【Bubble】検索時にinputやDropdownが空欄でもデータを表示させる方法

こんにちは!EPICs合同会社です!
今回はノーコードツール「Bubble」で開発したアプリで検索機能を使う際、inputやDropdownが空欄でもデータを表示させる方法を解説します!
検索機能などを実装するとき、inputやDropdownで検索内容を入力したときに該当データを表示させることはできたが、何も入力や選択をしていない時に何のデータも表示されないと困ったことはないですか?
たった一つチェックを入れるだけで、この問題は解決できます!
動画解説バージョンはこちら!
目次
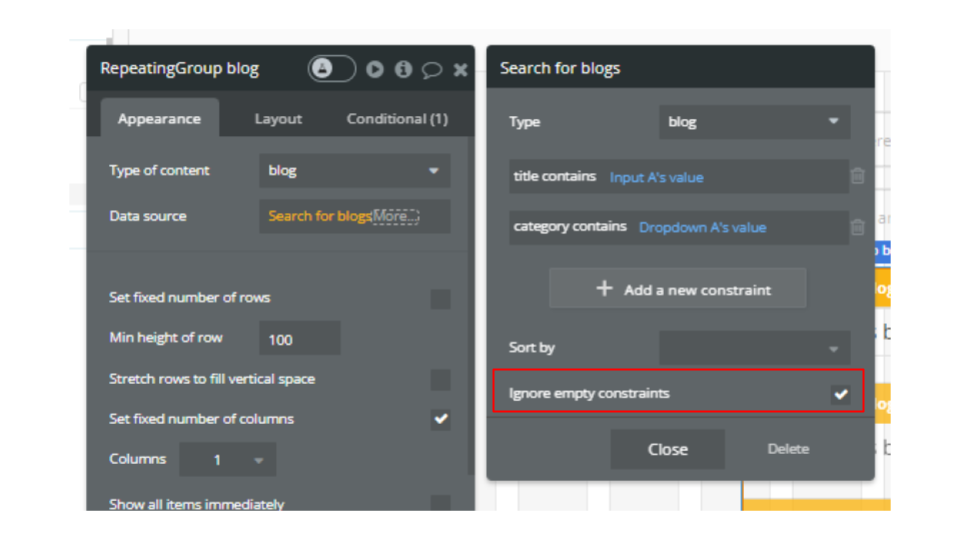
ignore empty constraintsにチェックを入れる
検索機能などを作る際は、Repeating Groupを配置し「Do a search for」で表示させるデータを引っ張ってくること多いと思います。
この「Do a search for」部を開いた際、最下部に「ignore empty constraints」という項目があります。
こちらにチェックを入れるだけで、inputやDropdownがからの時に「Do a search for」で引っ張っているすべてのデータが表示されるようになります!

-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












