【Bubble】InputエレメントのEnterキーでのフォーム送信を防ぐ方法

ノーコードツールBubbleのInputエレメントのフォーカス時に、Enterキーでのフォーム送信を防止する方法をご紹介します!Inputフォーカス時にEnterキーを使う挙動の設定を編集することで、不要な送信を防止します。
たとえば、「キーワード検索フォーム」はEnterキーを押してそのまま検索処理が実行されるほうがユーザーフレンドリーですが、会員登録フォームでは入力途中に誤ってEnterを押したときにフォーム送信されると困るので使い分けできるようにしましょう。
Bubbleでは、エレメントのある項目にチェックを入れるか入れないかだけで設定できるので、ぜひこの記事で使い方を覚えちゃいましょう!
目次
InputエレメントのEnterキーによるフォーム送信を防ぐ方法
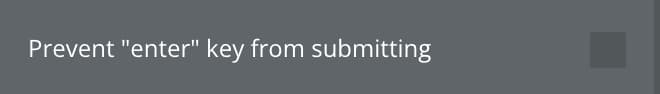
結論。InputエレメントのAppearanceタブ内の「Prevent “enter” key from submitting」欄にチェックをつけると、入力中にEnterを押してもフォームが送信されないように設定できます!

ちなみに、Prevent "enter" key from submittingは日本語で「Enterキーによるフォーム送信を防ぐ」といった感じの意味です。
実装は以上。今回の記事がバブラーのみなさんの開発の助けになれば幸いです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












