【Bubble】「〇歳~〇歳」などの幅を持たせた年齢検索を実装する方法

こんにちは!EPICs合同会社です。
今回はノーコードツール「Bubble」で「〇歳~〇歳などの幅を持たせた年齢検索を実装する方法」のような幅を持たせた検索機能の実装方法について解説をしていきます!
動画解説バージョンはこちら!
実装イメージ
今回はUserの持つ年齢のデータをもとにユーザーの年齢で「~から~」に当てはまるユーザーを抽出するという検索を実装していきます!
実装手順
以下の手順で実装します。
- データの準備
- 新規登録時のデータ収集
- inputの配置
- Repeating Groupの配置とデータ設定
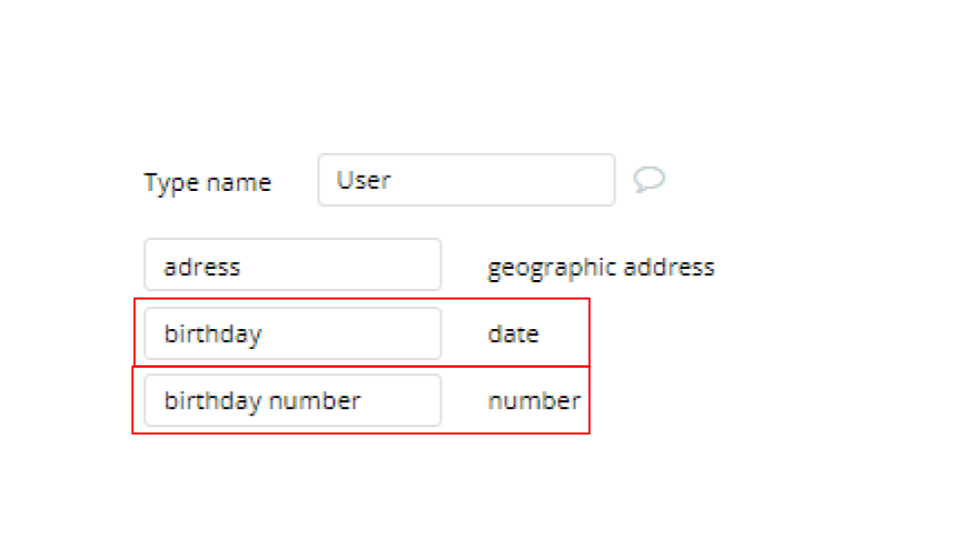
データの準備
年齢を取得するだけであれば、「date」の形式で誕生日のデータを取得するだけでいいですが、今回のような「~才から~才」という検索を行う場合はもう一つ「number型」でのデータを用意する必要があります。

新規登録時のデータ収集
新規登録時に「date」型で生年月日のデータを取得することはイメージが付くかと思いますが、もう一つの「number」型での生年月日データも新規登録時に取得する必要があります。
新規登録フォーム内に「Date/Time Picker」の配置
新規登録フォーム内に「Date/Time Picker」を配置して、下記の画像のように設定をしましょう!

新規登録時のWork Flow
次に新規登録を完了させるボタンにWork Flowを追加します。
birthday(date型)には「Date/Time Picker」で入力したい内容をそのまま生年月日データとして登録しましょう。
加えてbirthday number(number型)には、生年月日データを「converted to number」で数字に置き換えたものを追加します!
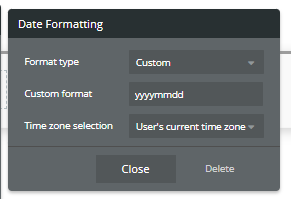
なおformattee asの部分は「format type」を「custom」にし、「custom format(表示形式)」は「yyyymmdd」にしましょう。


inputの配置
ここまで出来たら実際に検索を実装する画面の編集を行います。
検索を行う際に使用するinputを配置しましょう!
inputのサイズや配置はお好みですが、今回は下記のように配置をしました。

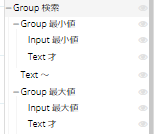
また構成はこちらです。

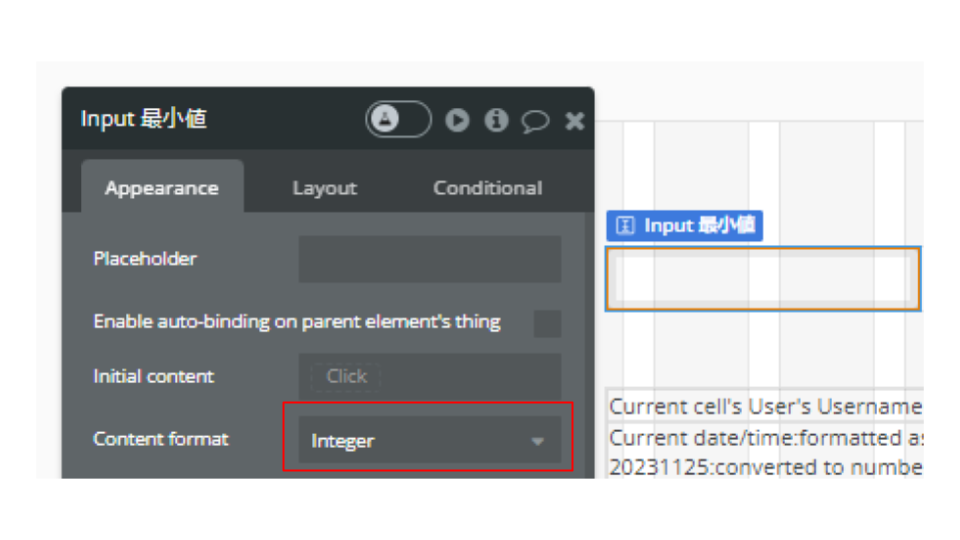
inputにはWork Flowなどは加えませんが、注意点としては「content format」は必ず「integer」にしてください!

Repeating Groupの配置とデータ設定
最後にデータを表示させるRepeating Groupの配置とデータの設定を行っていきましょう!
今回はRepeating Group上にはユーザーの「icon」「ユーザー名」「年齢」を表示させます。
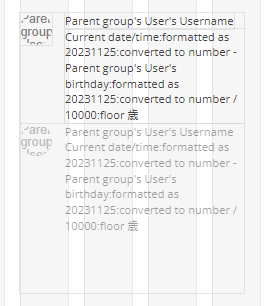
そのため構成と完成図は下記のようにしています!
◇構成

◇画面完成図

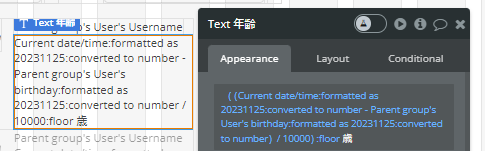
年齢の表示方法については下記の記事にて詳しく解説をしているので、ご存じでない方はこちらをご参照ください!
Bubbleで生年月日(誕生日)から年齢を自動で計算する方法
一応年齢表示の設定部の画像も添付をしておきます!

必要要素の配置ができたらRepeating Groupの表示データ設定をしてきましょう!
「Data Type」→「User」にします。
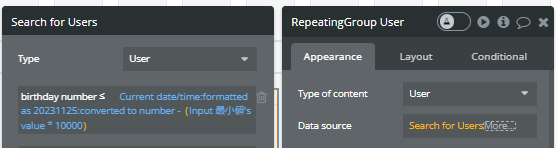
「Data source」で「Do a Search for」を選択したら、まずはinput最小値側の設定を加えていきます。
設定内容は下記です!
簡単に言うとbirthday number(年齢)がinputに入力された数字のほうが大きいものを表示するという設定を行っています。

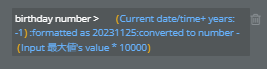
次にinput最大値側の設定を追加します。
行うことはほとんど一緒で、今度はbirthday number(年齢)がinputに入力された数字のほうが小さい場合に表示という設定を行います。

双方の設定を行うことで、birthday number(年齢)input最小値よりも大きく、input最大値よりも小さいものを表示するという内容になります!
これで設定は以上です!
最後に検証をしてみましょう!
いかがでしたでしょうか?
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












