【Bubble】ドロップダウンメニューで絞り込む検索機能の実装方法

ノーコードツール「Bubble」でドロップダウンメニューで選択した項目に絞ったデータを表示させる検索機能の実装方法をご紹介。
Option setsやDropdownエレメント、RepeatingGroup、Display listなどを使って実装します。
なお、今回紹介する内容は前回記事「Bubbleで複数ワード検索(AND/OR検索)を実装する方法」の続きです。そちらの記事を読んでいる前提で、絞り込んだときに表示するRepeatingGroupの構築やテストデータの入稿などは本記事では割愛してますのでご了承とご理解のほどよろしくお願いいたします。
それではさっそく、ドロップダウンで選択した項目のデータだけ表示する方法を解説していきます!
動画解説バージョンはこちら!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
実装イメージ
ドロップダウンメニューで選んだカテゴリーで記事の絞り込みを行います。
各カテゴリーを選択したときはそのカテゴリーに属する記事をRepeatingGroupで表示させます。「すべて」を選択したときは全記事を表示させます。
WordPressの投稿一覧画面の絞り込みに着想を得て今回は制作してみました。
実装手順
以下の手順で実装します。
- Option sets「Category Select」を作成する
- Data type「Blog」にカテゴリー用のfield「category」を追加する
- ドロップダウンメニューと絞り込みボタンを作成する
- 絞り込みボタンにWorkflowを設定する
Option sets「Category Select」を作成する
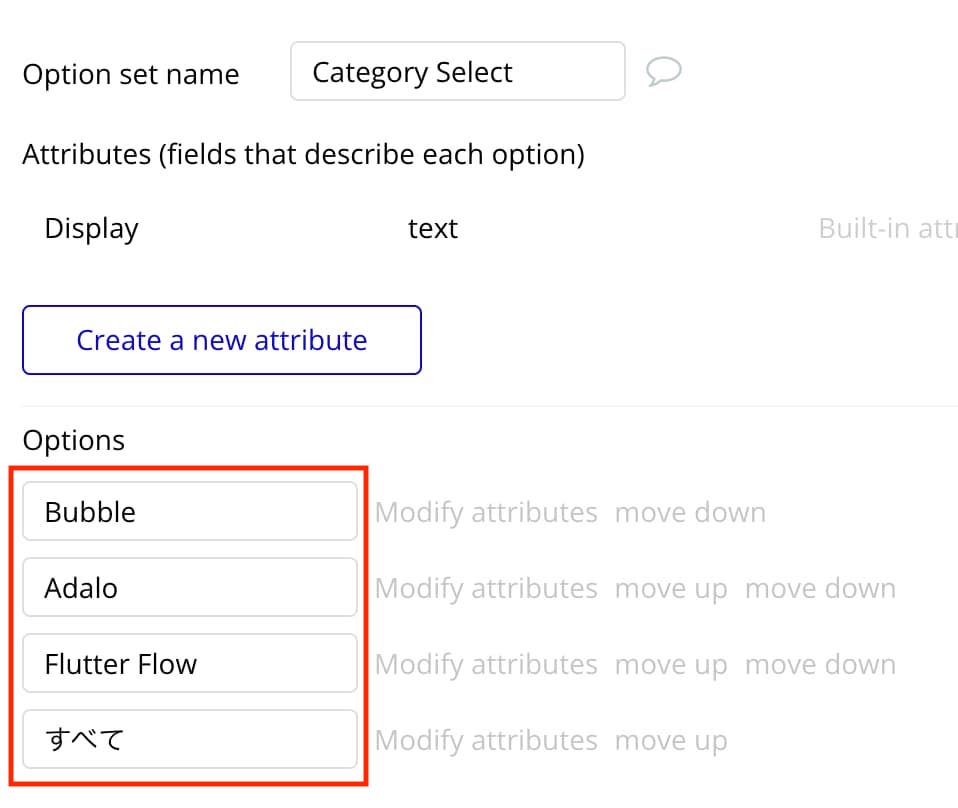
まず、以下のようにドロップダウンメニューに表示させるカテゴリーの選択肢をOption sets「Category Select」として作成します。

Optionsは、Bubble・Adalo・Flutter Flow・すべての4つを登録します。
選択肢のすべてはカテゴリー関係なく全記事を表示させるために必要な選択肢です。
Data type「Blog」にカテゴリー用のfield「category」を追加する
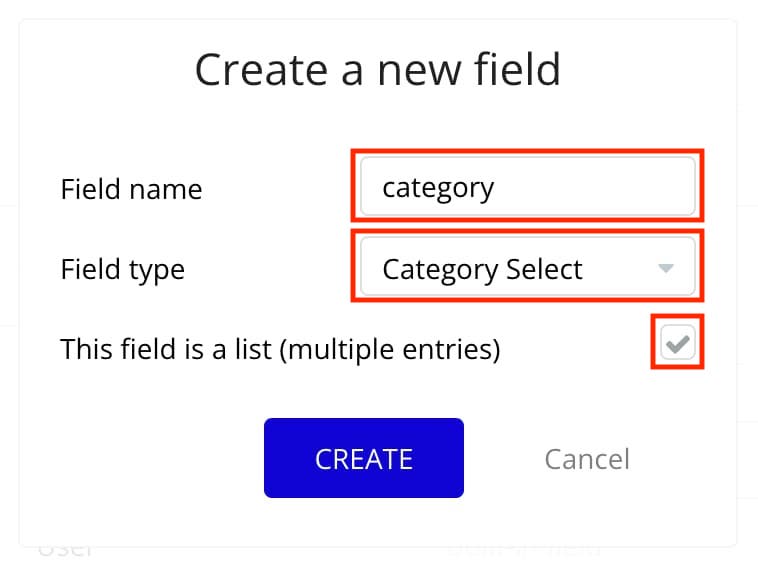
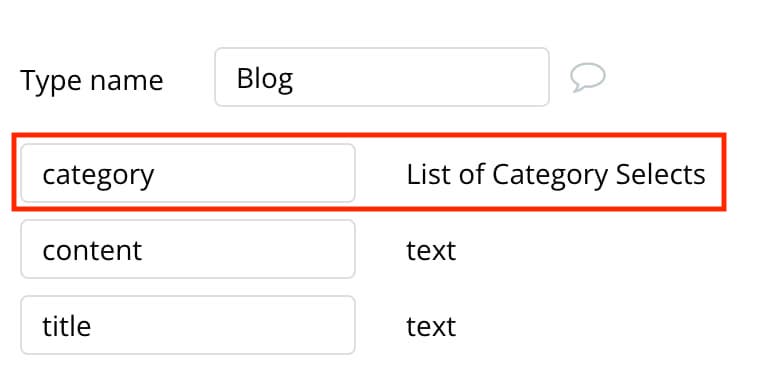
ブログコンテンツの各データにカテゴリーを追加したいので、Data type「Blog」に新しくカテゴリー用のfield「category」を以下のように追加します。

Field typeは手順①で作成したOption setsをセットします。This field is a listのチェックも入れておきましょう。

ブログ記事のテストデータにcategoryを追加します。

ドロップダウンメニューと絞り込みボタンを作成する

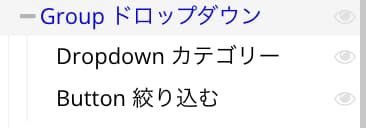
Dropdownエレメントでドロップダウンメニューを、Buttonエレメントで絞り込みボタンを上の構造で作成します。
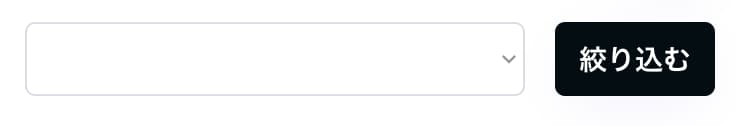
完成形は以下です。WordPressの投稿一覧画面のUIを参考にデザインしてみました。

Groupドロップダウン群の作り方は箇条書きで失礼します。
- [ Groupドロップダウン ]LayoutをAlign to parentにする。widthは345pxに、min-heightは0にする
- [ Dropdownカテゴリー ]width250px、height37px。左端に設置
- [ Button絞り込み ]width80px、height37px。Paddingは8px。背景色は
#040D12で文字は白。右端に設置
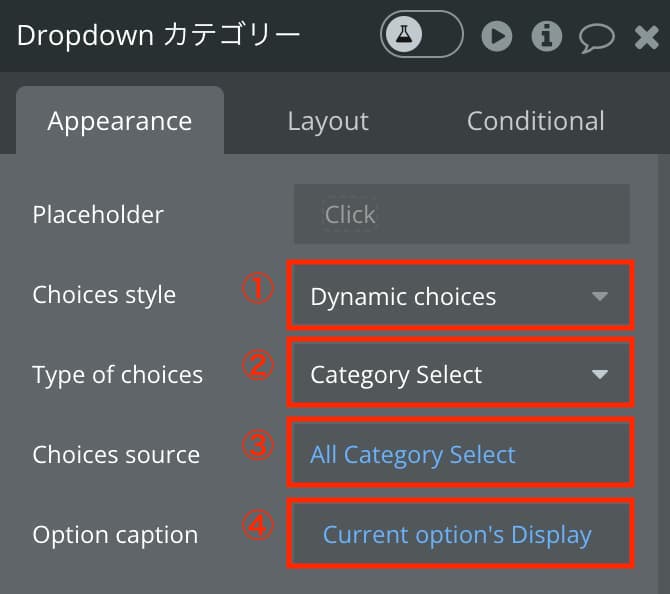
見た目が整ったら、ドロップダウンメニューのプロパティを以下のように設定します。手順①で作ったカテゴリーを選択肢に表示させてやる設定です。

- [ Choices style ]Dynamic choicesを選択する
- [ Type of choices ]Category Selectを選択する
- [ Choices source ]All Category Selectをセットする
- [ Option caption ]Current option’s Displayをセットする
これでデザイン部分は制作完了です!
絞り込みボタンにWorkflowを設定する
仕上げに入ります。絞り込みボタンをクリックしたときに、ドロップダウンメニューで選択したカテゴリーで記事を絞り込み表示するために、絞り込みボタンにWorkflowを2パターン設定していきます。
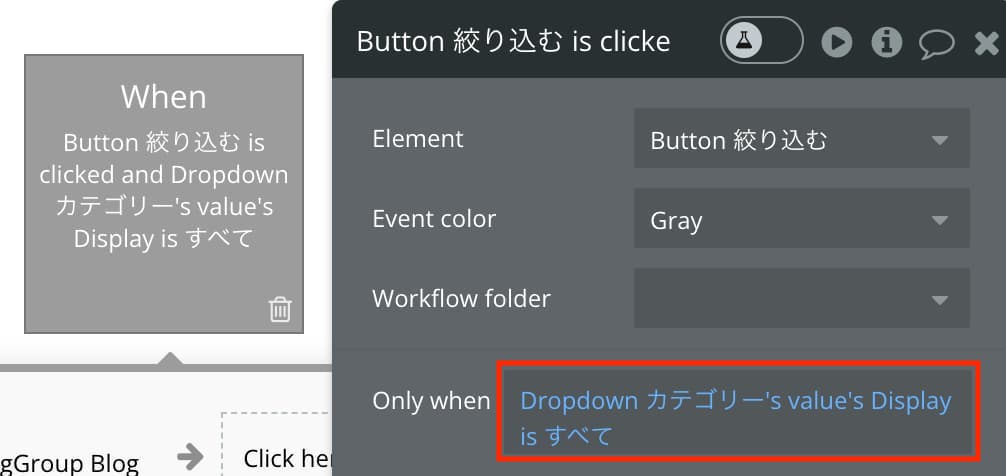
<ドロップダウンで「すべて」を選択した場合のワークフロー>

[ Only when ]Dropdown カテゴリー’s value’s Display is すべて
絞り込みボタンをクリックしたとき、ドロップダウンメニューの値が「すべて」だった場合にのみ行いたいアクションを設定するために上記のようにOnly whenで設定します。

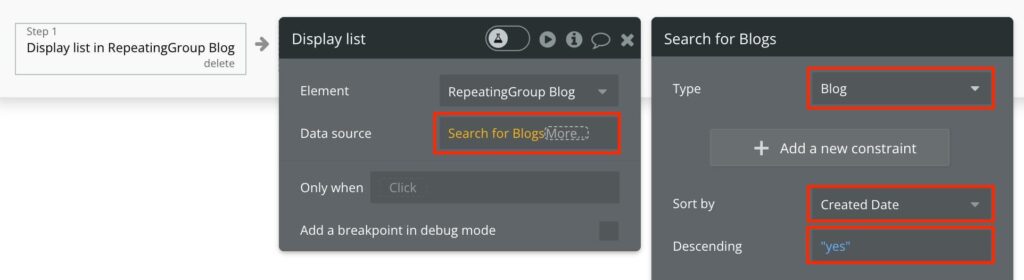
次にワークフローのStep1でElement actionsのDisplay listをクリック。上記のようにDo a Search forでカテゴリーの絞り込み無しのブログ全記事のデータでRepeatingGroupを最新順に表示させます。
<ドロップダウンで「すべて以外」を選択した場合のワークフロー>

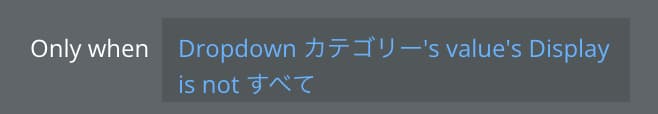
[ Only when ]Dropdown カテゴリー’s value’s Display is not すべて
絞り込みボタンをクリックしたとき、ドロップダウンメニューの値が「すべて」以外、つまり各カテゴリーだった場合に行いたいアクションを設定するために上記のようにOnly whenで設定します。

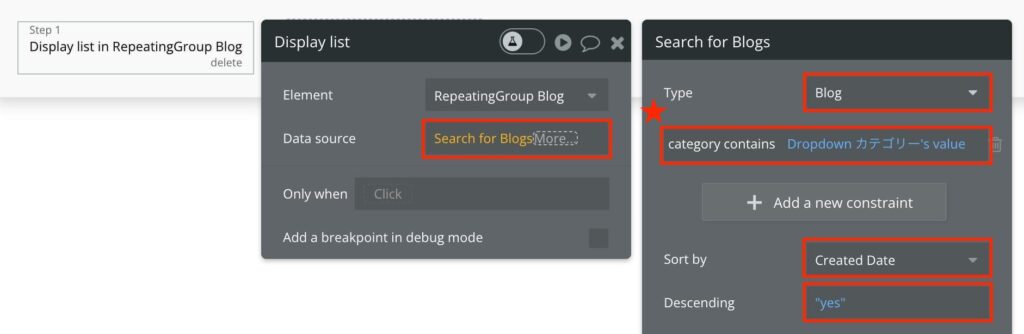
次にワークフローのStep1でElement actionsのDisplay listをクリック。上記のようにDo a Search forでカテゴリーで絞り込んだブログ記事のデータでRepeatingGroupを最新順に表示させます。
constraintで、category contains Dropdown カテゴリー's valueを追加するのがポイントです。
実装完了です。ここまで長丁場でしたがお疲れ様でした!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












