Bubbleで画像をクルッと回転させる簡単な方法【Rotation angle】

ノーコードツール「Bubble」で画像を90°や270°回転させる手軽な方法を紹介します。
実際の使用シーンとしては以下が挙げられます。
- 下向きの矢印アイコンをクリックしたときに角度を変えて右向きの矢印アイコンにする
- 下向きの矢印アイコンをクリックしたときに角度を変えて上向きの矢印アイコンにする
総じて、アコーディオンメニューの展開前と展開後で活躍する実装です。
Bubbleでは「Rotation angle」を使用して画像の角度をサクッと変えることができますのでぜひお試しください。
では、ブログ解説本編に参ります!
動画解説バージョンはこちら!
目次
実装イメージ
アコーディオンメニューを想定した実装イメージです。
初期状態では、矢印アイコン画像を下向きで表示させていますが、クリックすると角度を変えて上向き、右向きにします。
Bubbleで画像を回転させる実装手順
今回のTipsは、手順と呼ぶほど工程はないので手短に済ませます!

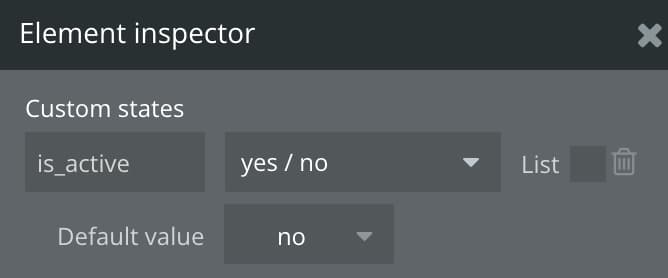
まず、上の添付画像の様な感じで、アコーディオンメニューの各アイテムかアイコン画像自体にyes/no型のカスタムステートを設定します。


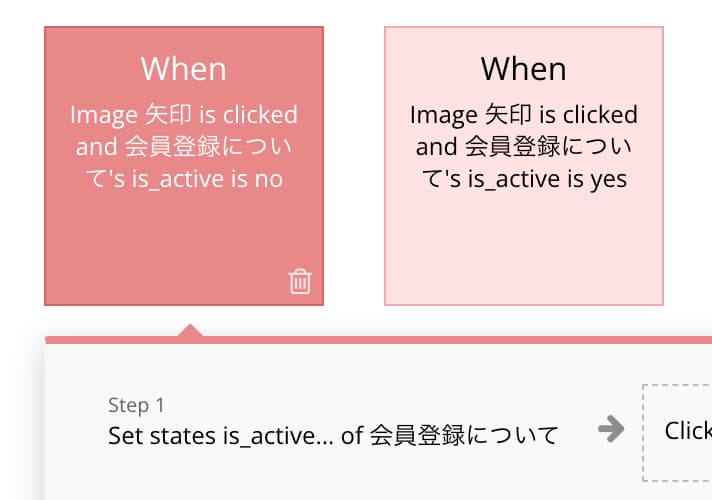
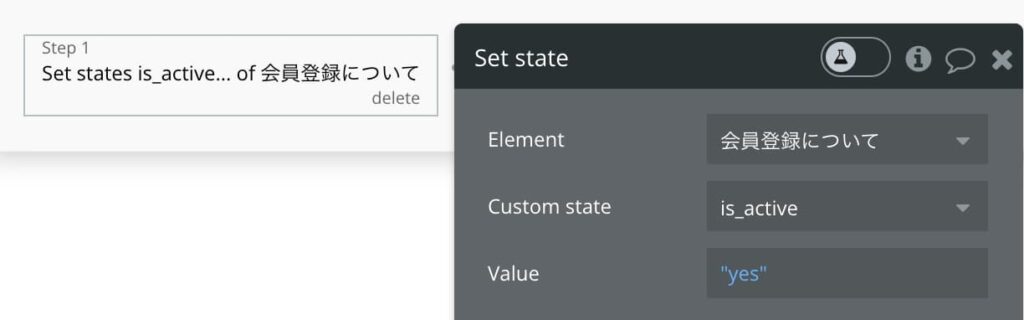
初期状態ではアコーディオンを閉じているという想定で、アイコン画像をクリックしたときに、カスタムステートの値をyesに変更するワークフローをSet stateで組みます。すでにアコーディオンメニュー展開後にアイコン画像をクリックしたときは逆にカスタムステートをnoにするワークフローを設定します。


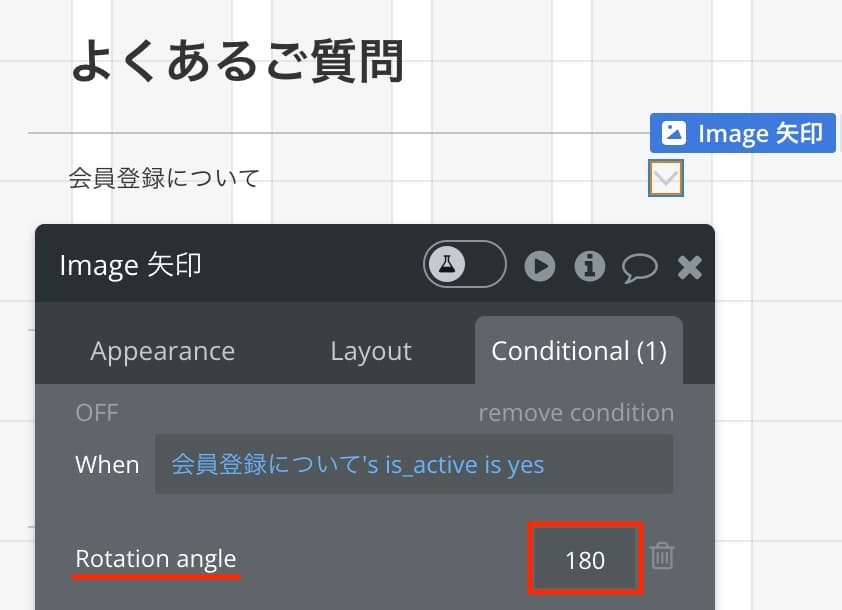
最後に、アイコン画像のConditionalで、カスタムステートの値がyesのときにアイコン画像をRotation angleを用いて回転させる設定をします。
以上です!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












