【Bubble】RepeatingGroupのセルの背景色を交互に設定する方法!演算子modulo使用

ノーコードツール「Bubble」でデータベースのデータを繰り返し表示するときに使用するRepeatingGroup。
この記事では、RepeatingGroupの背景色を交互に設定する方法を紹介します。たとえば、奇数番目のときはデフォルトのBackground colorで、偶数番目のときは別の背景色を指定したいというときに活躍するTipsです。WordPressの管理画面の記事一覧で使われてるアレです。
Bubbleで元から用意されている演算子moduloを使えば簡単に実装できるのでぜひ試してみましょう!
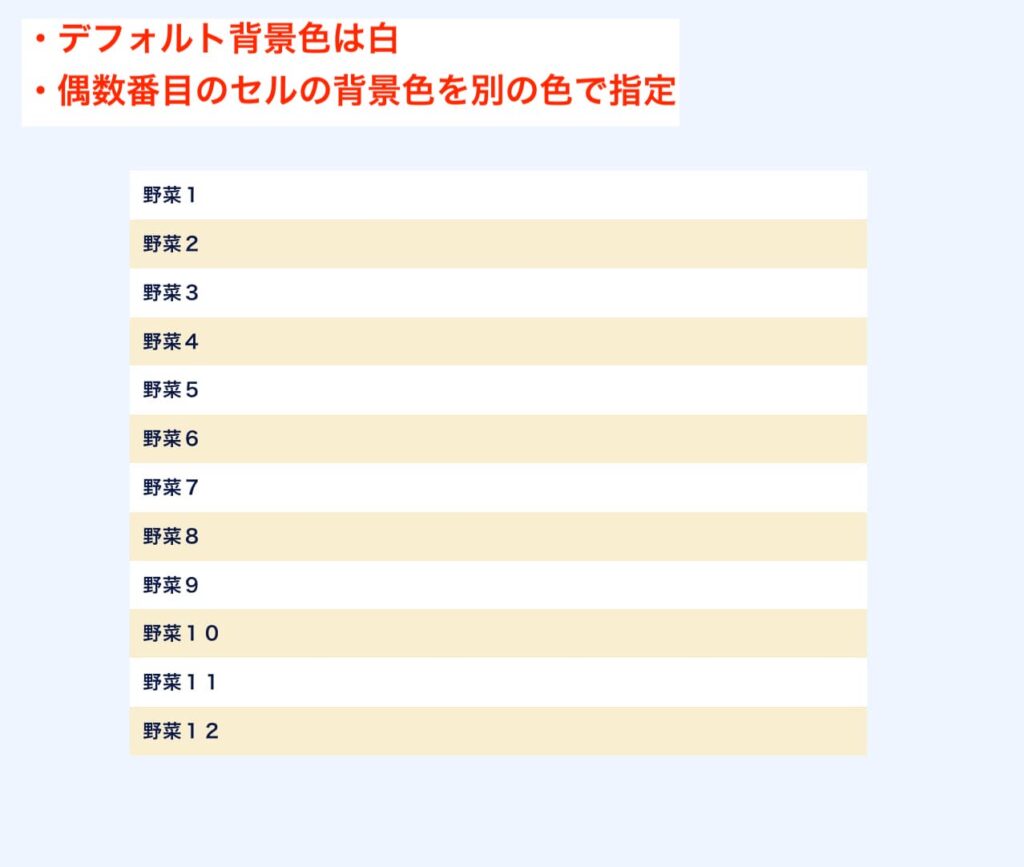
実装イメージ

上の添付画像が今回の実装イメージです。
RepeatingGroupの中のGroupエレメントのデフォルト背景色は白色にしておき、偶数番目のセルのみ別の色を指定する実装をしています。
このような実装を演算子moduloを使ってサクッと実現できます。
Bubbleの演算子moduloとは?
Bubbleで元から用意されている演算子「<- modulo ->」は、最初の数値を2番目の数値で割ったときの余りを返すというものです。
たとえば、「4 <- modulo -> 2」は結果0となり、「3 <- modulo -> 2」は1となります。
したがって、実際使用する際は最初の数値を2番目の数値(2)で割ったときの余りが0のときは偶数番目のセルと判断することができますね。
「受託開発サービス概要」が同梱されたお役立ち資料セット

実装方法
実装方法はいたって簡単。知っていれば30秒で実装できます。
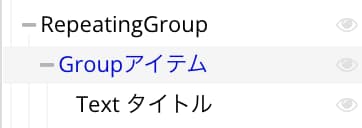
下図のようにRepeatingGroupの中にGroupエレメントを設置してその中にTextエレメントなどを配置しておきます。

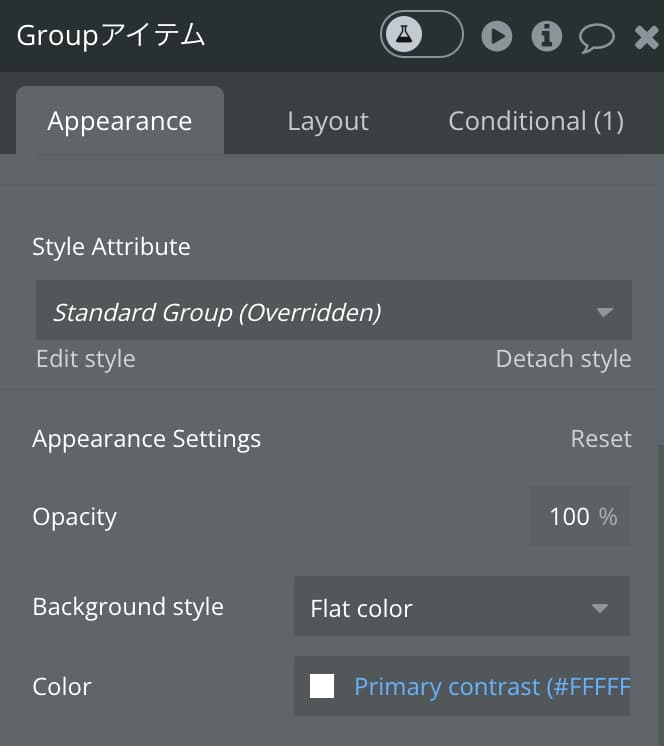
GroupエレメントのBackground colorを設定します。これがセルのデフォルトの背景色です。

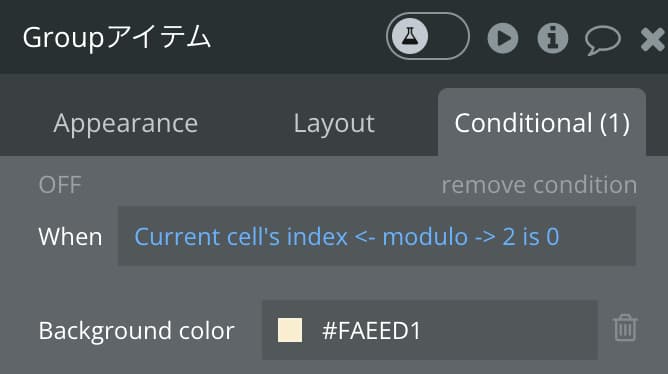
今回の主役、偶数番目のセルのときだけ別の背景色を設定するにはConditionalタブで行います。
下図では、Current cell’s indexを2で割った余りが0のときに別のBackground colorにする、という設定をしています。

上記の設定で偶数番目のセルのときだけRepeatingGroupのGroupの背景色が#FAEED1で適用されるようになりました。
思っていた以上に簡単だったんではないでしょうか?ぜひ試してみてくださいませ!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!











