【Bubble】RepeatingGroupに「もっと見る」機能を実装する

ノーコードツールBubbleのRepeatingGroupに「もっと見る」機能を実装する方法を紹介します。
もう少し分かりやすく言うと、RepeatingGroupに表示するアイテムの数を「もっと見る」ボタン押下のたびに設定した件数だけ増やす方法を探している方向けのテクニックの解説です。
具体的には、表示するアイテムの数を管理するカスタムステートを使用することで実現できます。
実装イメージ
上のサンプル動画のように、「もっと見る」ボタンをクリックした際に、ReapeatingGroupのデータをさらに〇〇件表示させるといったことが今回の実装イメージです。
サンプルでは初期状態で最新3件まで表示させており、もっと見るボタンをクリックすると、さらに3件のデータを追加で表示させています。もう少し噛み砕いて言うと、「もっと見る」ボタンをクリックするたびに追加で3件のデータを表示させるといった挙動です。
また、これ以上追加で表示するデータがない場合には「もっと見る」ボタンは非表示となります。
RepeatingGroupにもっと見る機能を実装する手順
以下の手順で実装します。
- RepeatingGroupの表示件数を管理するカスタムステートを作成する
- ページロード時にRepeatingGroupの初期表示件数を設定する
- RepeatingGroupのデータソースを設定する
- もっと見るボタンのクリックイベントを設定する
- 【おまけ】もっと見るボタンの表示非表示
RepeatingGroupの表示件数を管理するカスタムステートを作成する

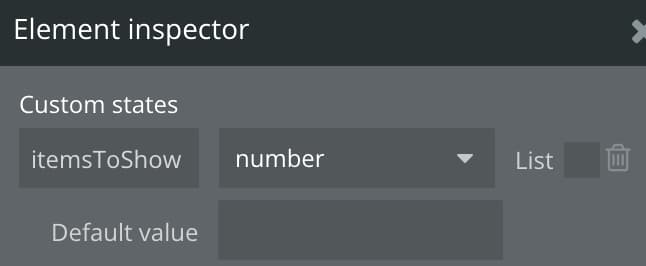
まずは、RepeatingGroupの表示件数を管理するためのCustom stateをnumber型で追加します。
カスタムステートを追加するエレメントはRGでもページでもどちらでも構いません。
この記事ではitemsToShow という名前のカスタムステートをページに追加する想定で解説を進めていきます。
ページロード時にRepeatingGroupの初期表示件数を設定する

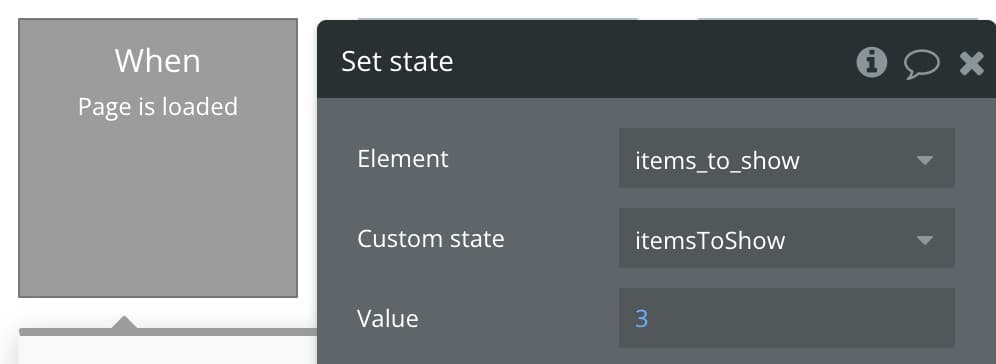
次に、ページを読み込んだタイミングで(Page is loadedイベント)、Set stateアクションを使い、カスタムステートitemsToShowの値を3や5、10や20など、RepeatingGroupの初期表示件数を設定します。
※上記添付画像のSet stateのElementに指定している「items_to_show」はサンプルページそのものです。
RepeatingGroupのデータソースを設定する

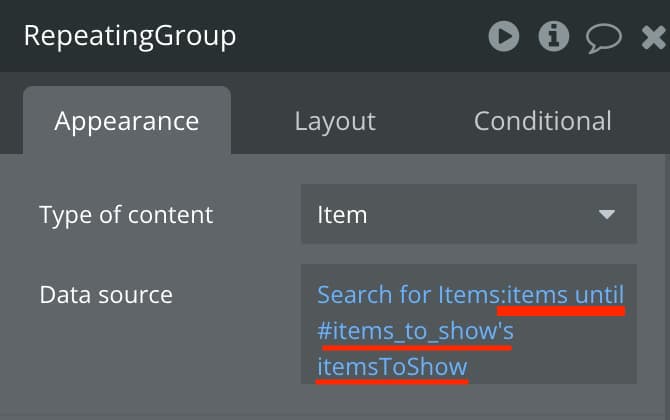
今度は、RepeatingGroupのData sourceの設定をしていきます。
いつも通りDo a Search forで対象のデータタイプを指定したら、あとに続けて「items until #」を選択しましょう。Bubbleのitems until関数を使うと、指定した番号までのリストアイテムを取得できます。
items until #のあとに、直接数字をベタ打ちで入力も可能ですが、今回はもっと見るボタンをクリックするたびにRepeatingGroupの表示件数を動的に変更したいため、先程作成したカスタムステートを#のあとに指定します。
こうすることで、もっとボタンがクリックされるたびにRepeatingGroupの件数を変えることができるのです。
もっと見るボタンのクリックイベントを設定する

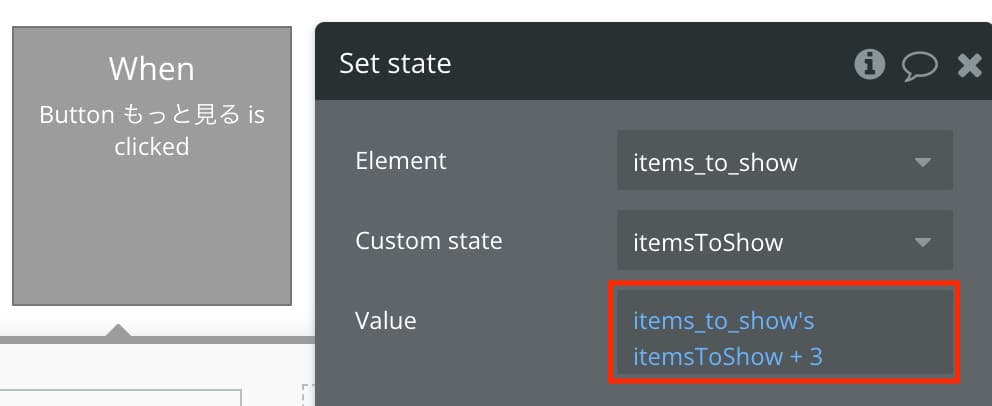
仕上げです。上の添付画像のように、「もっと見る」ボタンをクリックしたときに、現在のカスタムステートの値に+任意の数(追加で表示したい件数をベタ打ちで)を行うワークフローをSet stateで組みます。
これで一旦実装完了です!お疲れ様でした!
次の項はおまけで、次に追加で表示する該当データがないときはもっと見るボタンを非表示にしておきたい方はご覧くださいませ。
【おまけ】もっと見るボタンの表示非表示



追加で表示する該当データがないときはもっと見るボタンを非表示にしておきたい方は、上の添付画像のように、以下の作業を行いましょう。
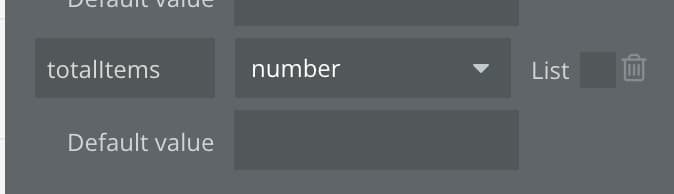
- 全件数を格納するためのカスタムステート(サンプルではtotalItems)をnumber型で作成
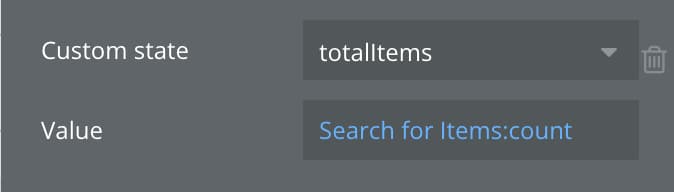
- Page is loaded時にSet stateで該当のデータ全表示件数をセット
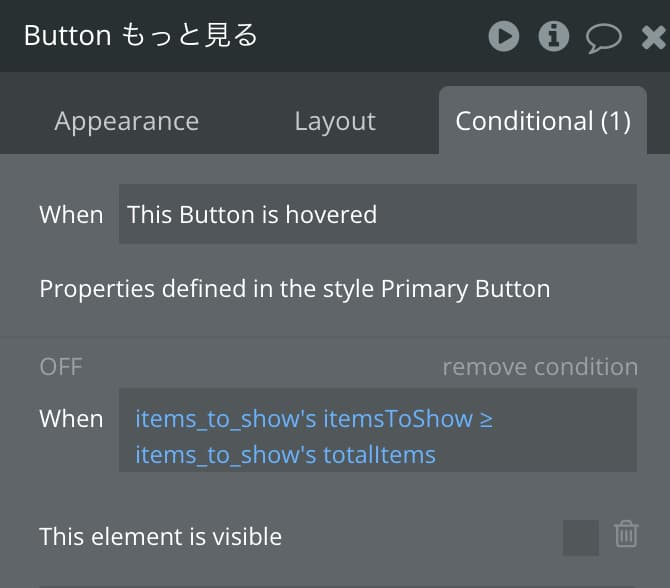
- もっと見るボタンのCondition設定で、現在のRepeatingGroupの表示件数が全件数以上のときに非表示にする
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












