【Bubble】データのアップロード時にローディング画像とパーセンテージを表示させる方法

こんにちは!EPICs合同会社です!
今回はノーコードツール「Bubble」を使用して「データアップロード時にローディング画像とパーセンテージを表示させる方法」について解説をしていきます!
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
- File uploaderとボタンの設置
- アップロードした画像表示部の設定
- ローディング画像やパーセンテージテキストの設定
File uploaderとボタンの設置
まずはファイルをアップするためのボタン等の設定を行いましょう!
本記事のメインテーマではないため、簡単に紹介させていただきます!
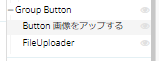
画面上に「File uploader」と「Button」を配置し二つを「align to parent」でGroup化していきます。

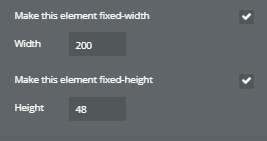
それぞれをGroupの中央に配置し、高さ、横幅を同じ設定にすることできれいに重なるようにしましょう。

アップロードした画像表示部の設定
次にアップロードしたデータの表示部とローディング画像等の配置をします。
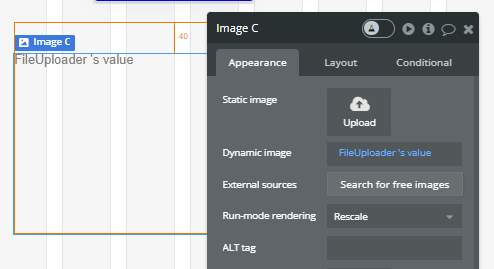
今回はアップロードするデータは画像を指定するため、「image」を配置します。
こちらはアップロードした画像を表示させる箇所です。
そのため「Dynamic image」には「File uploader’s value」を設定しましょう!

ローディング画像やパーセンテージテキストの設定
次にローディング画像表示用の「image」とパーセンテージ表示用の「テキスト」を配置し、それぞれを「align to parent」でGroup化していきます。
こちらもそれぞれを作成したGroupの中央に配置をさせましょう。
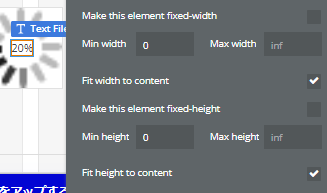
サイズ感はお好みですが、参考までに実装イメージの際の各要素の設定を共有します!


次にアップロードした画像を表示させる用の「image」と上記で作成したGroupをさらに「align to parent」でGroup化します。
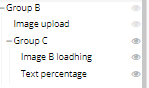
ここまで出来ると下記のような構成になるかと思います!

最後にそれぞれの設定を行っていきましょう!
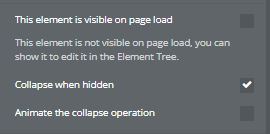
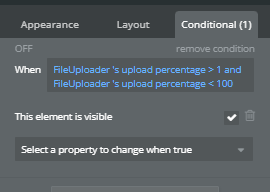
GroupC以下にはすべて共通で下記の設定と「Conditional」を入れます。
下記の設定で通常時は表示がされず、データがアップロードされているときだけ該当の要素が表示されるようになります。


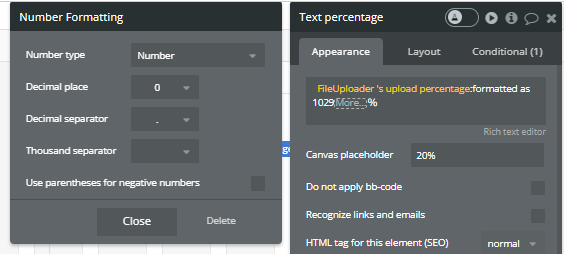
あとはテキストにパーセンテージが表示されるように下記の設定をすれば完了です!

それでは最後に検証をしてみましょう!
いかがでしたでしょうか?
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












