【たった5分!!】Bubbleで開発したアプリをPWAとして公開する方法

こんにちは!EPICs合同会社の大熊です!
今回はBubbleで開発したアプリを、Store公開ほどハードルは高くなく、かつネイティブアプリのような使用方法が出来る。非常に便利なPWA形式で公開する方法をお伝えします!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
PWAとは?
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
PWAとは、Progressive Web Appsの略称で、モバイルブラウザとネイティブアプリ(アプリストアからダウンロードして使用するアプリ)の利点を融合したWebアプリ(アプリのように振る舞う高速なWebサイト)のことを指します。
https://www.irep.co.jp/knowledge/glossary/detail/id=10227/より引用
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
PWAのメリットとしてはネイティブアプリのように、下記のような機能が使えます!
- ホーム画面にインストールが可能
- プッシュ通知
- 高速化
- オフラインで使用可能
等
インストール方法こそ違うものの、インストール後はネイティブアプリさながらに利用することができるアプリ形式です!
PWA形式のアプリのインストール方法(ios)
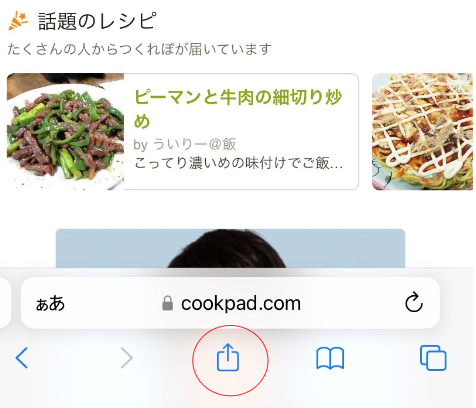
まずは下記の写真の赤い丸で囲まれたボタンを押します。

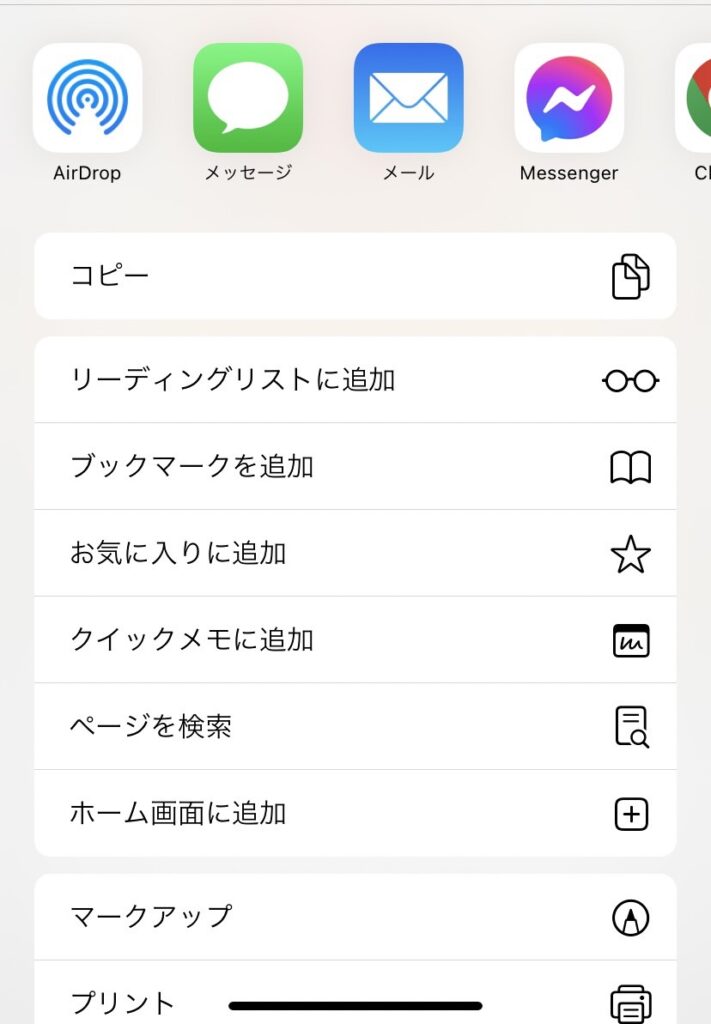
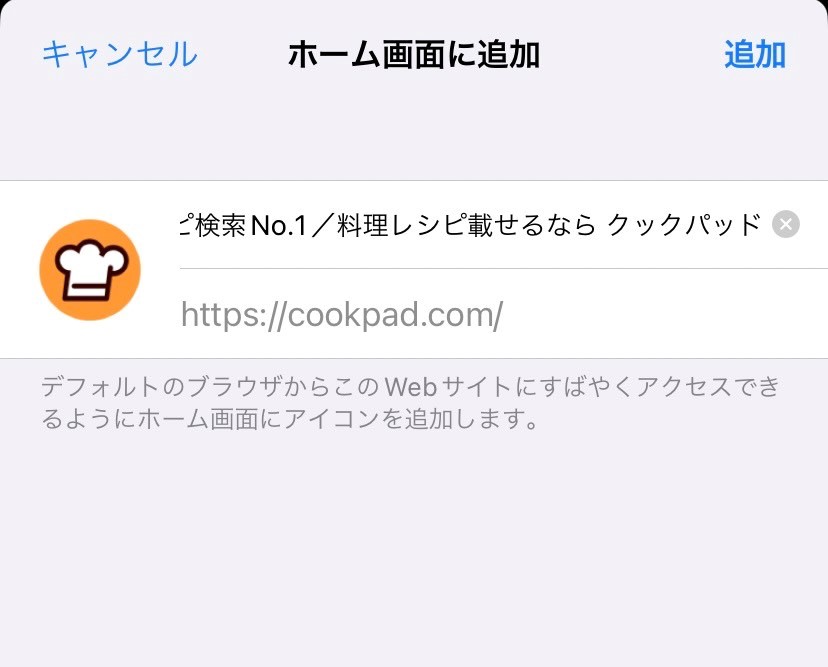
次に「ホーム画面に追加」を選択

右上の「追加」をクリック

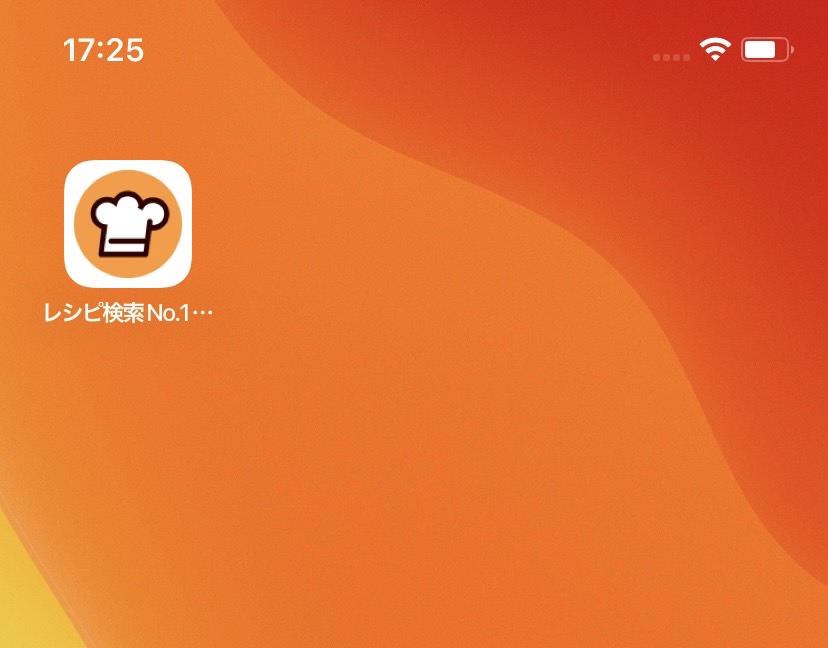
ホーム画面にアプリがインストールされて完了です!

「受託開発サービス概要」が同梱されたお役立ち資料セット
PWAとしての公開方法(iOS)
1.アプリの設定
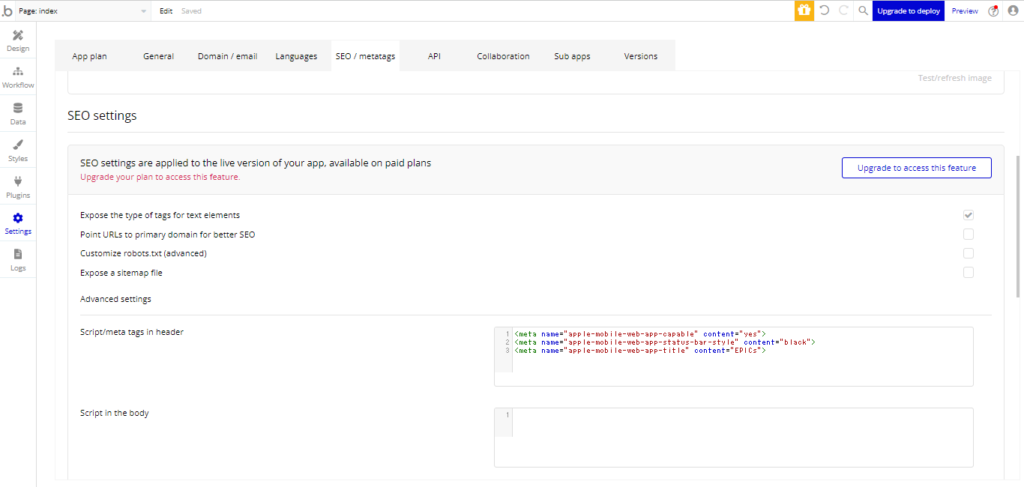
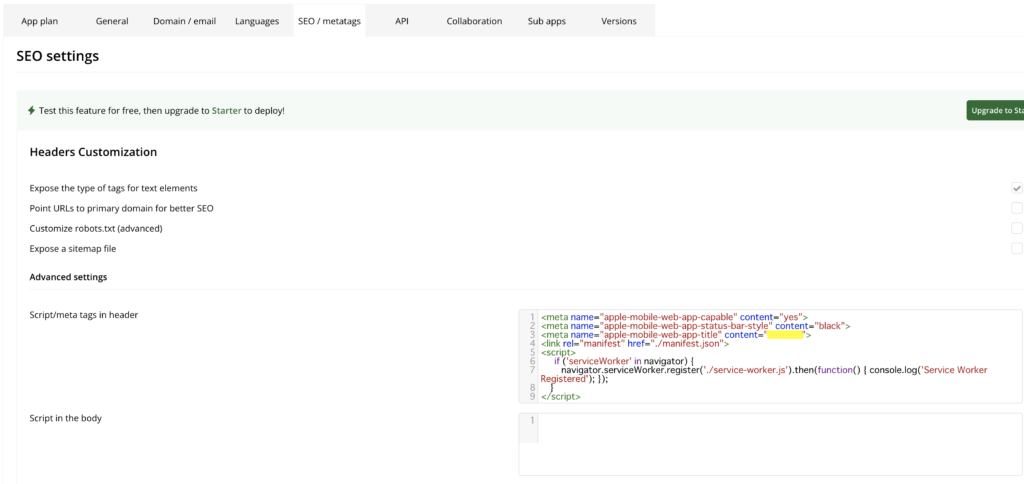
画面左側のSettingを選択し、SEO / metatagsを開きSEO settingの項目にあるScript/meta tags in headerを選択してください。
こちらでアプリの設定を行います。

2.アドレスバーの非表示設定
まずはScript/meta tags in headerに下記を入力してください。
<meta name="apple-mobile-web-app-capable" content="yes">こちらはSafari で使用できる metaタグで、content=”yes” を設定すると、アドレスバーを非表示にして全画面表示することが可能です。
3.ステータスバーの設定
次はこちらを入力します。
<meta name="apple-mobile-web-app-status-bar-style" content="black">こちらは Safari の上部にあるステータスバーの設定の変更項目です。
「” content=”」に続く設定をdefault / black / black-translucent の 3種類から選択することができ、ステータスバーの表示設定を変更できます。
4.アプリ名の設定
下記のコードを入力し、「” content=”」の後ろに設定したいアプリ名を入力してください
<meta name="apple-mobile-web-app-title" content="アプリ名">こちらを設定することでインストール時のデフォルトのアプリ名を指定することが出来ます。
尚、指定できるアプリ名は半角11文字、全角6文字までです。
5.アイコンの設定
次にアイコンの設定です。
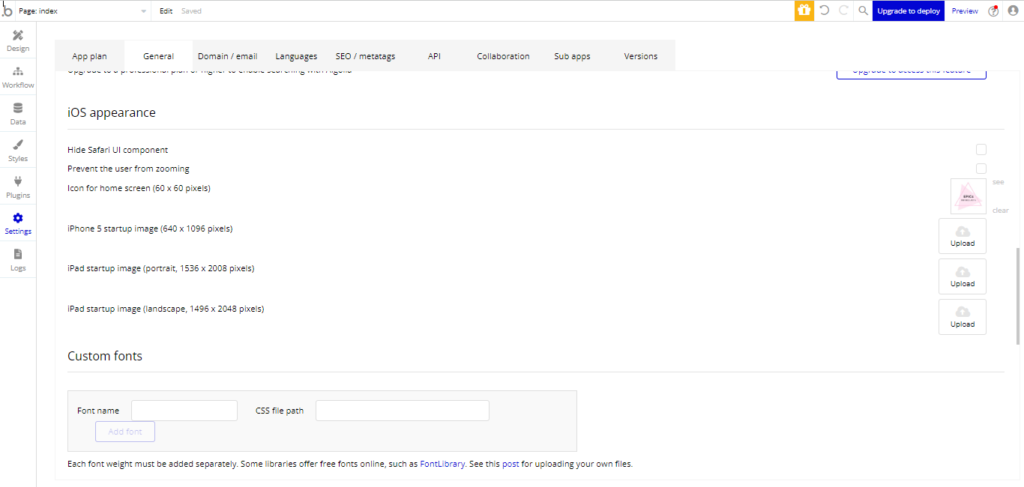
Settings 内の General を開き、iOS appearance という項目部にあるIcon for home screenに移動します。
Bubble には 60 x 60 pixels という表示があるのですが、実際には 180×180 の画像が1つあれば問題ないので、180×180 の画像を作ってIcon for home screenにアップロードしましょう。

PWAとしての公開方法(android)
続いて Android での設定方法です。
manifest.json と service-worker.jsを作成するので、まずはメモ系のアプリを開いてください。
1.manifest.jsonの作成
メモアプリを開いたら下記のコードを入力してください。
{
"name": "アプリ名",
"short_name": "アプリ名",
"theme_color": "black",
"icons": [{
"src": "/icon-256.png",
"sizes": "256x256",
"type": "image/png"
},{
"src": "/icon-192.png",
"sizes": "192x192",
"type": "image/png"
}],
"start_url": "/?utm_source=homescreen",
"display": "standalone"
}- 「name」 と 「short_name」 は希望のアプリの名前を入れましょう
- display タイプはステータスバーの表示設定の項目になります。
fullscreen / standalone / minimal-ui / browser が可能です。
今回は iOS の表示に合わせて、ステータスバーを残して全画面表示する standalone を選択して進めます。
ここまで完了したら、こちらの内容を文書としてダウンロードしましょう。
2.service-worker.js の作成
次にService Worker の作成です。
同じくメモ系のアプリを開き、下記のコードを入力します。
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
});
self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
});
self.addEventListener('fetch', function(event) {});こちらはこのままの状態で文書としてダウンロードするだけで大丈夫です。
3.manifest.json と service-worker.js を呼び出すコードを作成
再度Settings のSEO / metatags に移動し、Advanced settings の項目の Script/meta tags in header に下記のコードを追記します。
<link rel="manifest" href="./manifest.json">
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js').then(function() { console.log('Service Worker Registered'); });
}
</script>
4.manifest.json、service-worker.js、アイコンの画像のアップロード
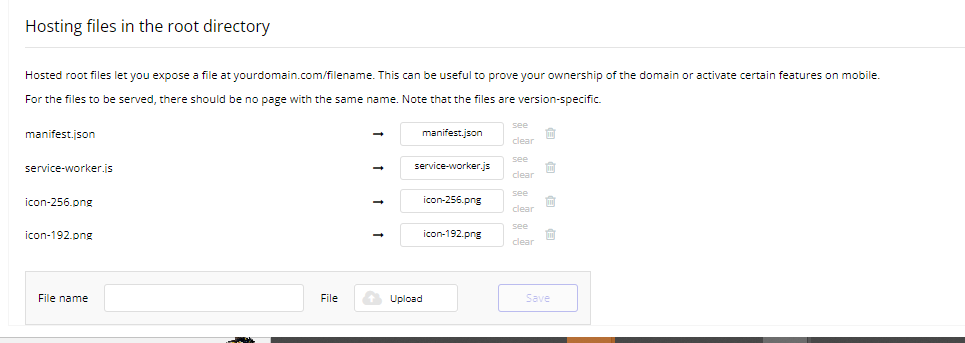
Settings のSEO / metatags内、Hosting files in the root directoryにmanifest.json、service-worker.js、 256×256 と 192×192 のアイコンをアップロードしてください。

公開設定
ここまで出来たら「Deploy to Live」で本番環境の公開をしてみてください!
実際のLive環境での動作確認をし、ホーム画面にインストールをしても正常に機能していれば完了です!
「受託開発サービス概要」が同梱されたお役立ち資料セット
まとめ
PWAの公開設定はいかがでしたでしょうか?
なれればさほど難しくなく公開が行えると思います!
PWA形式のアプリはストアに公開したアプリに比べ修正も行いやすく、公開にあたり初期費用も抑えることが可能です!
そのため新規事業やMVPの開発の際にはとてもよく使う公開形式になると思うので、是非覚えておくと良いでしょう!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!