BubbleのPopupエレメントを上下中央揃えにする方法

ノーコードツール「Bubble」ではワンクリックでポップアップ(モーダル)エレメントを設置することができ非常に便利。
ですが、デフォルトではポップアップは画面上下中央揃えになっていません。そこでこの記事では、BubbleのPopupエレメントを上下中央揃えにする方法を紹介します。
ひと手間ふた手間加えるだけで実現できるのでぜひお試しください!
目次
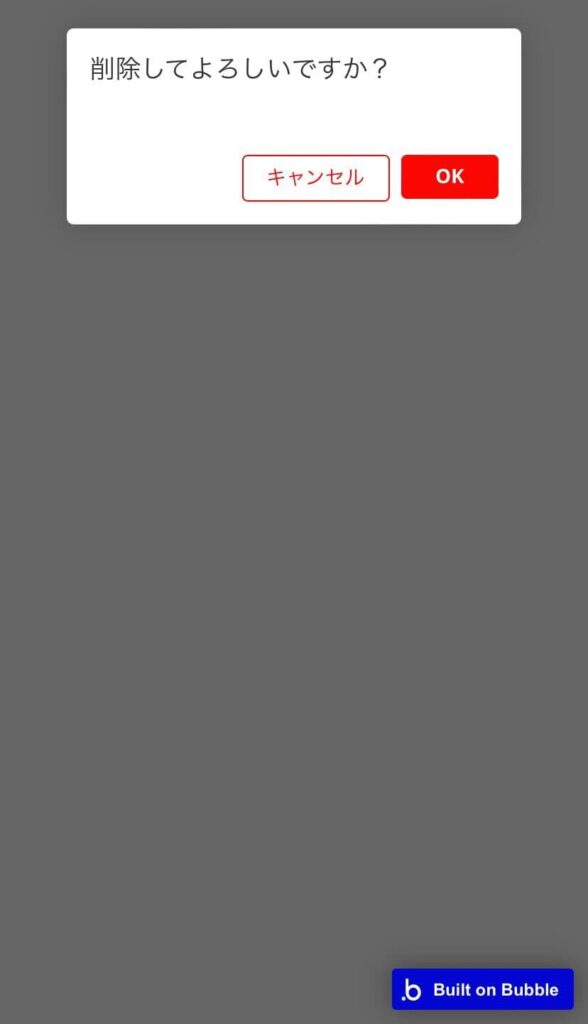
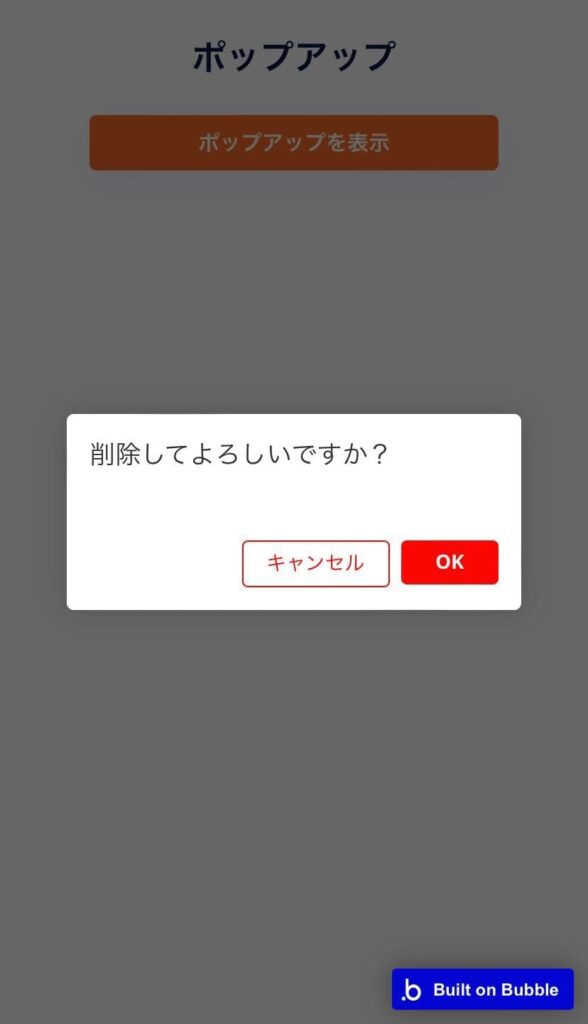
実装イメージ


上図の左がデフォルトのPopupエレメントの配置です。
今回紹介する方法を反映すると、上図の右のようにポップアップが上下中央揃えになります!
Bubbleのポップアップを上下中央揃えにする方法
BubbleのPopupエレメントには「Popup」という名前のクラスが付与されているので、そのクラスに対してカスタマイズCSSを当ててやればポップアップを上下中央揃えにすることが可能です。少し強引ですが。。。
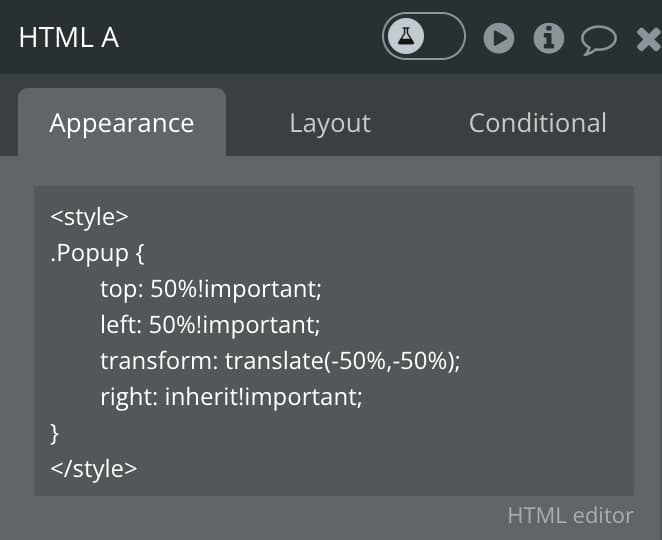
画面にHTMLエレメントを設置して以下のCSSを貼り付けてあげるだけで設定完了です。

<style>
.Popup {
top: 50%!important;
left: 50%!important;
transform: translate(-50%,-50%);
right: inherit!important;
}
</style>上記コードではたしかにポップアップを上下中央揃えに設置できますが、スマホ実機で閲覧したときに最初にガタつきがあるので別のアプローチを現在模索中ではあります。
CSSを使わないアプローチでポップアップエレメントを上下中央揃えにできる方法をご存知の方がいらっしゃいましたらぜひコメント欄で教えてくださいませ!よろしくお願いいたします。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












