【Bubble】日付で月別絞り込み検索機能を実装する方法
ノーコードツール「Bubble」で日付で月別にデータを絞り込んで表示する検索機能の実装方法をご紹介!
実は最初実装イメージが湧かず困ったので、Bubbleフォーラムの日本語カテゴリで質問してみました。数時間でお優しい方が手を差し伸べてくださり思い描いていた理想の動作を実装することができたので今回記事化させていただきました。Bubbleフォーラムで完璧なアドバイスをしてくださったMichitomo様、本当にありがとうございました。
※英語で検索するときは「How to set a dropdown filter by month from created date」などで検索してみるといいかも。
WordPressの月別アーカイブのような絞り込み機能のBubbleで作り方を探している方の開発の一助になれば幸いです。
動画解説バージョンはこちら!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
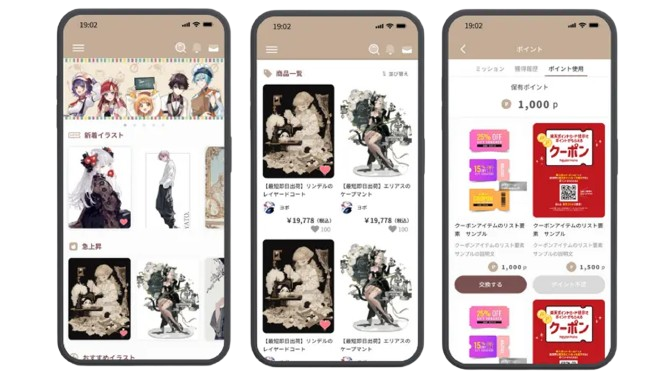
実装イメージ
公開日の月(xxxx年yy月の形式)ごとに記事データの絞り込みができます。特定の月のブログ記事を検索するための機能といえます。
データの公開日dateから動的にドロップダウンの選択肢に2023年9月(2)といったフォーマットで表示させられます。ドロップダウンとBasic typeのdate型、rounded down to month、RepeatingGroupを組み合わせて実装します。
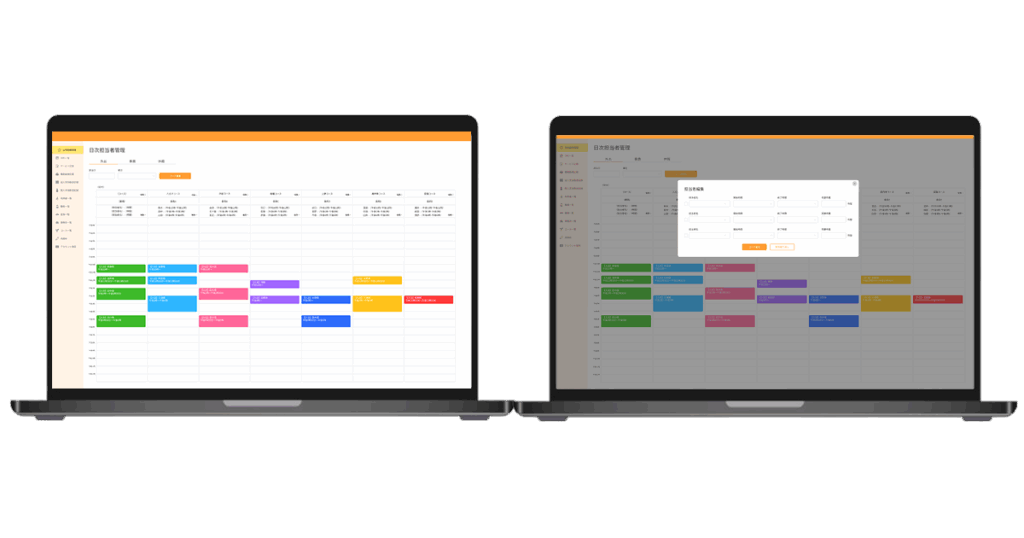
ちなみに、ページ全体の構造は以下の通りです。

ドロップダウンと記事表示部分のBubbleエディタでの表示はこんな感じです。

実装手順
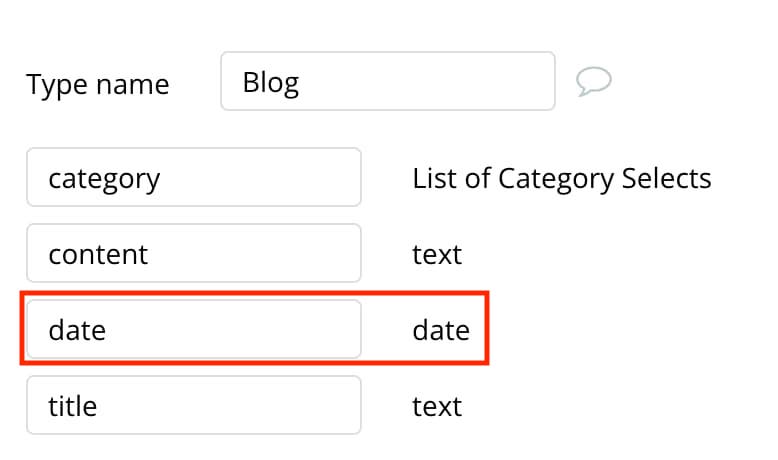
データの月別絞り込み機能は以下の手順で実装します。検索対象のデータの作成などの解説は割愛。本記事で扱う検索対象のデータのData typeはBlogです。title、contentがtext型でcategoryがOption setsであるくらいのシンプルなData。
- Data type「Blog」にdate型でfield「date」を追加する
- ドロップダウンのAppearanceタブのプロパティを設定する
- RepeatingGroupのData sourceを設定する
Data type「Blog」にdate型でfield「date」を追加する

絞り込みに使う日付のデータを保存するfield「date」をdate型で追加します。
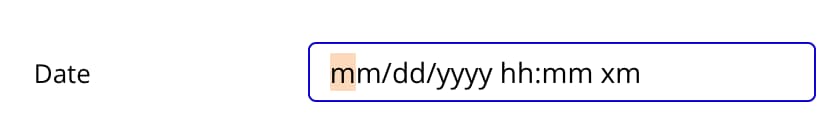
追加するとテストデータに日時を設定できるようになるのでそれぞれ入れます。dateの入力は初見だと戸惑うと思いますが落ち着いて数字を入れましょう。

mm = 月
dd = 日
yyyy = 年
hh = 何時
mm = 何分
最後の「xm」には、pかaを入れます。PM or AMってことです。
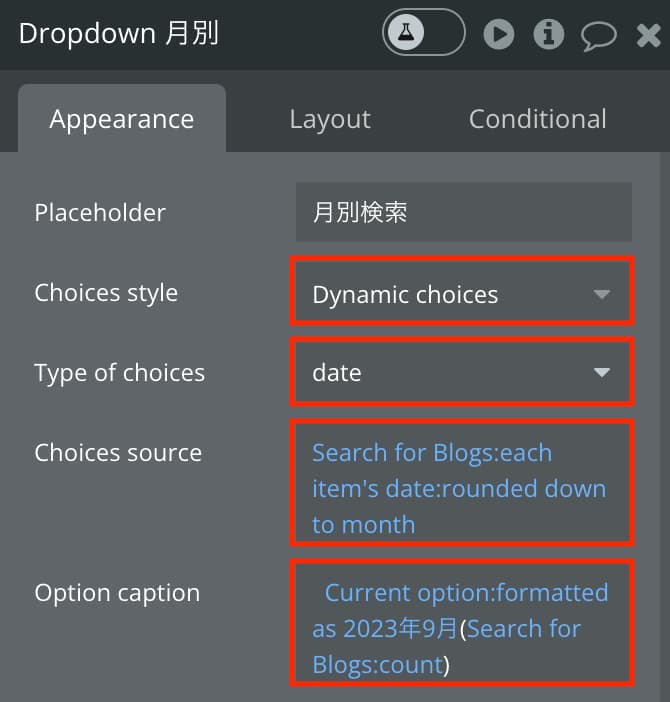
ドロップダウンのAppearanceタブのプロパティを設定する
次に、DropdownエレメントでドロップダウンメニューをRepeatingGroupの上に設置しましょう。
設置できたらAppearanceタブの4項目を設定します。

- [ Choices style ]Dynamic choices
- [ Type of choices ]date(BASIC TYPESのdate)
- [ Choices source ]
Search for Blogs:each item' date:rounded down to month - [ Current caption ]
Current option:formatted as yyyy年m月(Search for Blogs:count)
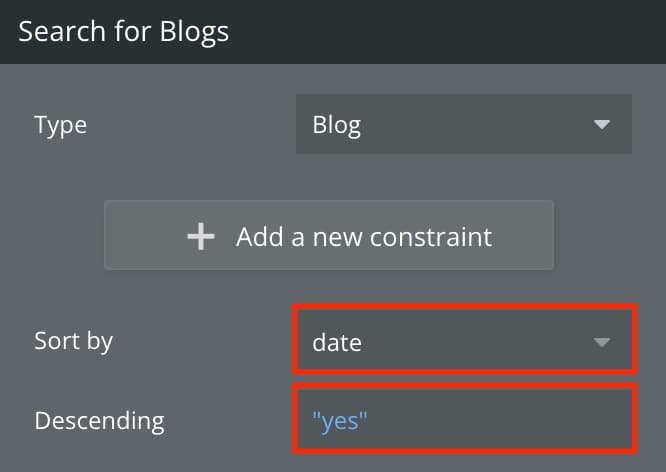
③Choices sourceのDo a search forの中は以下のようにBlogのdateで新着順でソートします。

③で行っていることは「Blogs」(ブログという名前のデータタイプ)を検索して、各項目(ブログ記事)の「date」フィールドの値を月に丸める(例: 2023年9月1日を2023年9月に丸めるなど)です。
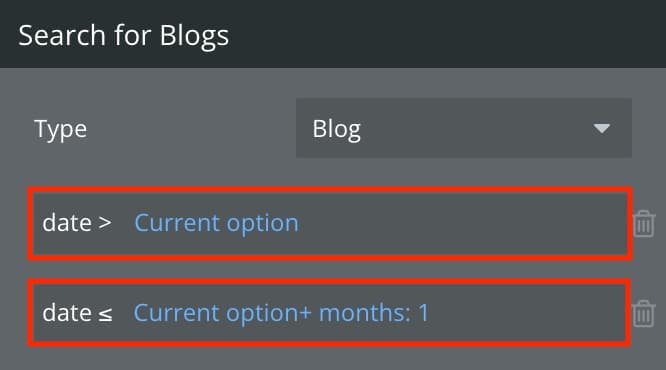
④の()内には月単位のデータ数をDo a search forとcountでセットしてます。このSearch forの中身の設定は以下です。

date > Current optiondate <= Current option + months:1
ドロップダウンメニューの設定は以上です。
RepeatingGroupのData sourceを設定する
仕上げにRepeatingGroupのData sourceの設定をします。

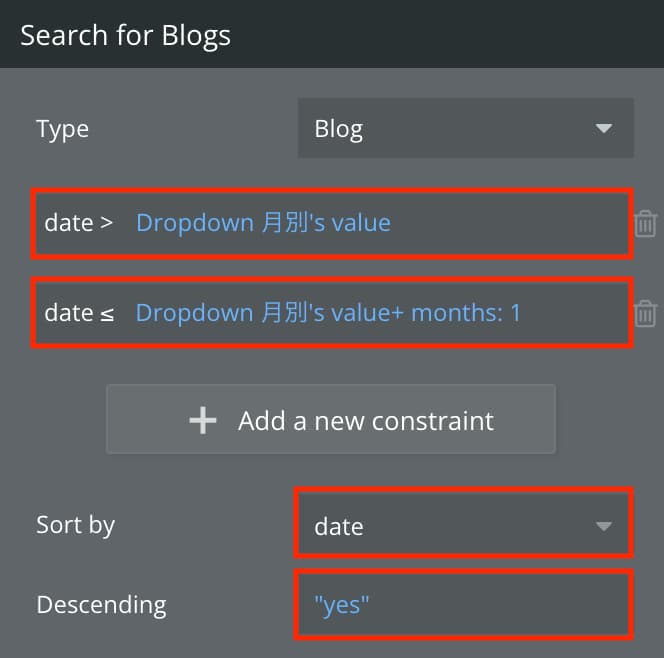
date > Dropdown 月別's valuedate <= Dropdown 月別's value + months:1- Sort by date(Blogのdate)
- Descending “yes”
■date > Dropdown 月別’s value
ブログ記事の公開日(date)が、ユーザーがDropdownで選択した月別の値よりも後の日付にある記事を検索。選択された月以降に公開された記事を取得する
■date <= Dropdown 月別’s value + months:1
ブログ記事の公開日(date)が、ユーザーがDropdownで選択した月別の値から1ヶ月以内の日付にある記事を検索。選択された月以内に公開された記事を取得する。
以上で、完成です!お疲れ様でした!