Bubbleでサインアップ・ユーザー新規登録機能を作る方法

ノーコードツール「Bubble」でシンプルなサインアップ機能を実装する方法をご紹介。
入力項目は、名前・メールアドレス・パスワードの3項目とシンプルなユーザー新規登録になります。
Bubble初学者の方のサインアップ機能実装の助けになれば幸いです。
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
- Data Type「User」にfield「name」を新規追加する
- signupページを作る(項目名と入力欄を設置)
- 新規登録するボタンにWorkflowを設定する
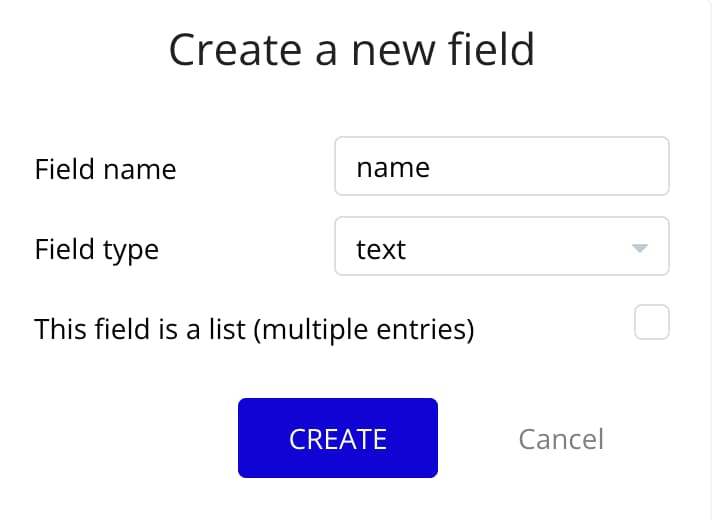
Data Type「User」にfield「name」を新規追加する

Data TypeのUserはデフォルトで作成されてます。そこにユーザーの名前用のfield「name」をtext型で新規追加します。
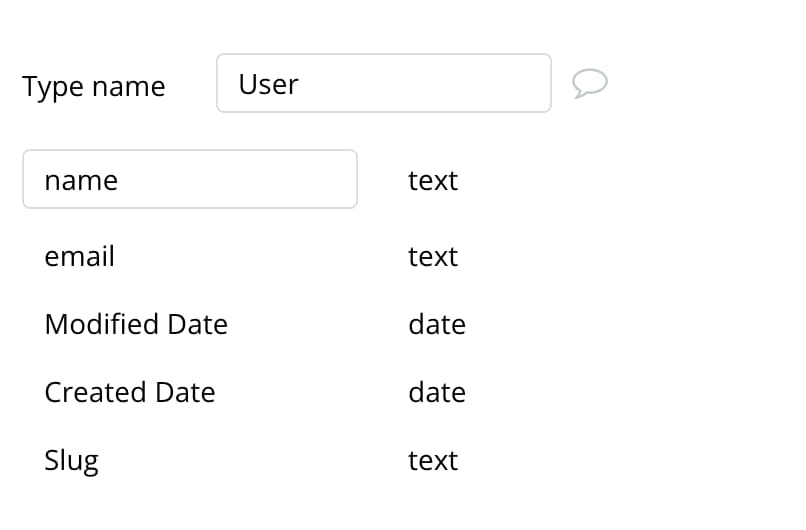
CREATEボタンをクリックして無事成功したら下の画面のようになります。

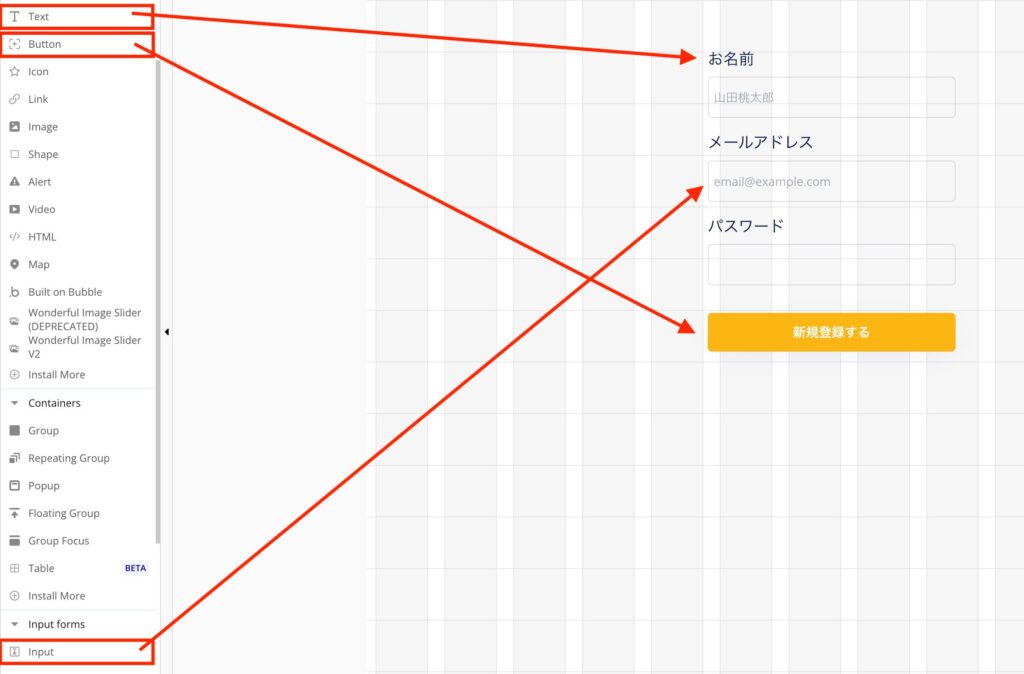
signupページを作る(項目名と入力欄を設置)
次にサインアップページを作ります。
Textエレメントで「お名前」「メールアドレス」「パスワード」という項目名を設置します。Inputエレメントで各入力欄を作ります。Buttonエレメントで「新規登録するボタン」を作成します。

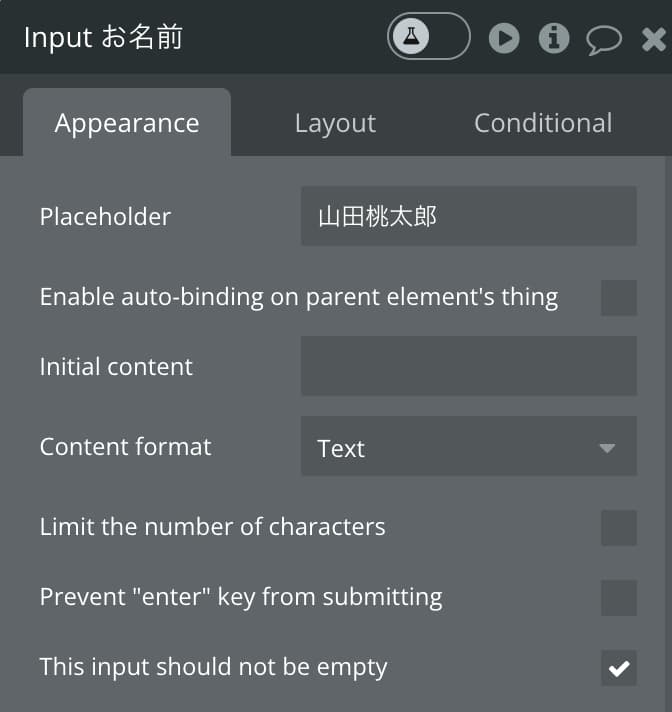
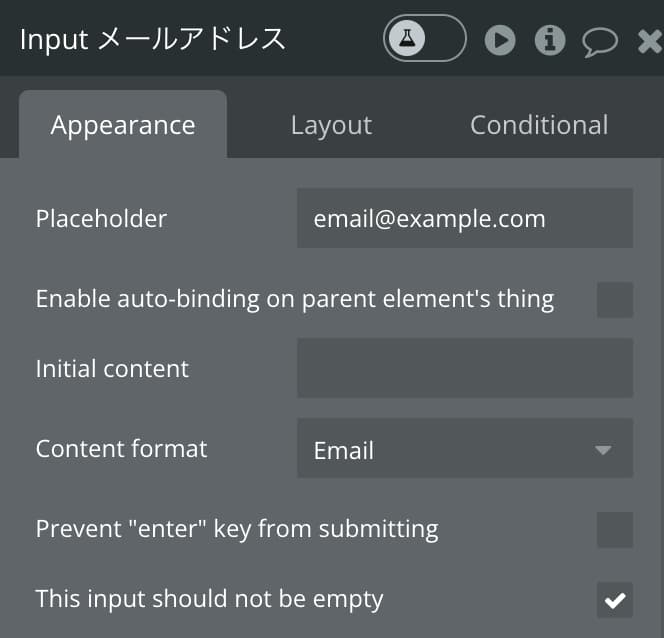
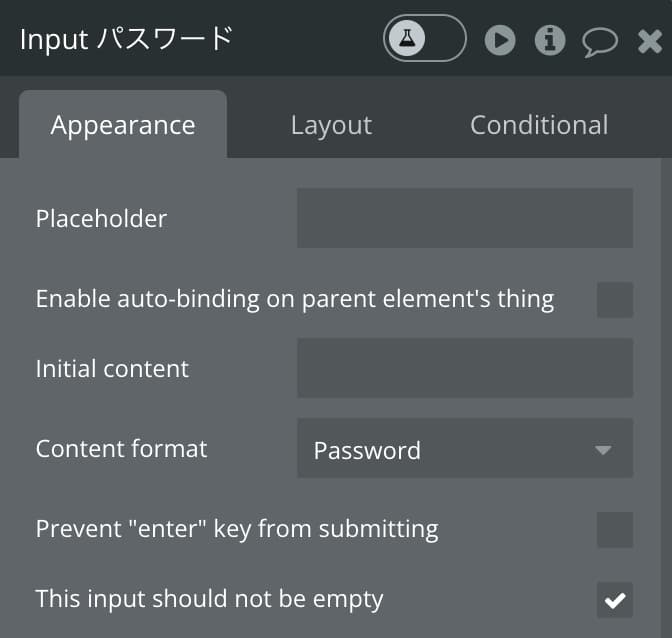
各InputエレメントのAppearanceの設定を行います。共通で設定するのは「This input should not be empty」にチェックを入れること。



ユーザーの名前とメールアドレス入力欄のplaceholderをそれぞれ設定します。
Content formatはそれぞれ、
・ユーザーの名前は「Text」
・メールアドレスは「Email」
・パスワードは「Passwrod」
に設定します。
新規登録するボタンにWorkflowを設定する
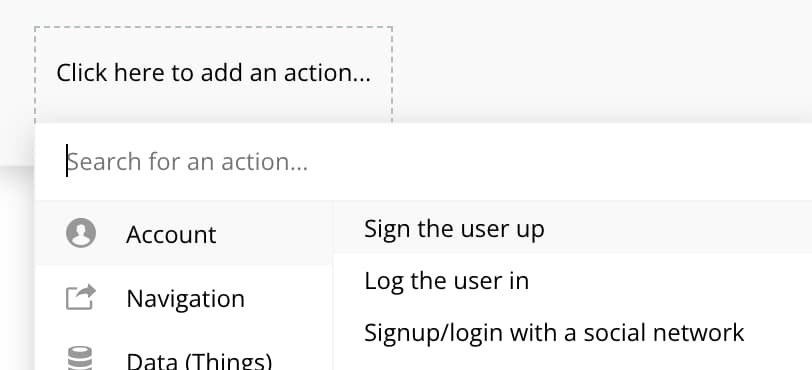
仕上げです。Buttonエレメントで設置した新規登録するボタンにWorkflowでSign the user upとGo to pageを設定します。

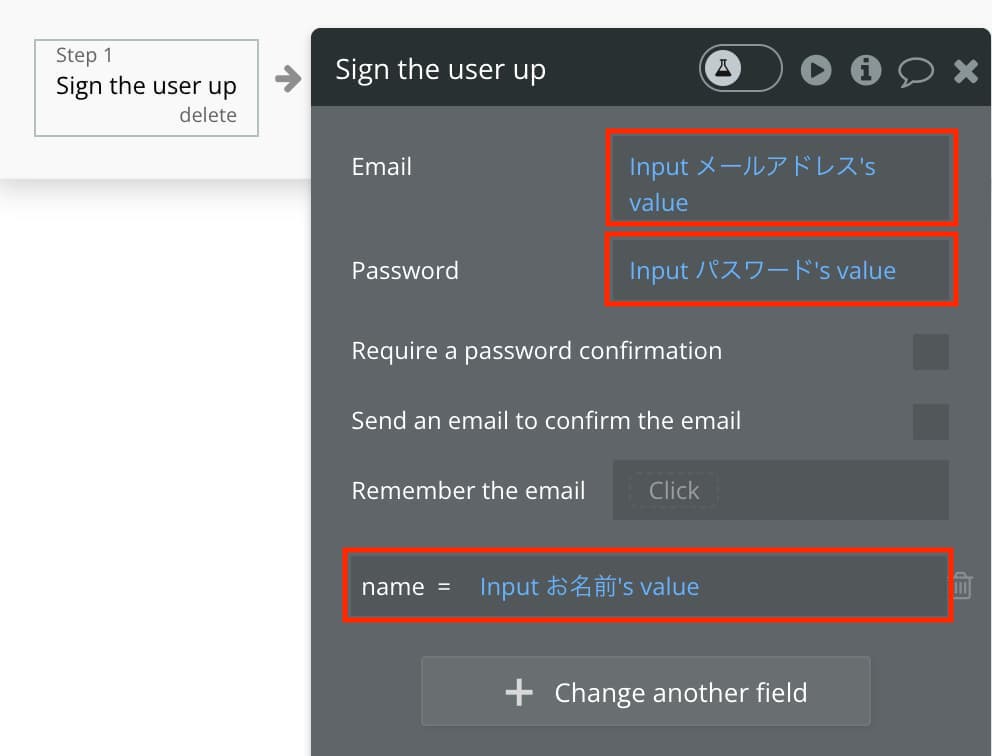
Sign the user upの設定は以下のようにInputエレメントに入力された値をセットしてあげます。EmailとPasswordはデフォルトで欄が用意されてますが、それ以外の今回で言うとnameは自分で[ Change another field」をクリックして追加してあげます。

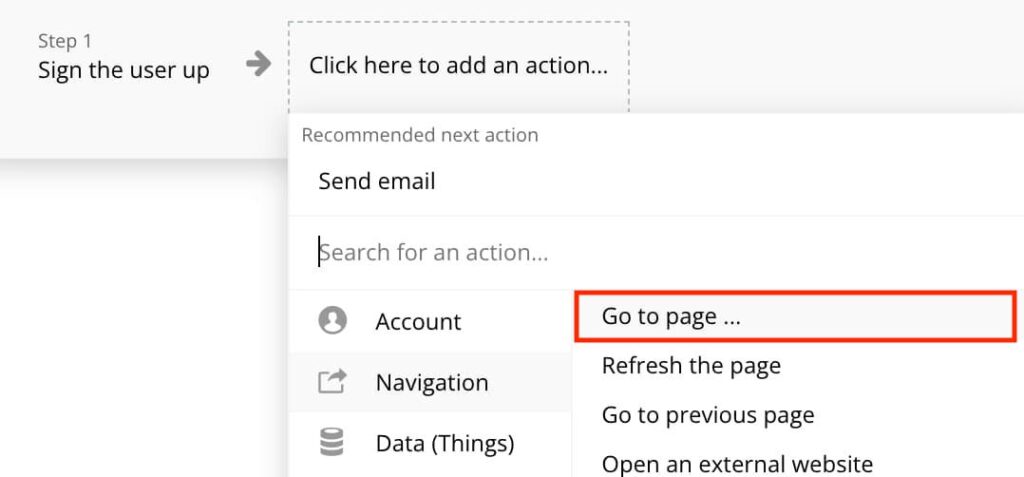
次にStep2でGo to pageを設定します。

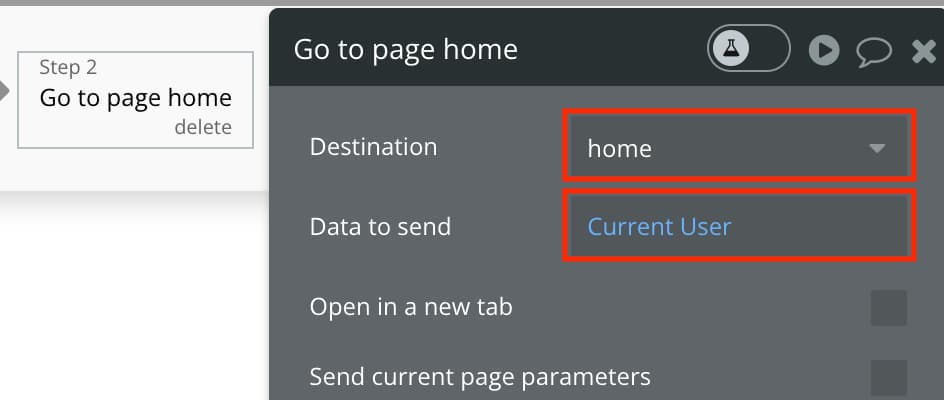
最後に、サインアップ完了したあとの遷移先のページ(Destination)とそのページに渡すデータCurrent Userを指定してあげます。

-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












