【Bubble】~チャット関連機能~自動で最新のメッセージに遷移する方法

こんにちは!EPICs合同会社です!
いつも記事をご覧いただきありがとうございます。
今回はノーコードツール「Bubble」を使用して、メッセージ送信時などに最新のメッセージ箇所に自動で遷移する実装について解説していきます!
動画解説バージョンはこちら!
実装イメージ
実装手順
本記事は既にチャットの作り方は知っているという前提で解説をしていくため、まだチャットの作り方を知らないという方は事前にこちらをご覧いただければと思います!
以下の手順で実装します。
- Repeating GroupにCustom stateを追加
- PageにWork flowを追加
Repeating GroupにCustom stateを追加
まずはメッセージを表示させているRepeating Groupを選択し、Custom stateを追加していきます!
その際「State name」はお好みで構いませんが、「State Type」は「text」で設定してください。

PageにWork flowを追加
Page全体を指定し「Work flow」を開きます。
まずは「Click here to add an event」→「General」→「Do when condition true」の順で設定をしましょう。

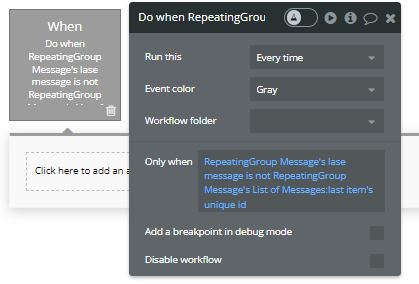
上記が完了すると「Do when condition true」詳細設定の画面が表示されます。
そちらでは下記の設定をしましょう。
| 項目 | 設定内容 |
|---|---|
| Run this | Everytime |
| Only when | Repeating Group Message’s last message(Custom state)is not Repeating Group Message’s list of Message : last item’s unique id |

次にStep1の設定をします。Step1は下記の設定を行います。
①「Element action」→「Scroll to entry」を選択

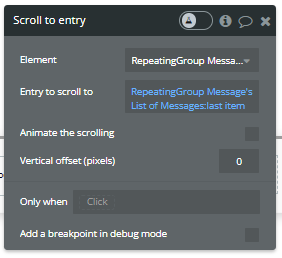
②Scroll to entryの詳細設定
| 項目 | 設定内容 |
|---|---|
| Element | Repeating Group Message |
| entry to scroll to | Repeating Group Message’s list of Messages : last item |

最後にStep2で下記の設定を追加します。
①「Element action」→「Set state」を選択

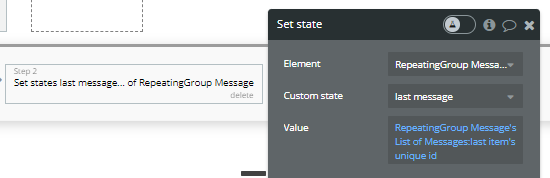
②「Set state」の詳細設定
| 項目 | 設定内容 |
|---|---|
| Element | Repeating Group Message |
| custom state | last message |
| value | Repeating Group message List of Message last item unique ID |

これで必要な設定は以上です!
いかがでしたでしょうか?
本記事が開発力の向上や開発を検討している方のお力になれていれば幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












