Bubbleで「続きを見る」機能を実装する方法

ノーコードツールBubbleで「続きを見る」機能を実装する方法をご紹介します!
続きを見る機能とは、テキストコンテンツが特定の高さや文字数を超えた部分を非表示にし、その直下に配置した「続きを見る」というような文言のボタンクリック時に全文を表示する、といった挙動のものです。
以下のような方向けの内容となっておりますので、少しでも当てはまる方はぜひ最後までご覧いただき、Bubble開発の引き出しを微増してくださいませ〜!
- 表示する最大文字数を指定して、それ以降のテキストを非表示にする方法を知りたい…!
- Bubbleの「truncated to」を使ったことがないので使ってみたい…
※理想の実装は文字数による制限ではなく、「高さを指定して、それを超えた部分を非表示にする」なんですが、そちらは現状検証中の段階なので、検証完了次第すぐに追記させていただきます。
実装イメージ
RepeatingGroupのコンテンツ内のテキストが58文字を超えているときのみ、「もっと見る」ボタンを表示し、それをクリックしたら、隠していた全文を表示するといったものが今回の実装イメージです。
※上記の制限文字数58は、デザイン(デバイス幅320pxが基準など)に合わせて調整してください。
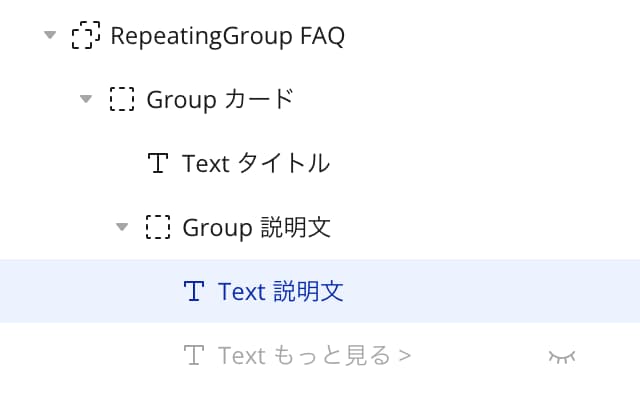
サンプルのエレメントツリーは以下の通りです。

文字数を指定する場合の「続きを見る機能」の実装手順
以下の手順で実装します。
- テキストの全文表示切り替えのCustom stateを作成する
- 続きを見るボタンの表示と文言切り替えをConditionalで設定する
- 続きを見るボタンをクリックしたときのワークフローを2通り組む
- テキストの文字数表示制限をConditionalで設定する
テキストの全文表示切り替えのCustom stateを作成する

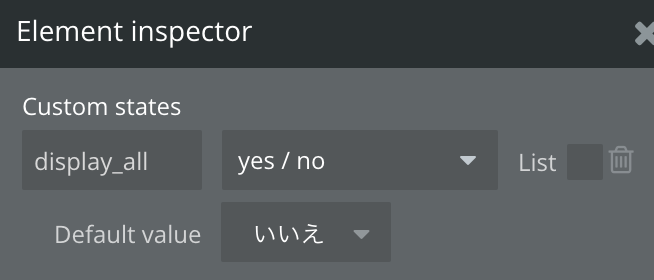
続きを見るボタンをクリックしたときにテキストを全文表示し、再度クリックしたとき(このときのボタン文言は「元に戻す」)にまた文字数制限版に切り替えるためのCustom stateをテキストエレメントに作成します。
サンプルでは、display_allという名前のyes/no型のCustom stateを追加しました。
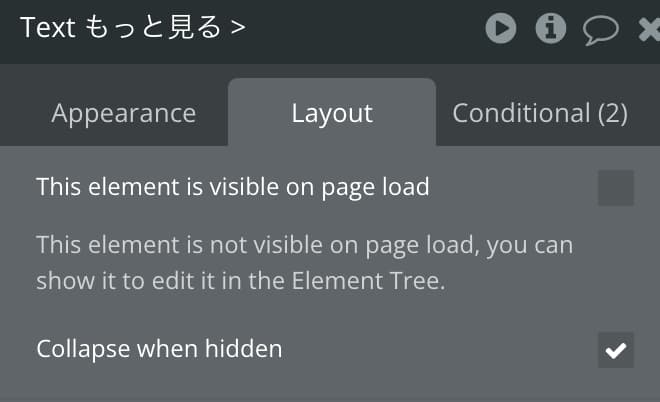
続きを見るボタンの表示と文言切り替えをConditionalで設定する


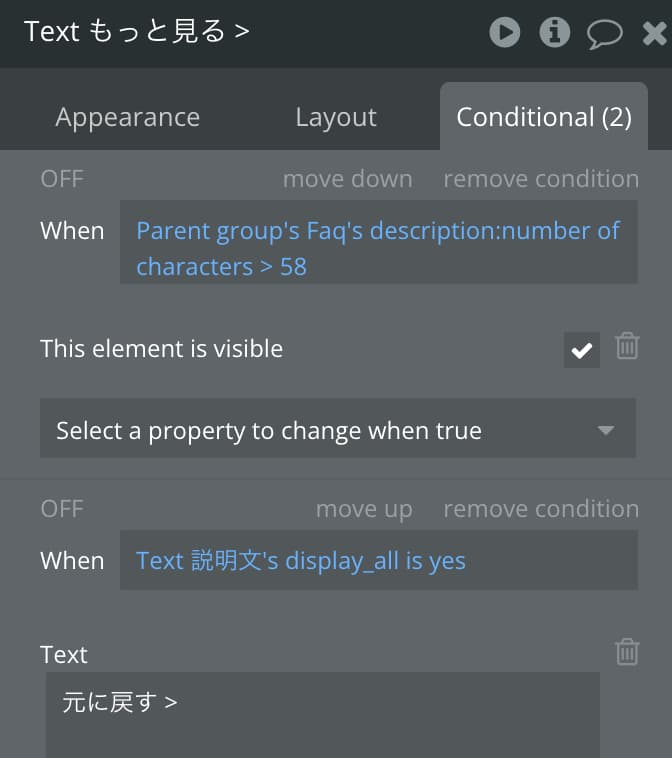
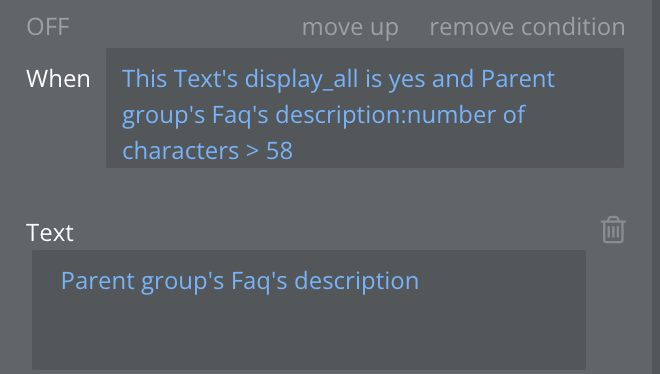
続きを見るボタンは、テキストコンテンツが指定した文字数を超えているときだけ表示させたいので、Conditionalで表示非表示の設定と、さらに全文を表示しているときには「元に戻す」という文言に変更する設定を行います。
Bubbleでは、テキストエレメントの文字数は「:number of characters」で取得できるので、その値を指定の文字数と比較して多い場合にThis element is visibleのチェックを入れることで実装してます。
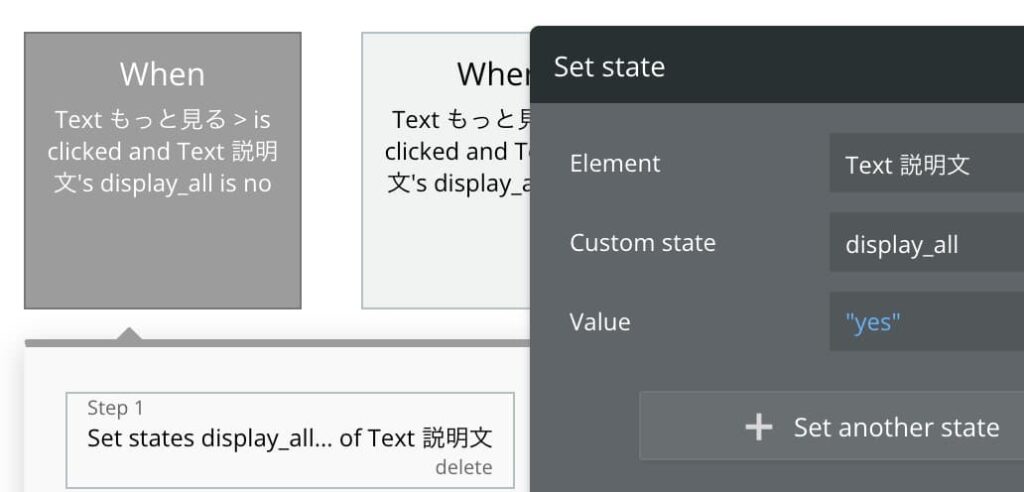
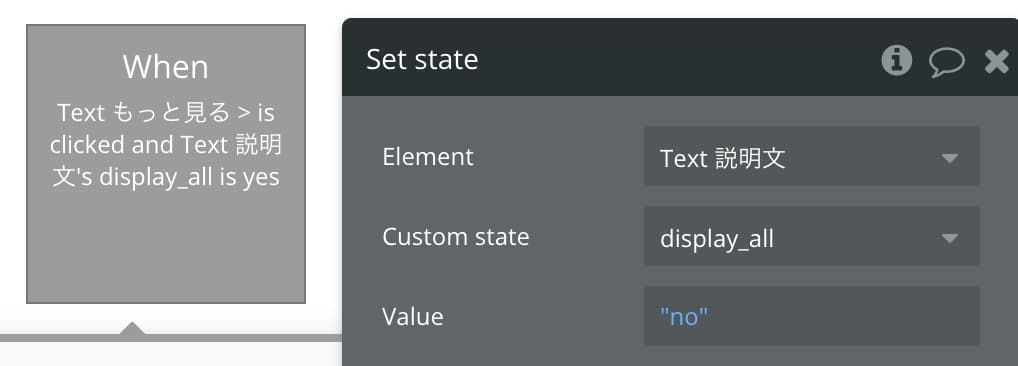
続きを見るボタンをクリックしたときのワークフローを2通り組む


テキストコンテンツを折りたたんでいるときに「続きを見る」ボタンをクリックしたときのワークフローと、逆に、全文表示状態のときに「元に戻す」ボタンをクリックしたときのワークフローをそれぞれ組みます。
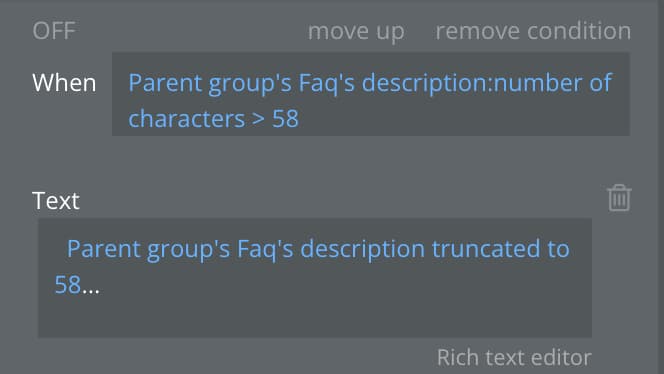
テキストの文字数表示制限をConditionalで設定する
仕上げです。最後にテキストエレメントのConditonalで文字数制限を設定します。

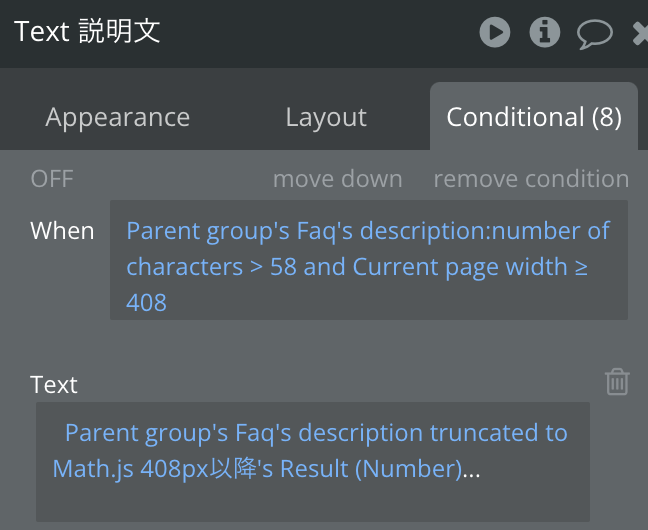
文字数制限にはBubbleのtruncated toを使います。
使い方は簡単で、対象のデータのあとでtruncated toを選択し、その後に表示最大文字数を数字で入力してあげるだけです。ちなみに、truncateは切り詰めるという意味です。添付画像のように切り詰めたあとに「…」をつけるとより親切だと思います。

最後に、先程作ったCustom stateのdisplay_allがyesのときに、Textに表示する内容を整形前の全文にしてあげれば完成です!
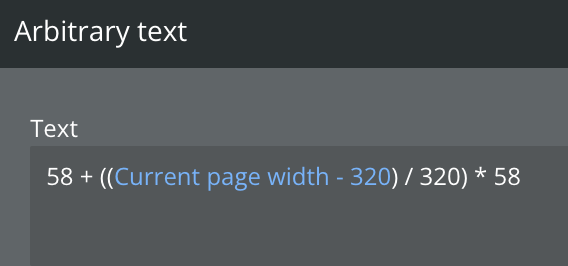
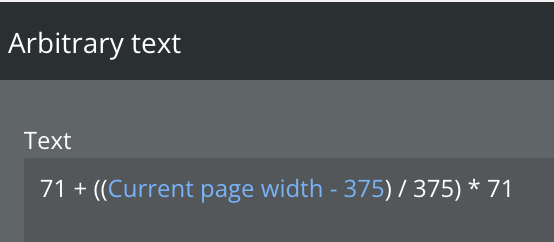
おまけ:デバイス幅によって最大文字数を計算
ここでは細かく解説しませんが、truncated toで指定する文字数をベタ打ちではなく、デバイス幅によって変動させることもできます。少し強引ですが、プラグインのMath.jsを使って添付のように計算することも可能です。このアプローチがベストだとはまだ言えませんが、Bubblerの方の開発の少しでも参考になればと思い共有です!




-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












