの中に3つのGroupを入れて上記のタブメニューを作成します。

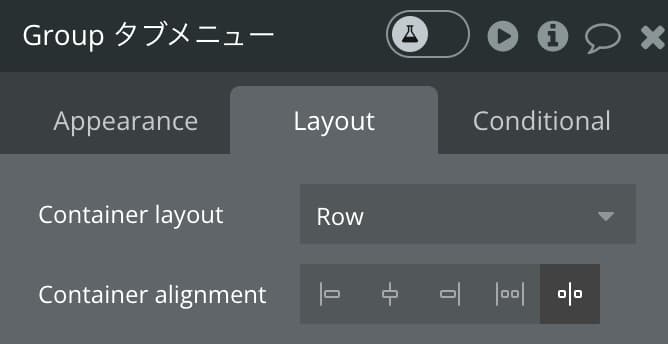
親要素であるGroupタブメニューのLayoutはRowで、Container alignment(子要素の並べ方)はspace betweenにします。

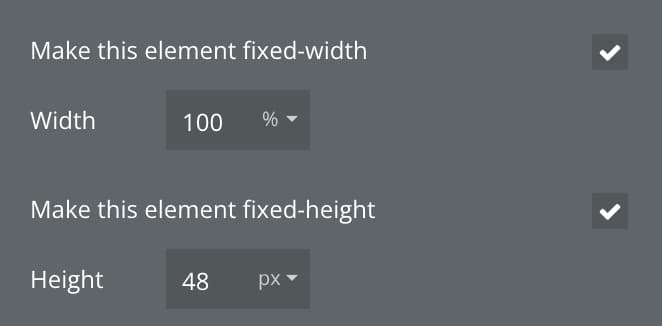
タブ全体のサイズは横幅100%で高さ48px固定にします。
続いて各タブのプロパティ設定。

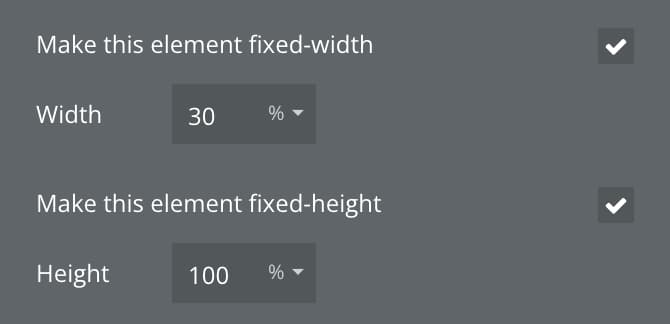
各タブの横幅は30%で高さは親要素と同じにしたいのでheightを100%に設定します。タブ同士の間隔をなくしてピタッと配置したい場合は30%ではなく、33.333%などにしてみてください。
タブ色の設定は詳しく解説しません。配色だけ記載しておくので参考までにどうぞ。
| 部位 | 配色 |
|---|---|
| すべてタブ背景色 | #E25E3E |
| カテゴリ別のタブ背景色 | #F8F8F8 |
| すべてタブのテキスト色 | #FFFFFF |
| カテゴリ別のタブのテキスト色 | #A7A7A7 |
タブにCustom stateを設定する
次に、今回の肝となるCustom statesをyes/no型でそれぞれ追加しましょう。


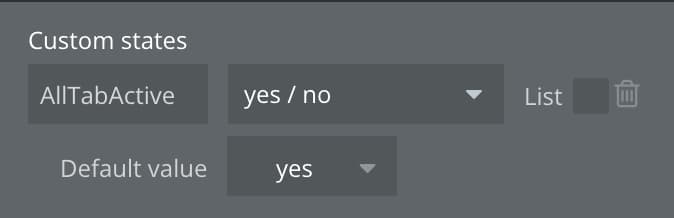
初期状態でアクティブにする「すべてタブ」にはAllTabActiveというカスタムステートを設定し、Default valueをyesにします。
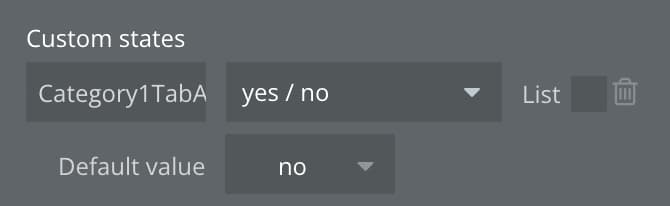
カテゴリ別のタブにはCategory1TabActiveといった名前でそれぞれカスタムステートを追加します。これらのDefault valueはnoにします。
上記カスタムステートを定義したことでその値によってタブの見た目を切り替えることができるようになりました。
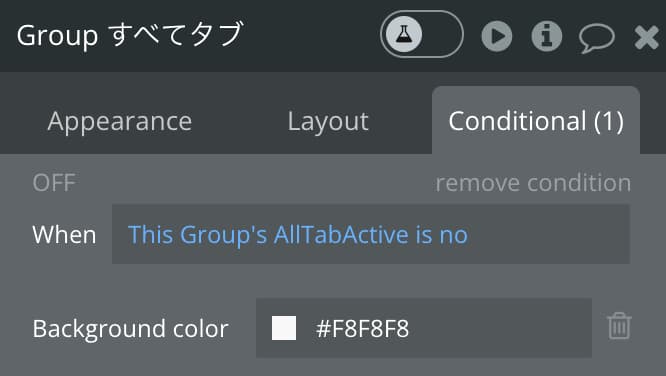
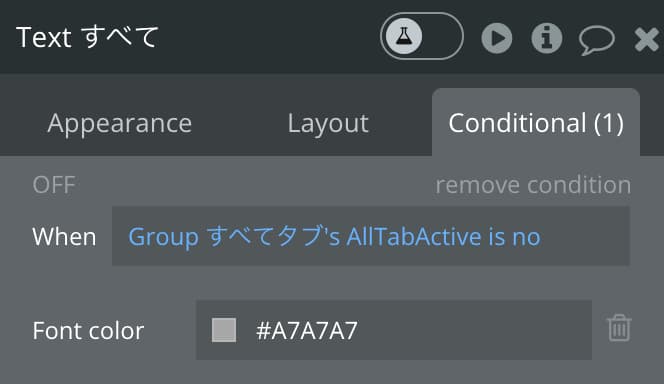
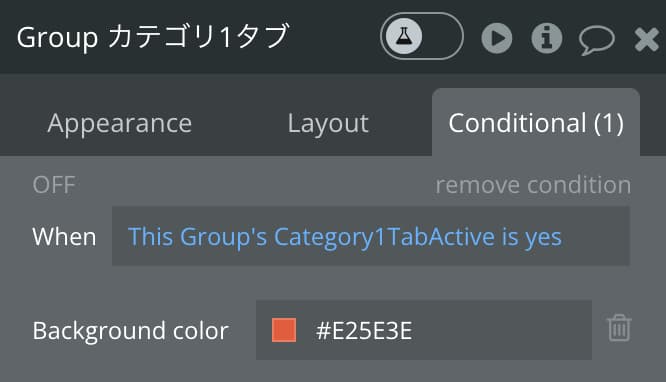
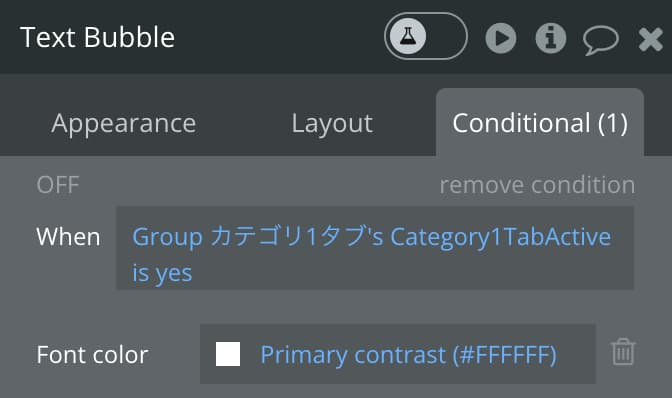
先ほど作成したタブとその中に配置した文字列のConditionalを以下のようにCustom stateを用いて設定します。




ここでやっていることは以下4点です。
- すべてタブ(This Group)のカスタムステート(’s AllTabActive)の値がnoのときに背景色を変更する
- すべてタブ(Groupすべてタブ)のカスタムステート(’s AllTabActive)の値がnoのときに文字色を変更する
- カテゴリ別タブ(This Group)のカスタムステート(’s Category1TabActive)の値がyesのときに背景色を変更する
- カテゴリ別タブ(Groupカテゴリ1タブ)のカスタムステート(’s Category1TabActive)の値がyesのときに文字色を変更する
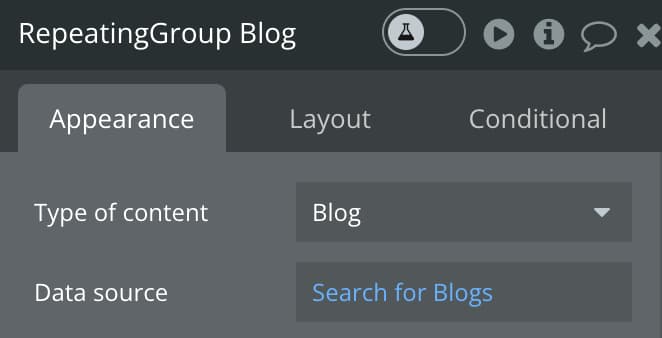
RepeatingGroupを設置する

タブが完成したら次はコンテンツを表示させるRepeatingGroupを設置しましょう。ここは今回重点的に解説したいところではないのでサラッといきますね。

RepeatingGroupのAppearanceは上記のように、Type of contentにData type(例ではBlog)をセットし、Data sourceはDo a search forでBlogを設定します。
タブクリック時のWorkflowを設定し、RepeatingGroupの中身が入れ替わるようにする
ここまでくれば後は、タブをクリックした時のワークフローを設定するだけ。

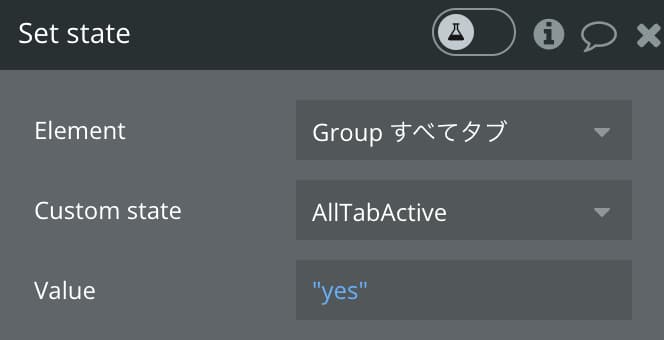
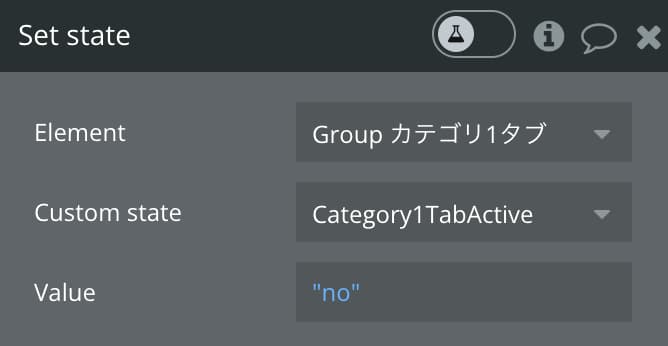
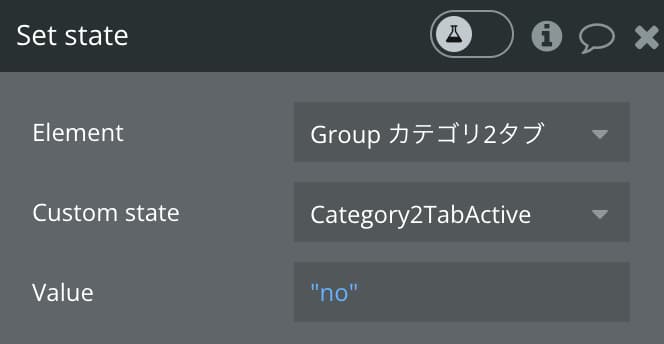
それぞれのタブをクリックしたときにSet stateを以下のように設定します。



クリックしたタブのCustom stateのValueをyesにして、それ以外のCustom stateのValueをnoにするといった感じです。

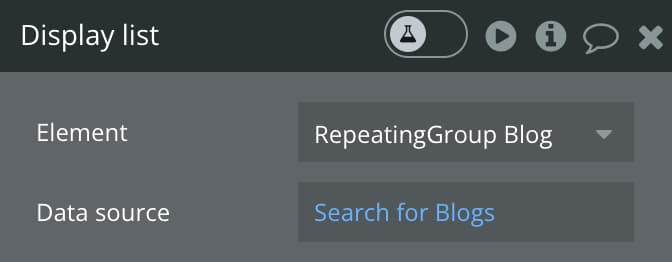
Set stateのあとに、Element actionsの中にあるDisplay listでRepeatingGroupを表示させます。すべてタブのデータは特にconstraintで制限設けなくてOKです(新着順にsortするくらい)。
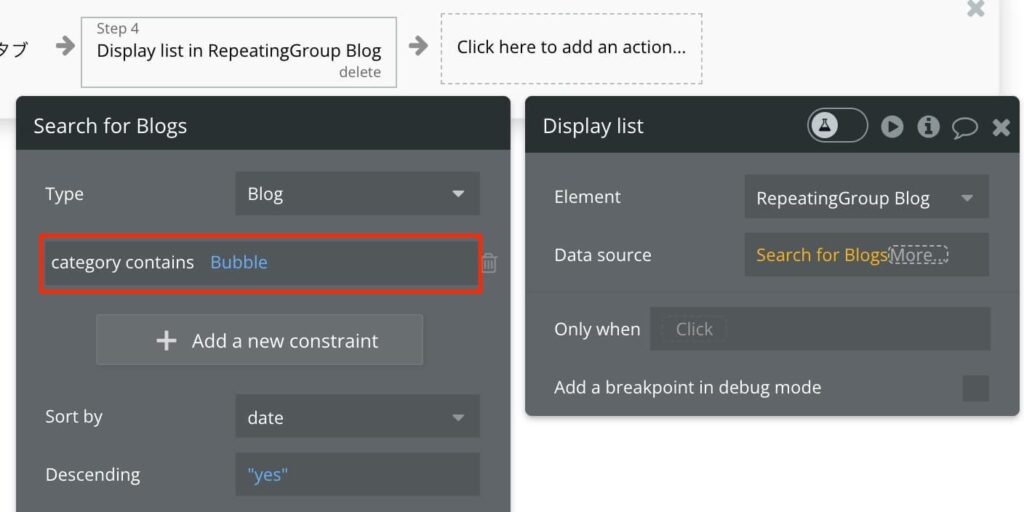
カテゴリ別タブコンテンツを表示するときは以下のようにOption setのcategoryの値を指定して絞り込んであげます。

Add a new constraintをクリックしたあと、category contains 「Option setのoption」を設定してあげる感じです!
これで完成です。お疲れ様でした!!!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












