Bubbleで複数チェックボックスによる絞り込み検索を実装する方法

ノーコードツール「Bubble」で複数チェックボックスの検索機能を実装する方法を紹介します。
チェックボックスは、Option setsのオプションをRepeatingGroupで表示します。データの絞り込み検索部分は、Custom stateなどを駆使して賢くスマートに実装します。
チェックボックスによる絞り込み機能はあらゆるアプリケーションで求められる可能性が高いものなのでぜひ記事の内容を試して「こんな感じで実装できるんだ!」と、頭の片隅に記憶してもらえたら幸いです!
実装イメージ
今回は、架空の美容師検索アプリのイメージで実装イメージをご用意いたしました。
チェックボックスの「カット」〜「アウトドア派」はOption setsのオプションです。
実装方法はざっくり以下の感じ。
- チェックボックスのRGにカスタムステートつける
- チェックボックス1つもチェック入っていないときはConditionalでカスタムステートで全部表示する
- チェックボックスにチェックしたタイミングとチェック外したタイミングでワークフロー設定する
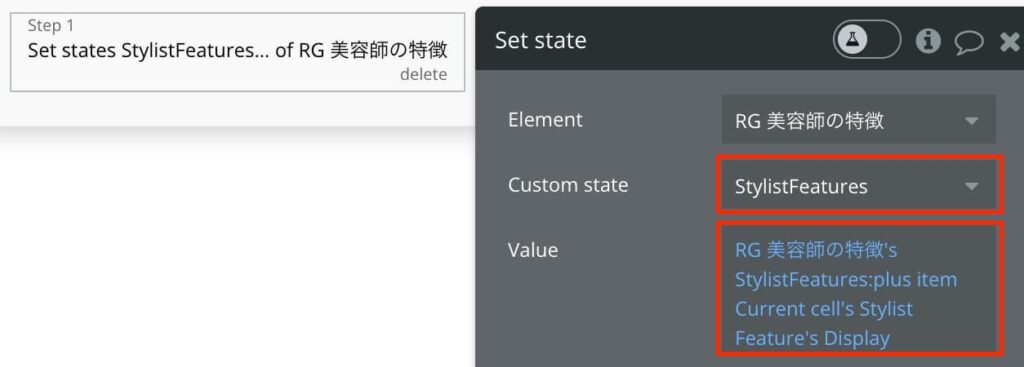
- チェックつけたときは、Set StateでチェックボックスのRGにplus item
- チェック外したときは、Set StateでチェックボックスのRGにminus item
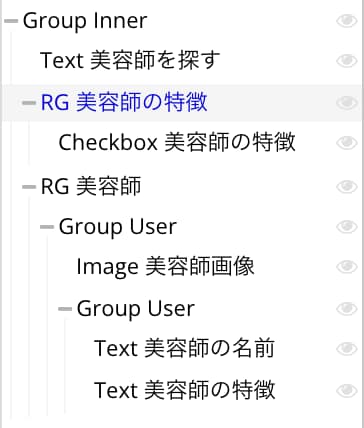
Element tree(構造)は以下で参ります。

Bubbleでチェックボックス絞り込み検索の実装手順

以下の手順で実装します。
- チェックボックスの項目となるOption setsを作る
- 検索対象のData typeに、オプション入稿用のfieldを追加する
- チェックボックス群をRepeatingGroupで作る
- 検索対象データを表示するRepeatingGroupを作る
- チェックボックスにチェックしたタイミングとチェック外したタイミングでワークフロー設定する
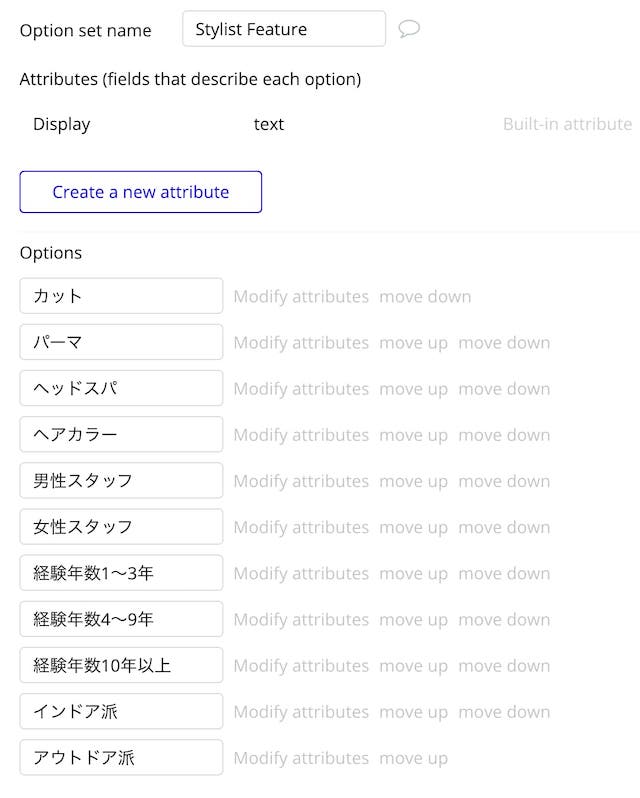
チェックボックスの項目となるOption setsを作る

チェックボックスのRepeatingGroupのData sourceとなるOption setsを作成します。
例では美容師の特徴という意味で、Option sets「Stylist Feature」を追加しました。
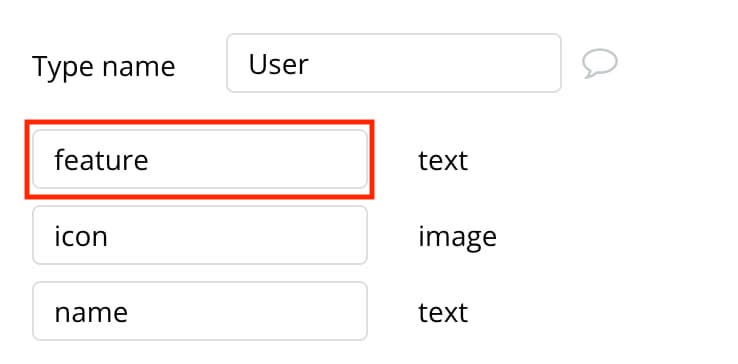
検索対象のData typeに、オプション入稿用のfieldを追加する

絞り込み検索の対象となるData type(例ではUser)にオプションを複数入力する用のfieldをtext型で追加します。
例では美容師の特徴という意味でfeatureを追加しました。

次に、作成したテストデータのfeatureにオプションを複数入れていきます。
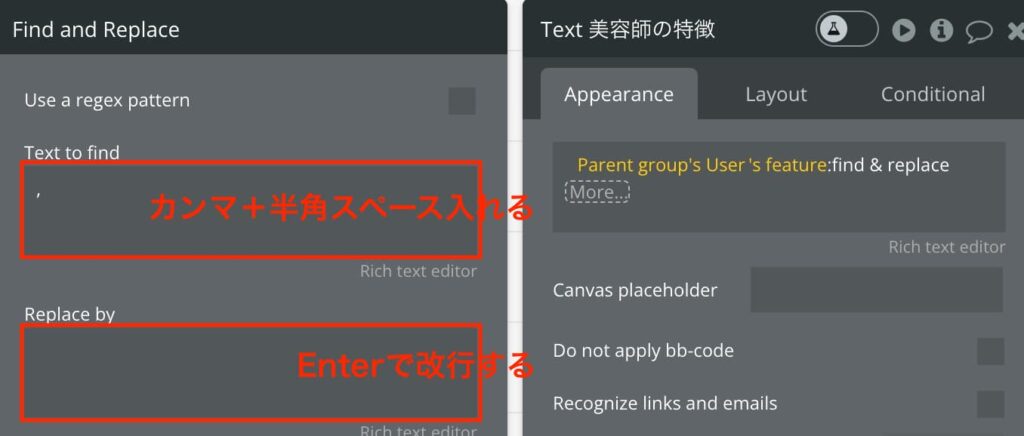
このとき、テキストは上記画像のように、「,」(カンマ)+半角スペースで入れましょう。あとからfind&replaceで整形しますので。
正
カット, ヘアカラー, 経験年数1〜3年, アウトドア派
誤
カット,ヘアカラー,経験年数1〜3年,アウトドア派
チェックボックス群をRepeatingGroupで作る


複数チェックボックスを、RepeatingGroupとCheckboxエレメントを使って上記の設定で作ります。
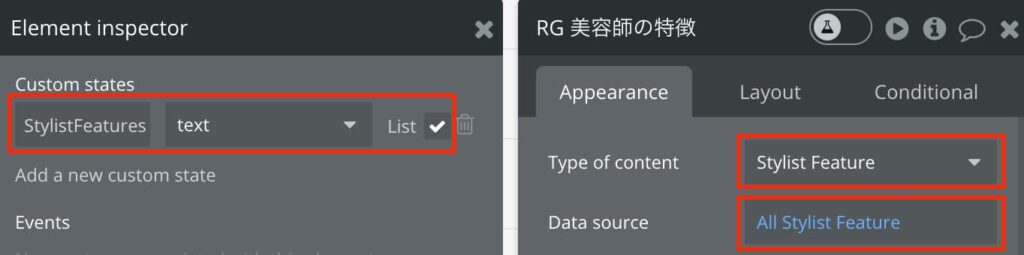
RepeatingGroupでやること
- Custom stateをtextタイプでmultiple entriesにチェックをつけて作成
- Type of contentに冒頭で作ったOption setsを設定
- Data sourceに
All Option setsを設定(例ではAll Stylist Feature)
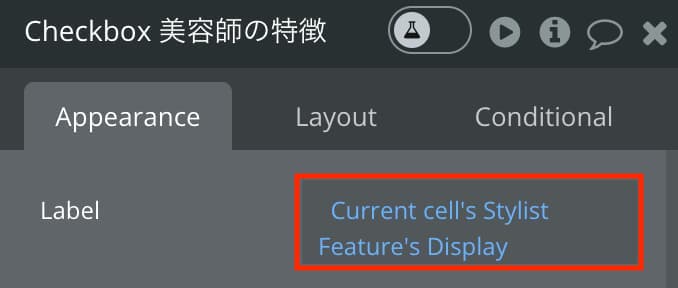
Checkboxエレメントでやること
- Labelに
Current cell's Option sets's Displayを設定(例ではStylist Feature’s Display)
検索対象データを表示するRepeatingGroupを作る

チェックボックスにチェックされた値に応じて絞り込まれるデータを表示するRepeatingGroupを作ります。
※細かいデザインの作り方は今回の主題ではないので割愛させていただきます。ご了承くださいませ。


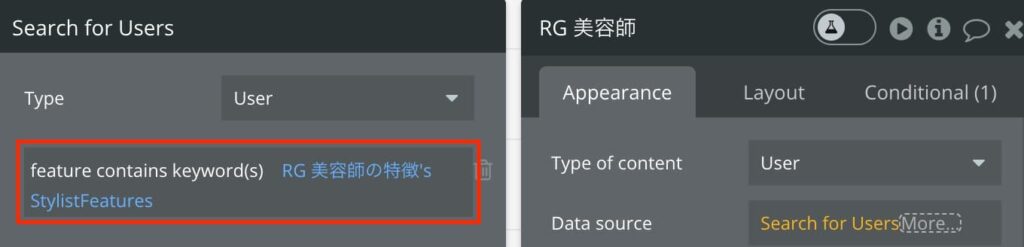
RepeatingGroupでやること
- Data sourceでSearch for 検索対象のData Typeを選択する
- Searchの条件は、
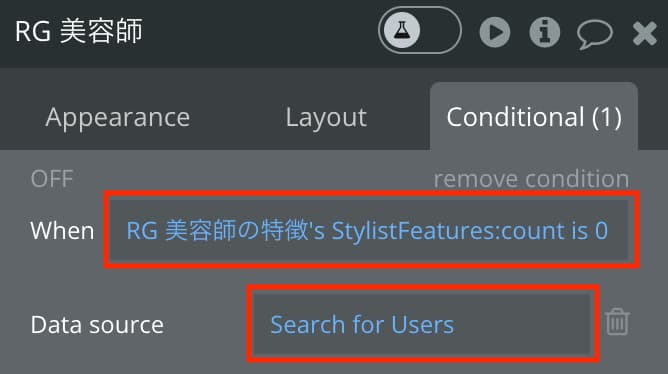
オプション入れるfield contains keyword(s) チェックボックスのRepeatingGroup's Custom stateをセットする - なにもチェックされていないときのConditionalを設定する。
チェックボックスのRepeatingGroup's Custom state:count is 0
Data sourceは単純に制約なしで引っ張ってきます。
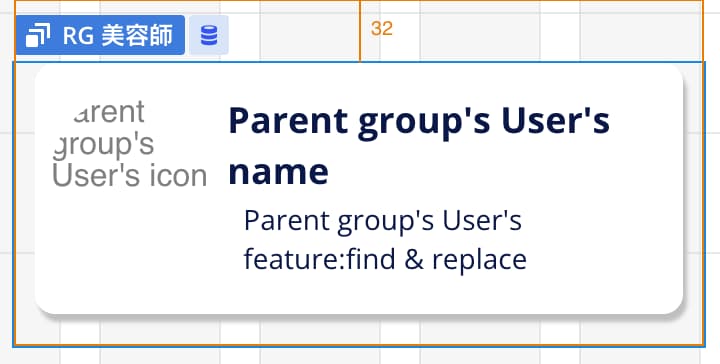
RG内で複数オプションを表示するためにやること

find & replaceで、元データの「カンマ+半角スペース」を「改行」に置換して表示されるようにする!
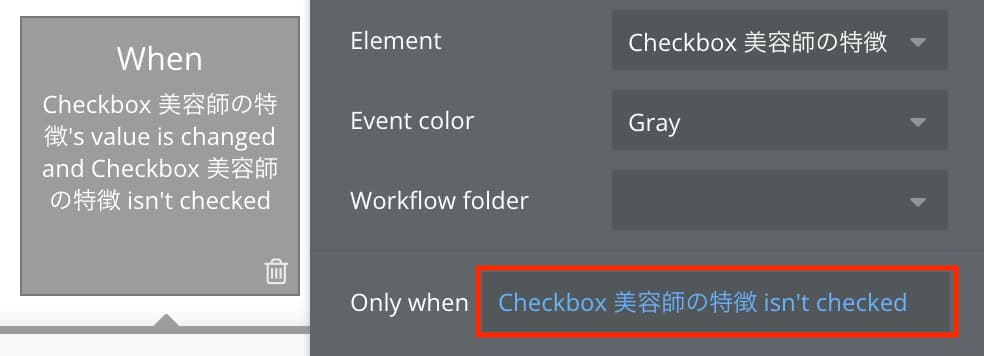
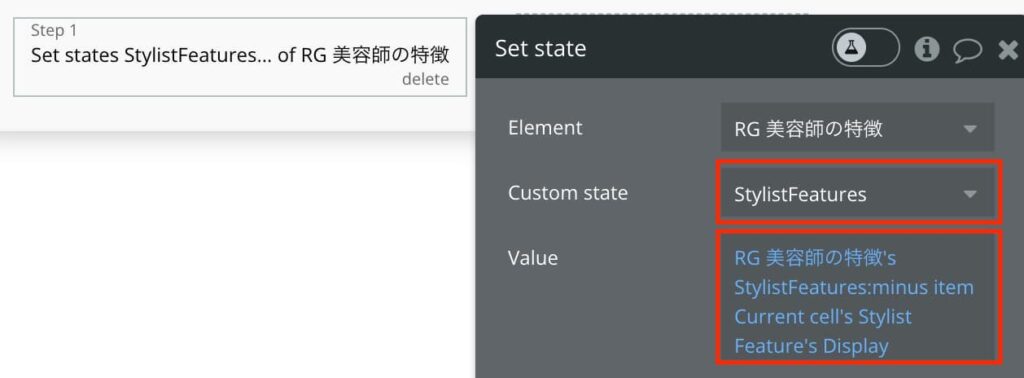
チェックボックスにチェックしたタイミングとチェック外したタイミングでワークフロー設定する
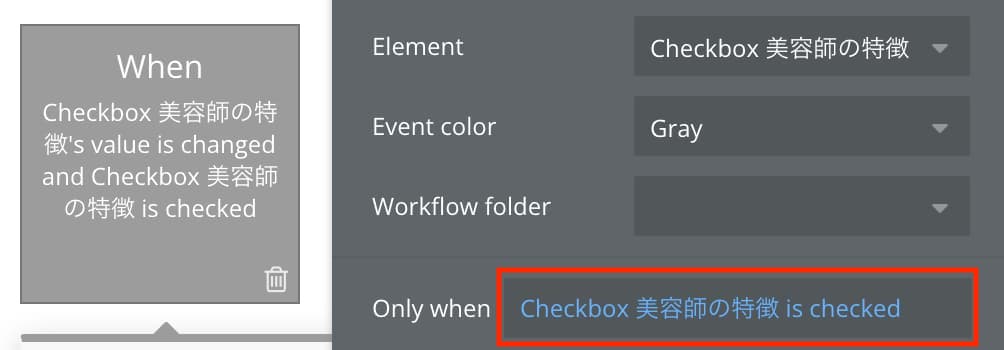
Checkboxエレメントに2つワークフローを設定して完成です。上記動画を参考にチェックボックスのワークフロー開いてください。
チェックつけたときは、Set StateでチェックボックスのRGにplus item


チェック外したときは、Set StateでチェックボックスのRGにminus item


完成です!お疲れ様でした!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!









