【Bubble】既存のユーザー名で新規登録を行えなくする方法

ノーコードツール「Bubble」で新規登録ページ(signup)を作るときに、すでに使用されているユーザー名で登録しようとしたときにサインアップ処理をさせない方法をご紹介。
今回は、Sign the user upのOnly whenなどで制御する実装方法と、Terminate this workflowで、ある条件にマッチしたときにサインアップ処理までさせないようにする実装方法の2つを紹介します。
動画解説バージョンはこちら!
実装イメージ
実装方法その1:Sign the user upのOnly when
以下の手順で実装します。
- UserのPrivacy設定をする
- 新規登録ボタンのWorkflowのSign the user upにOnly whenを設定する
- Step2にGo to pageを設定し、①と同じOnly whenの設定をする
- ユーザー名入力欄の下にアラート文を設置する
Data Type「User」にtext型で「name」というフィールドを追加している前提で話を進めさせていただきますのでご注意ください。
UserのPrivacy設定をする
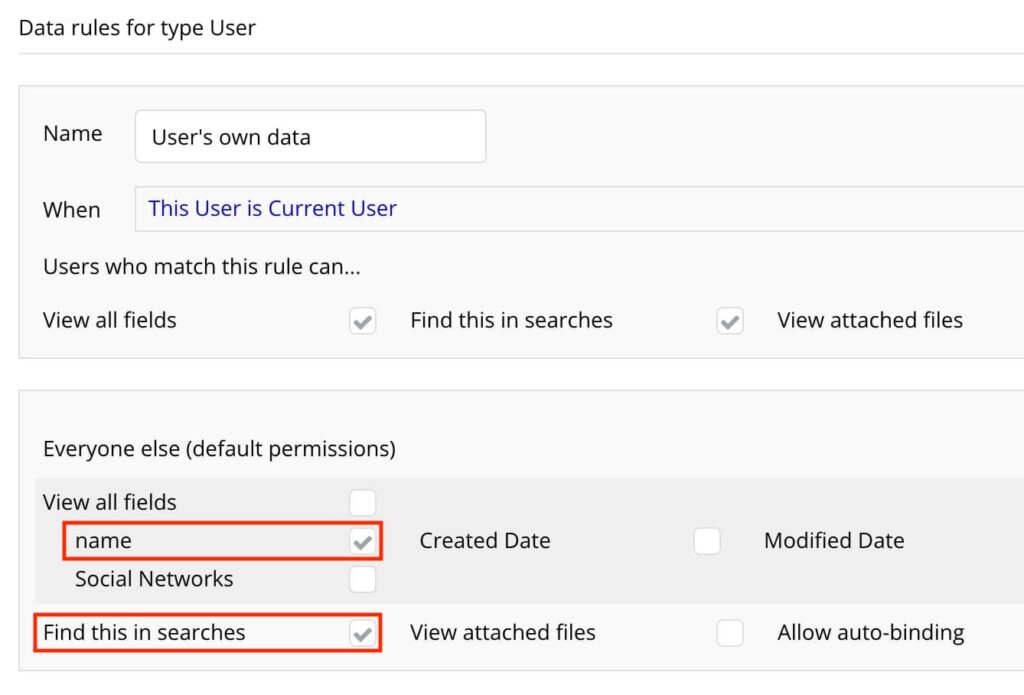
まず最初に、DataメニューでUserのPrivacy設定を行います。

上の画像のようにEveryone else(default permissions)のnameとFind this in searchesにチェックを入れます。
この設定を行わないと、Do a Search forのUserで登録されてる全ユーザーのデータから検索できないので注意しましょう。
新規登録ボタンのWorkflowのSign the user upにOnly whenを設定する
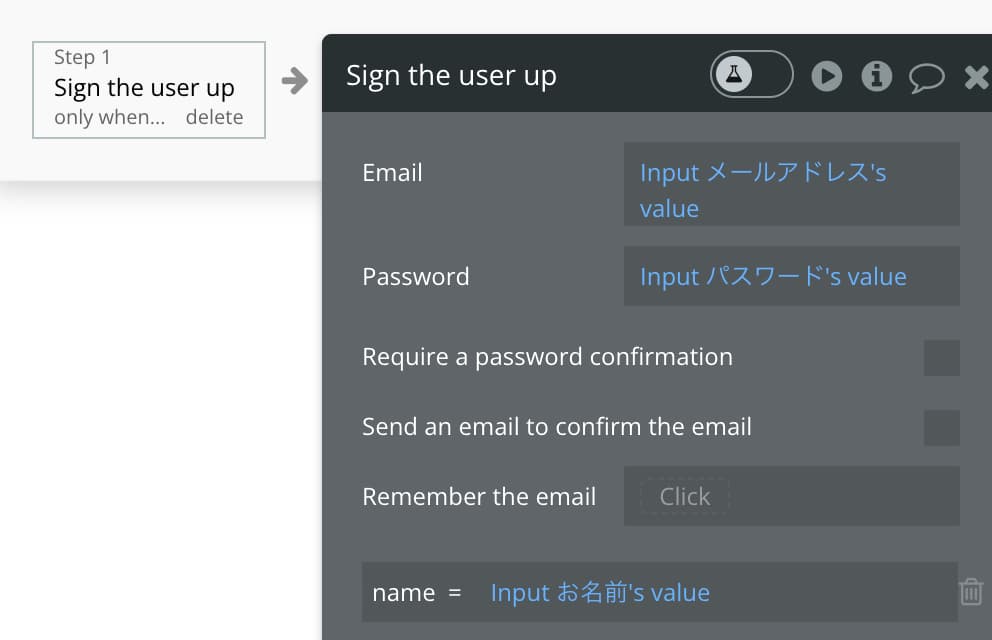
次に、サインアップページの新規登録ボタンにWorkflowで[ Sign the user up ]を設定します。

上の画像のように、Email、Password、nameに各Inputエレメントで入力された値をセットします。
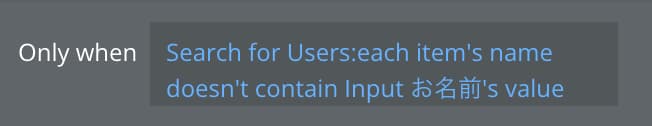
そして、Only whenに以下を指定します。
Only when:Search for Users:each item’s name doesn’t contain Input お名前’s value

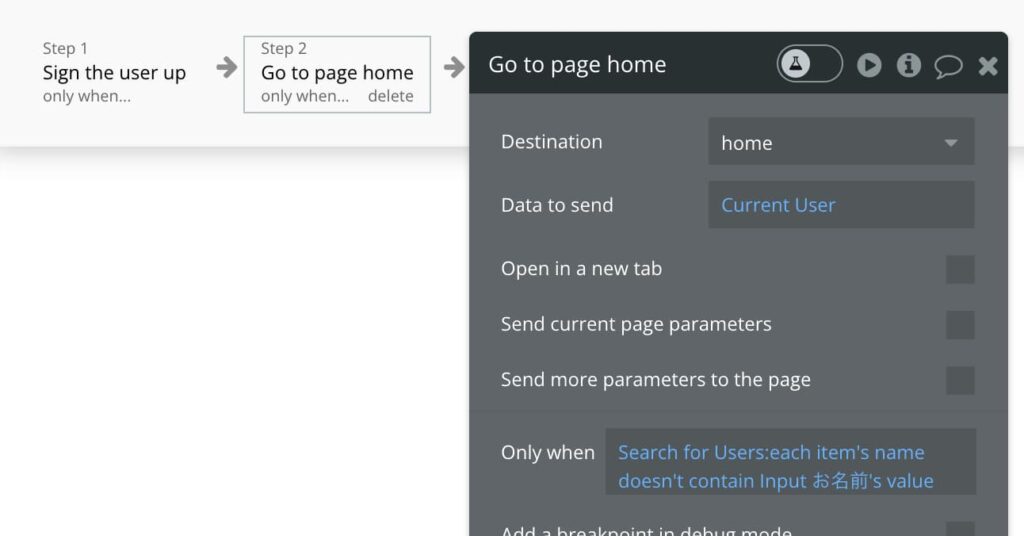
Step2にGo to pageを設定し、①と同じOnly whenの設定をする

WorkflowのStep2にGo to pageをたとえばホーム画面などをDestinationで設定してあげます。Only whenには①と同じ設定をします。
Only when:Search for Users:each item’s name doesn’t contain Input お名前’s value
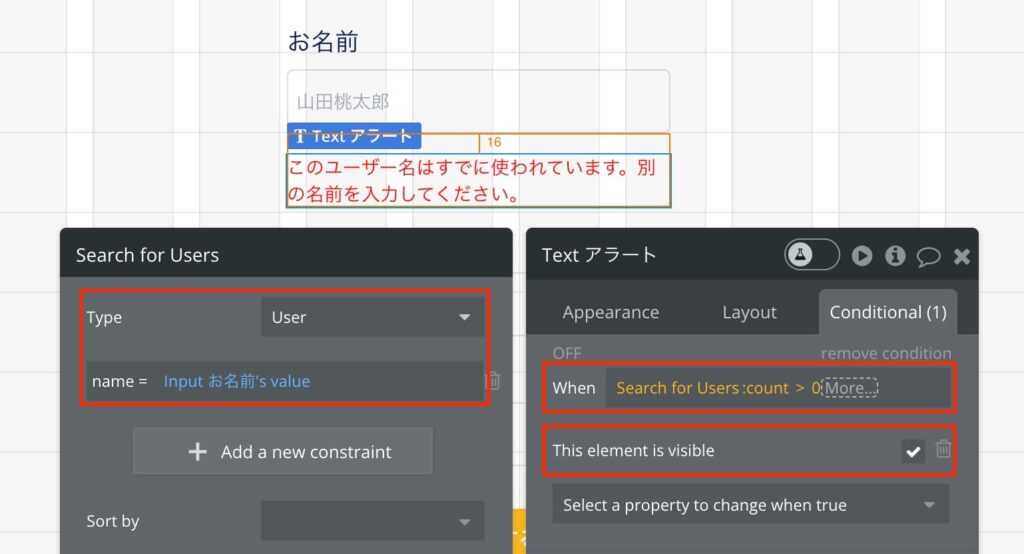
ユーザー名入力欄の下にアラート文を設置する
最後に、ユーザー名の入力欄直下にアラート文(入力されたユーザー名が既存だった場合に表示させる)を設置します。エラーメッセージだとユーザーに直感的に伝わるよう、赤文字にすると親切でしょう。


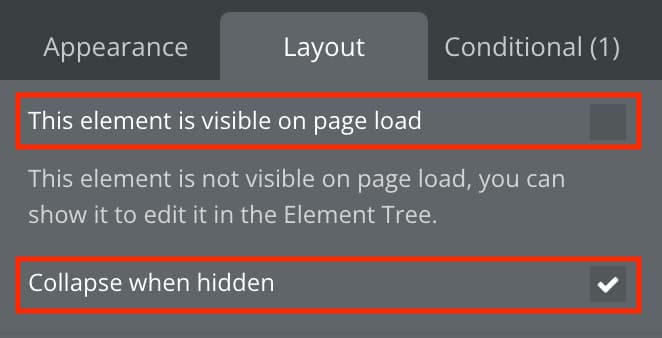
アラート文はLayoutとConditionalで表示非表示を制御します。
- This element is visible on page loadのチェックを外す
- Collapse when hiddenにチェックを入れる
- Do a Search forでnameの値がお名前入力欄の値と同一のユーザーの数をカウントし、0より大きい(既存である場合)に、This element is visibleにチェックを入れることでアラート文を表示させる
- Search for Users:count > 0
- name = Input お名前’s value
あとおまけで、アラートテキストのテンプレは以下です。ご自由に活用してください。
このユーザー名はすでに使われています。別の名前を入力してください。「受託開発サービス概要」が同梱されたお役立ち資料セット

実装方法その2:Terminate this workflowを使う
以下の手順で実装します。手順①が今回の肝です。実装方法その1が主役でその2はおまけと考えていただければ。
- 新規登録ボタンのWorkflowのStep1でTerminate this workflowを設定する
- Step2にSign the user upを設定し新規登録処理を行う
- Step3にGo to pageを設定しホーム画面などに遷移させる
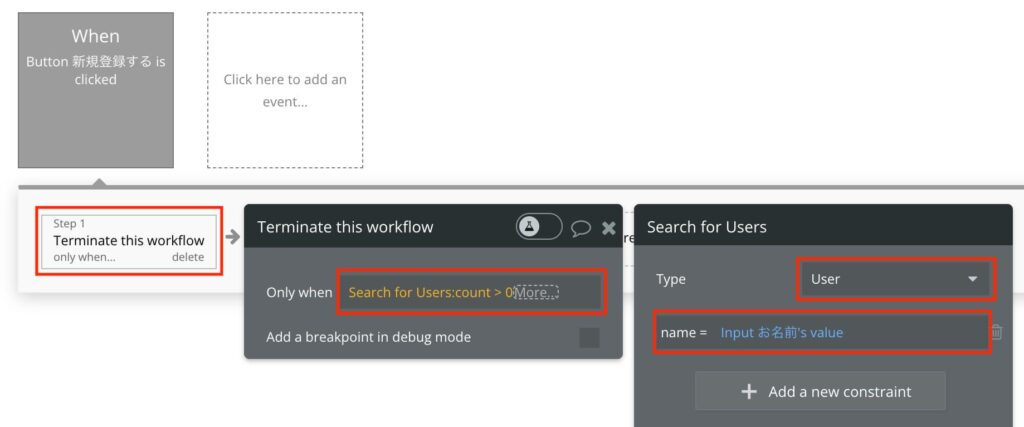
新規登録ボタンのWorkflowのStep1でTerminate this workflowを設定する
サインアップページの新規登録ボタンにWorkflowでまず以下のように[ Terminate this workflow ]を設定します。
Only when:Search for Users:count > 0
name = Input お名前’s value

Only whenで指定する条件がTrueの場合はここでWorkflowが終了され、Step2以降には続きません。逆にOnly whenの条件がFalseのときはWorkflowが続行され、Step2の処理が実行されます。
ここでやっていることは以下です。
- Do a Search forで条件に合ったユーザーの数を取得する
- 絞り込むユーザーの条件は、nameが、新規登録フォームのお名前入力Inputの値と同一であること
- 条件にマッチするユーザー数が1人でもいる場合、つまり0より大きいときにTerminate this workflowする
 EPICs合同会社
EPICs合同会社毎回Do a Search forでデータベースから探しに行くのはパフォーマンス的にあれだと思うので、もう少し良い実装方法が分かったらまた追記しようかなと思います。
Step2にSign the user upを設定し新規登録処理を行う
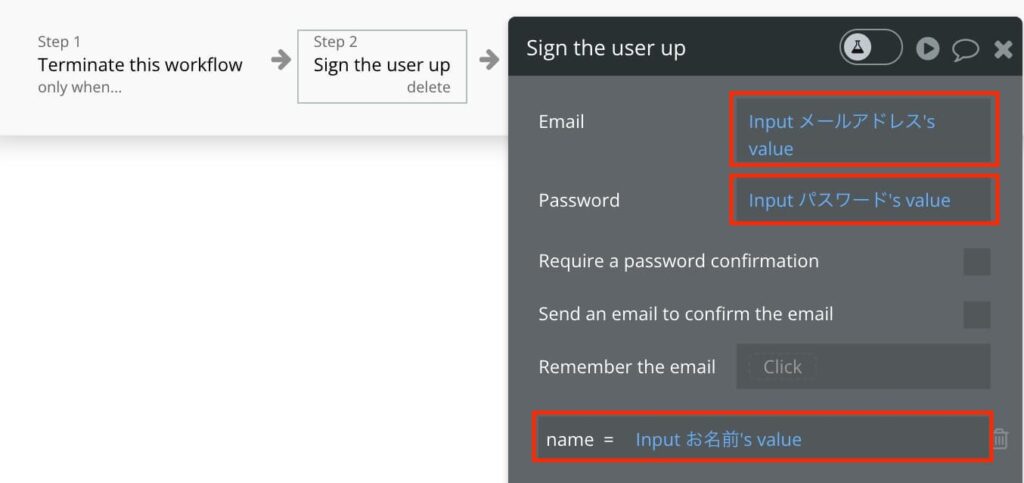
ここからは普通の新規登録処理なのでサラッといきます。Step2で以下のようにSign the user upを設定します。

Email、Password、nameに各Inputエレメントで入力された値をセットします。
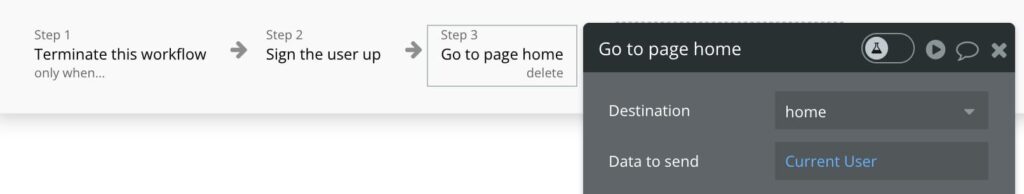
Step3にGo to pageを設定しホーム画面などに遷移させる

最後にStep3でGo to pageを使ってホーム画面などに遷移させてあげましょう。お疲れ様でした。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!












