【Bubble】特定の要素をposition:stickyで固定表示させる方法

ノーコードツール「Bubble」でCSSのposition:stickyを使い、特定のエレメントをピタッと追従&固定表示させる方法を紹介します。
ページをスクロールしても最上部や最下部に固定表示され追従するヘッダーやボトムナビゲーションを作る際には、FloatingGroupエレメントを使えば問題ありません。
しかし、たとえば、Groupの中に2つのRepeatingGroupを設置し、一方はメインコンテンツで普通にスクロールさせるけど、もう一方は目次的役割のコンテンツでスクロールしても同じ場所に固定させたいときに重宝するのがstickyです。
知ってさえいれば一瞬で実装できるTipsですのでぜひ覚えてからブラウザを閉じてくださいね。
実装イメージ
冒頭で述べた事例が今回の実装イメージです。
左サイドの商品一覧ブロックがスクロールしていっても、右サイドのアルファベットブロックは同じ位置にピタッとくっついて動きません。
Bubbleで要素をstickyにする手順
以下の手順で実装します。
- 追従させたいエレメントにIDをつける
- HTMLエレメントを設置する
- HTMLエレメントにCSSでposition:stickyを書く
追従させたいエレメントにIDをつける

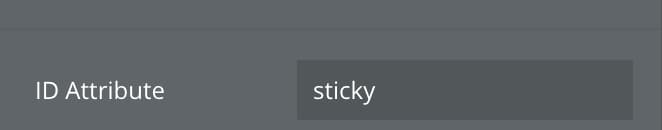
まずは、スクロールしても固定位置にて追従させたいエレメントのAppearanceタブの中にある「ID Attribute」に任意のIDを入力します。
例ではstickyと入力してます!
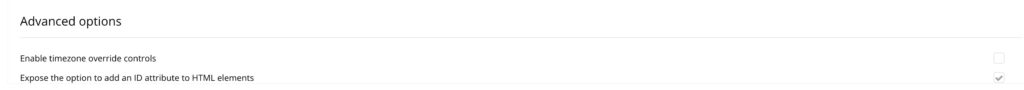
Appearanceタブ内にID Attributeの入力欄が表示されていない方は、Settings > General > Advanced optionsにある、「Expose the option to add an ID attribute to HTML elements」にチェックをつけてください。

HTMLエレメントを設置する

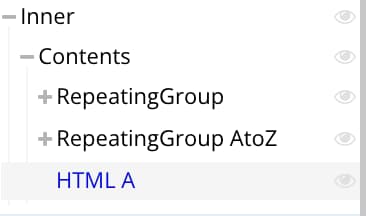
次に適当な場所にHTMLエレメントを設置します。
HTMLエレメントにCSSでposition:stickyを書く

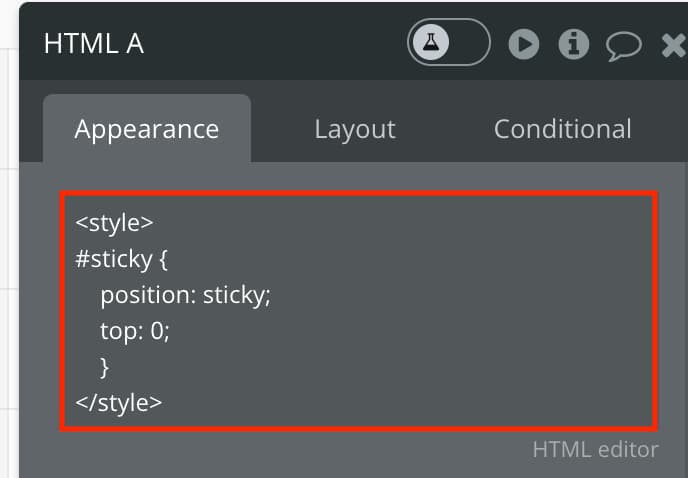
最後に、HTMLエレメントのAppearanceタブの一番上にある入力欄に以下のようなCSSを入れて完成です!
<style>
#sticky {
position: sticky;
top: 0;
}
</style>「受託開発サービス概要」が同梱されたお役立ち資料セット

アプリ・システム開発のご相談はこちら
EPICs株式会社ではAdalo、Bubble、Flutter Flow、STUDIO、Glideなど様々なノーコードツールを活用しています。
ノーコード開発を行うことで、皆様のアイデアをより簡単に迅速に形にすることができるかと思います!
また弊社はスタートアップ、中小企業、新規事業でのアプリ開発に強みを持っており、アイデアベースから伴走をしていくことも可能です。
アプリやWebサービスの開発をご検討の方はぜひお気軽にこちらからご相談ください。
EPICsはノーコードでの開発に特化をしたプロの開発組織です。
従来のスクラッチでの開発でよく発生する「費用が高い」 「開発期間が長い」 「知識がなく開発に踏み切れない」という課題に対し、ノーコードでの開発という選択肢で皆様の開発を支援します!
そんな弊社に開発相談をいただくメリットは大きく4つあります!
①豊富な開発実績
創業よりノーコード開発を軸に多様な開発を行ってまいりました。SNSやマッチングアプリ、ECアプリなど多様な開発実績がございます。
豊富な経験をもとに、ただ開発を行うにとどまらず、より良い開発を行うためのアドレスや公開後のご不安やご相談にも対応させていただきます!
②最安30万円!通常の1/10~1/5ほどの低コストで開発
コーディングの工程を削減できるノーコードは、最適かつ最小限の人員で対応が可能です。また弊社では豊富な開発実績があるため、経験を活かした開発を行うことで開発費用を大幅に削減することができます。
③最短2週間!圧倒的な短期間で納品
ノーコード開発では複雑なコードを1から書く必要がないため開発工程を省略することができ、開発期間の大幅な短縮が可能です。
④公開後の保守や運用の徹底サポート
アプリは開発後の運用もとても重要です。EPICsでは開発のみならずその後のサポートも対応可能です!
またノーコードで開発したアプリは、スクラッチで開発したアプリに比べて保守や運用にかかる費用を削減することも可能です!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!












