【Bubble 】アプリ上にPDFデータを表示させる方法

こんにちは!ノーコードに特化した開発を行っております。
EPICs合同会社です。
今回はノーコードツール「Bubble 」で作成したアプリ内に「PDFデータを表示させる方法」について解説をしていきます!
動画解説バージョンはこちら!
目次
実装イメージ
実装手順
以下の手順で実装します。
- データベースの準備
- HTMLの配置と設定
データベースの準備
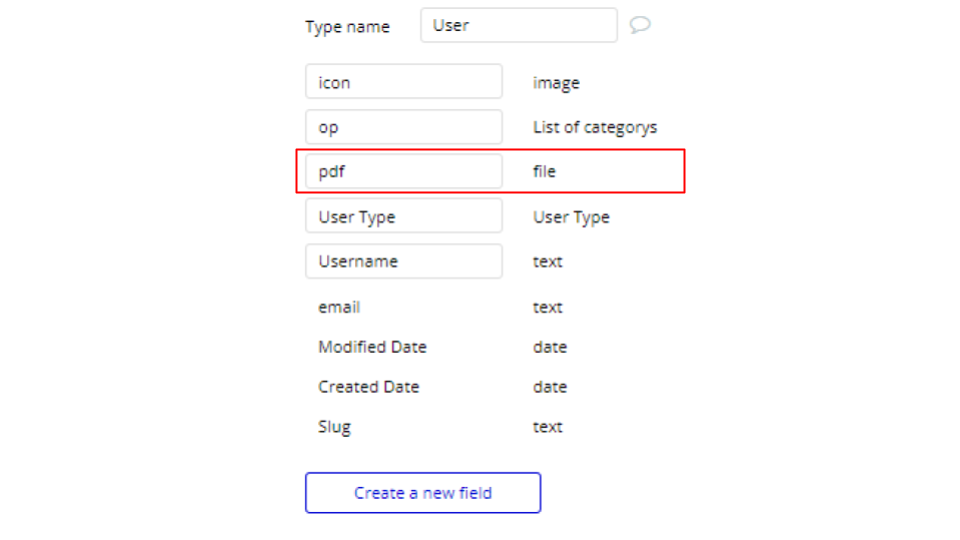
PDFの表示にあたり必要なのは、基本的にPDFを格納する「File形式」のデータのみです!
今回は「User」の中に「PDF」という「File形式」のデータを用意しました。
※お好みでPDFデータを格納したい箇所に「File形式」のデータを用意してもらえれば問題ないです。

HTMLの配置と設定
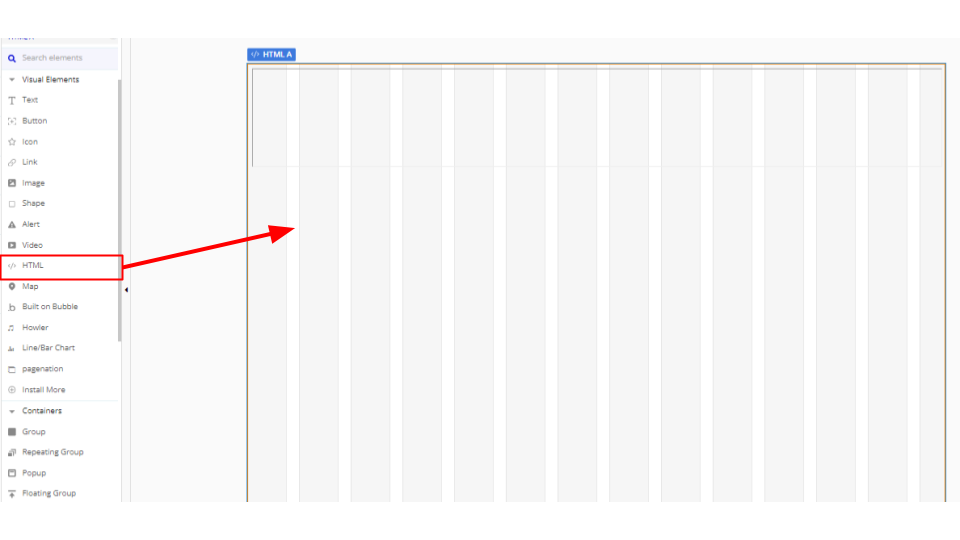
データの準備ができたらPDFを表示させたいページを開き、HTMLを配置しましょう。

HTMLの配置ができたら、設定を追加していきます。
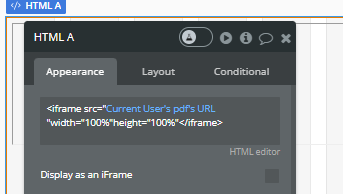
HTMLのAppearanceに下記のコードを入れましょう!
<iframe src="(PDFが格納されているデータベースの指定)
"width="100%"height="100%"</iframe>

“width=やheight=の後ろの””内の数字を変えることでPDFの表示サイズを変更することも可能です!
例:"width="50%"height="50%"</iframe>
これで設定は以上です!
実際にPDFのデータをデータベースに格納して、表示がされるか試してみましょう!
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












