【Bubble】スライドショーを作る方法!Wonderful Image Slider

ノーコードツールBubbleでプラグイン「Wonderful Image Slider」を使い、スライドショーを作る方法をご紹介!
Data Typeの作成からWonderful Image Sliderの設定まで、すべて画像つきで解説します。
Bubbleでシンプルなスライダーを実装してみたい方はぜひ参考にしてみてくださいませ。よろしくどうぞ。
動画解説バージョンはこちら!
目次
実装イメージ
こんな感じの超絶シンプルなスライドショーをプラグイン「Wonderful Image Slider」を使ってサクッと作ります。

スライドショーの実装手順
以下の手順でスライドショーを実装します。
- スライドショー用のData Typeを作る
- [ New entry ]から画像をアップロードする
- プラグイン「Wonderful Image Slider」をインストール
- Wonderful Image Sliderのelementをページに設置する
- Wonderful Image SliderのImage ListにDo a search forの設定をする
- お好みでAutoplayなどを設定する
スライドショー用のData Typeを作る
まずはスライドショー用の画像を格納するData Typeを作ります。


スクロールできます
| 設定項目 | 設定内容 |
|---|---|
| Type name | slideshowImage |
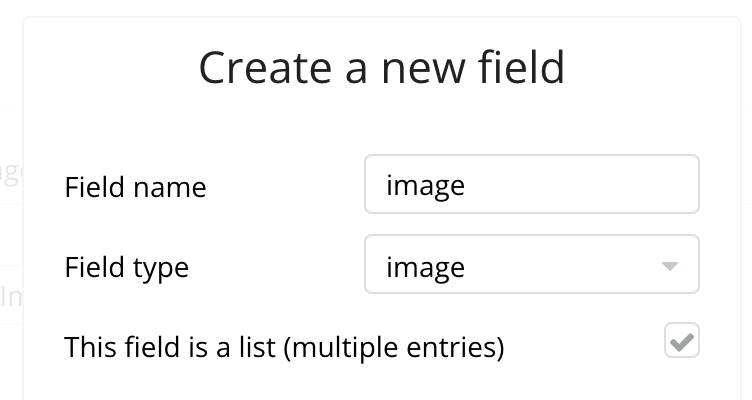
| ▼Create a new filedで以下を作成▼ | |
| Field name | image |
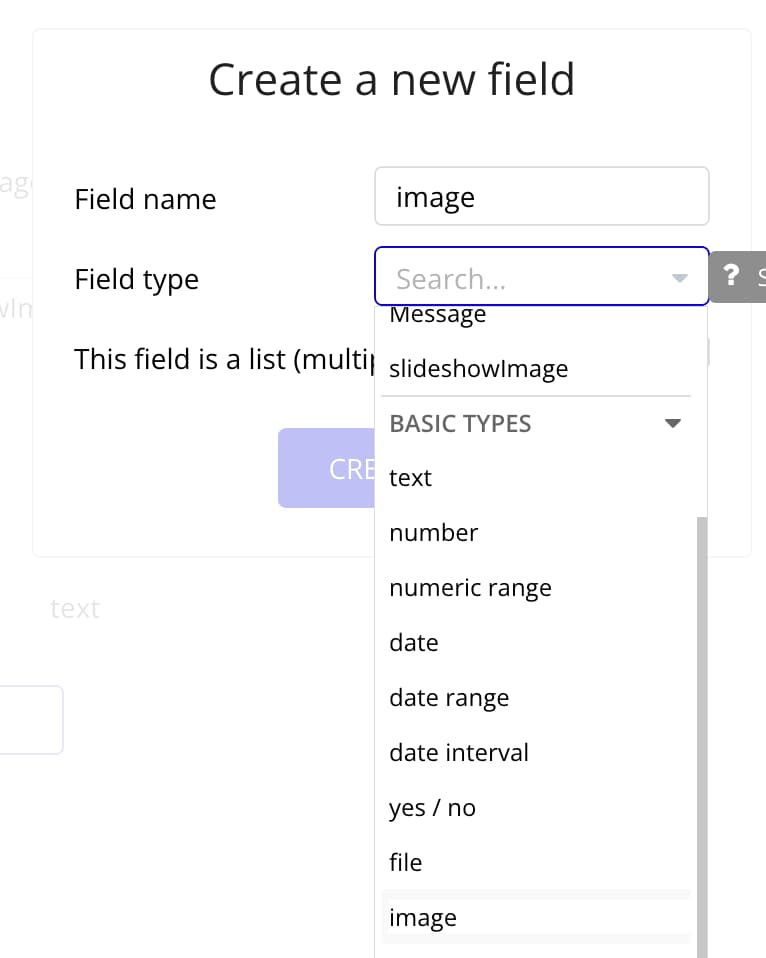
| Field type | image(BASIC TYPESの方) |
| This field is a list(multiple entries) | チェックを入れる |
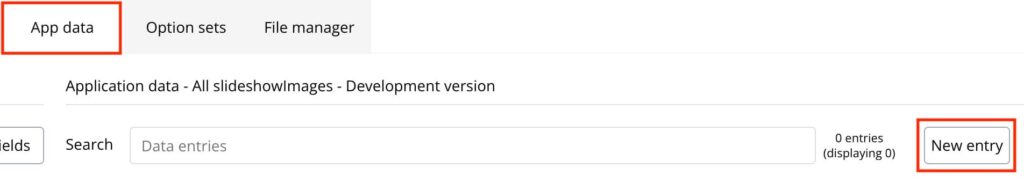
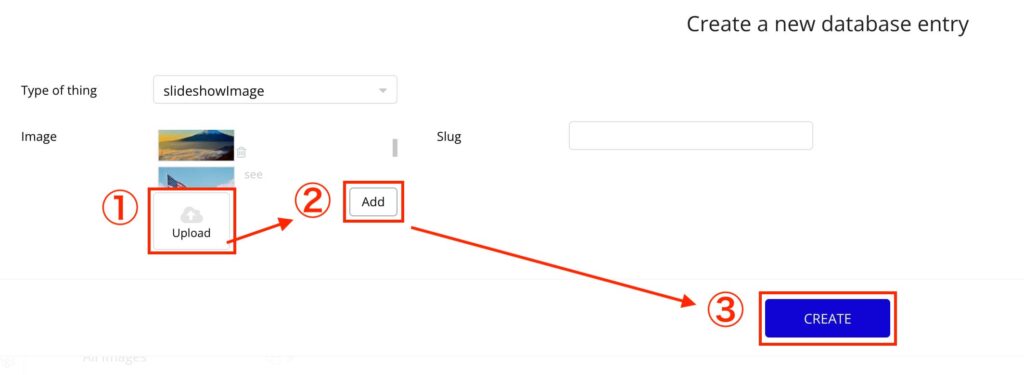
[ New entry ]から画像をアップロードする
App dataのNew entryをクリックします。

- 画像をアップロードして
- Addボタンをクリック
- ①②を繰り返す
- 画像を入れ終えたら③CREATEをクリックします

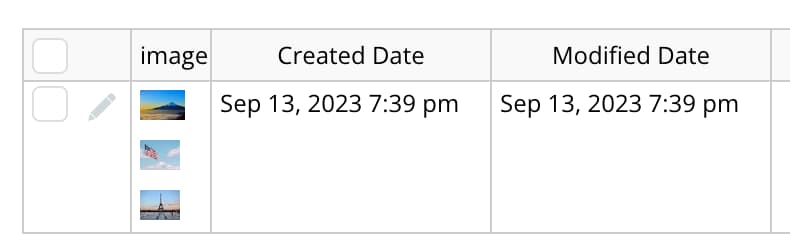
下の画像のように表示されていれば画像のアップロード成功です。

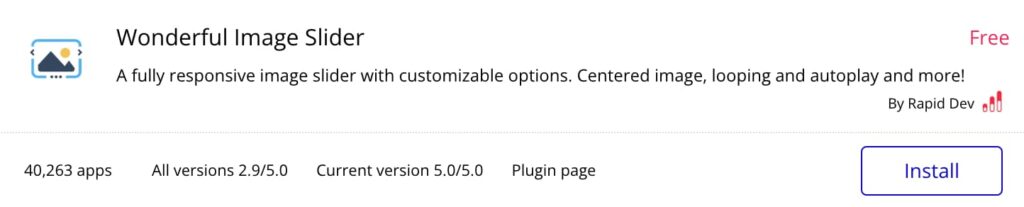
プラグイン「Wonderful Image Slider」をインストール

プラグイン追加ページでWonderful Image Sliderを検索してインストールします。
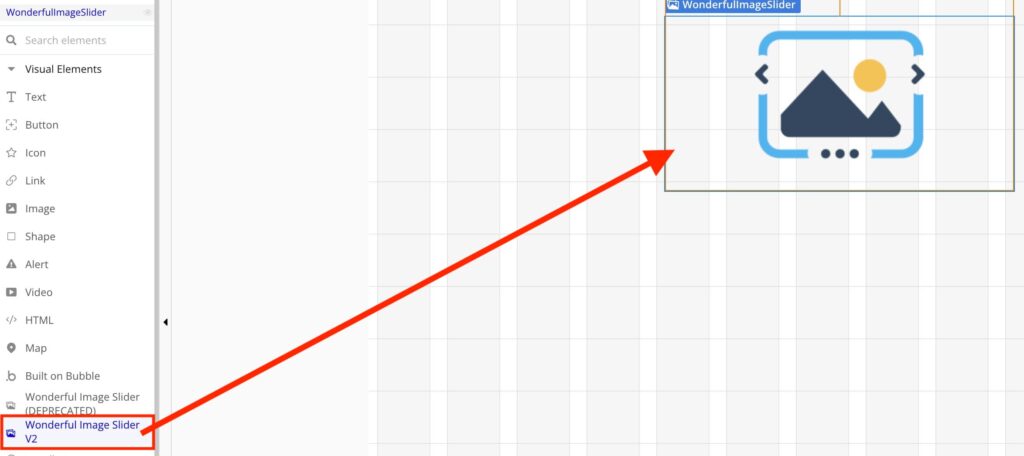
Wonderful Image Sliderのelementをページに設置する

プラグインのインストールに成功すると、Visual Elements欄にWonderful Image Sliderのelementが追加されます。
そちらをクリックしてページに設置しましょう。中央寄せにするのがおすすめ。
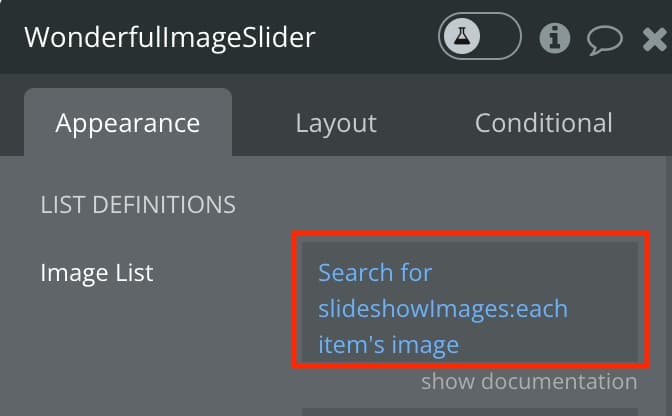
Wonderful Image SliderのImage ListにDo a search forの設定をする
Wonderful Image SliderエレメントのAppearanceのImage Listを以下のように設定します。

スクロールできます
| 設定項目 | 設定内容 |
|---|---|
| Image List | Search for slideshowImages:each items’s image |
slideshowImageは最初にスライドショー用に作ったData typeです。おしまい。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












