【Bubble】メンション機能の作り方!

こんにちはEPICs合同会社です!
今回は多くのチャットツールやSNSで実装されているメンション機能をノーコードツールBubbleで作る方法をお伝えしていきます!
最初にお伝えしておくと今回のメンション機能は有料のプラグインを使用した実装方法になりますので、その点をご理解ください!
実装イメージ
実装手順
以下の手順で実装します。
- Mention-Tag Users/itmes(プラグイン)をインストール
- Mention-Tag Users/itmesを画面上に配置しデータ設定
- メンションを表示する要素の指定
Mention-Tag Users/itmes(プラグイン)をインストール
まずは「Plugins」を開きMention-Tag Users/itmes(プラグイン)をインストールしましょう!

Mention-Tag Users/itmesを画面上に配置しデータ設定
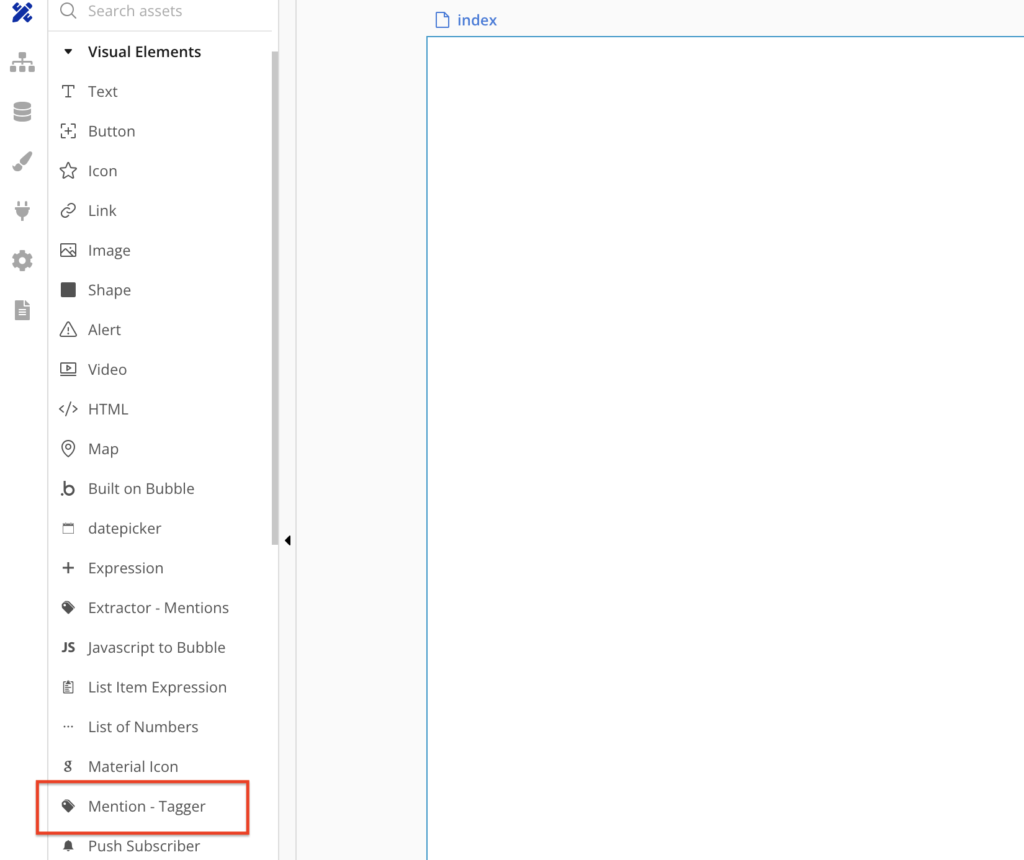
Mention-Tag Users/itmesのインストールができたら、designのvisualElement部に「Mention-Tagger」という選択肢が表示されるようになります。
こちらを選択して、メンション機能を使用したスクリーン上に配置しましょう!

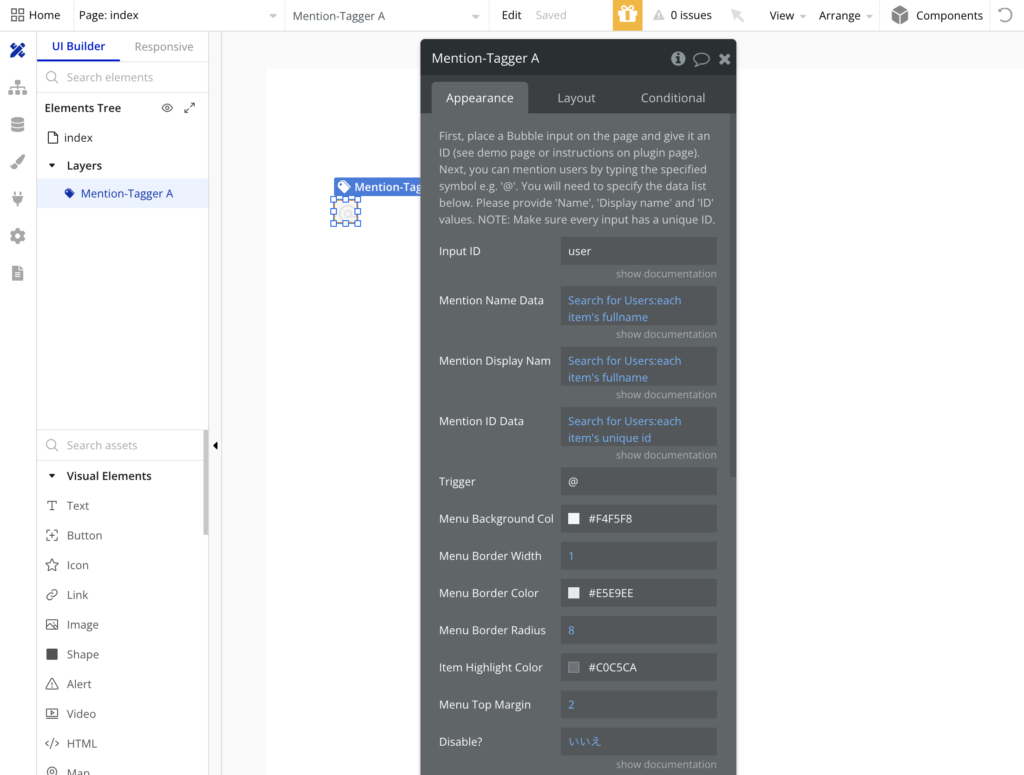
次に設定です!
必須の設定項目は下記になります!
| 設定項目 | 内容 |
|---|---|
| input ID | TagのIDどのinputと連携するか?を指定するもの |
| Mention Name Data | メンションの対象とするデータ |
| Mention Display Nam | メンション時に表示するデータ |
| Mention ID Data | 表示するデータ項目のID |
今回は@を入力した際にユーザーのフルネールのデータを対象として引っ張ってきて、メンションの選択肢にも同じくフルネームを表示をさせたいので下記のように設定をしました!
ちなみにTriggerの項目でメンションを起こす際のトリガーの変更も可能です!(デフォルトは@)

メンションを表示する要素の指定
最後にメンションを表示する要素の指定です!
今回はインプットに@を入力した際にメンションができるようにしたいを思います!
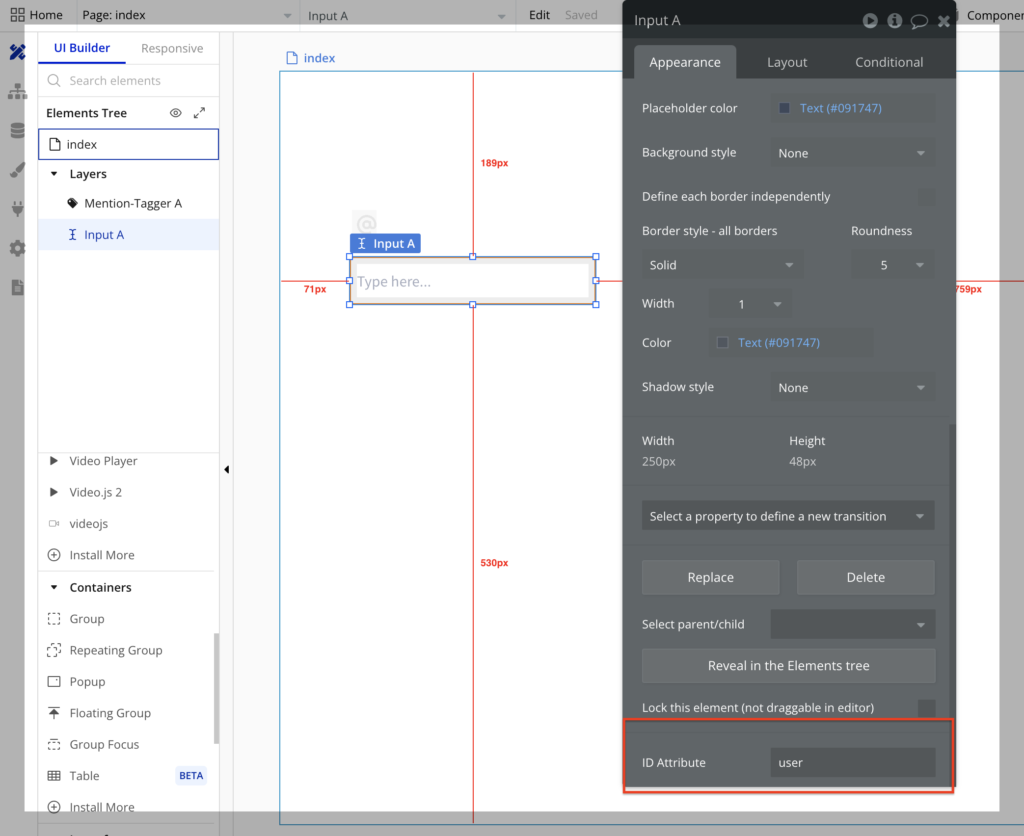
ということで画面上にinputを配置しましょう!
inputを配置したら「Attribute ID」に先ほどMention-Tag Users/itmes設定項目で指定したinput IDを入力しましょう!
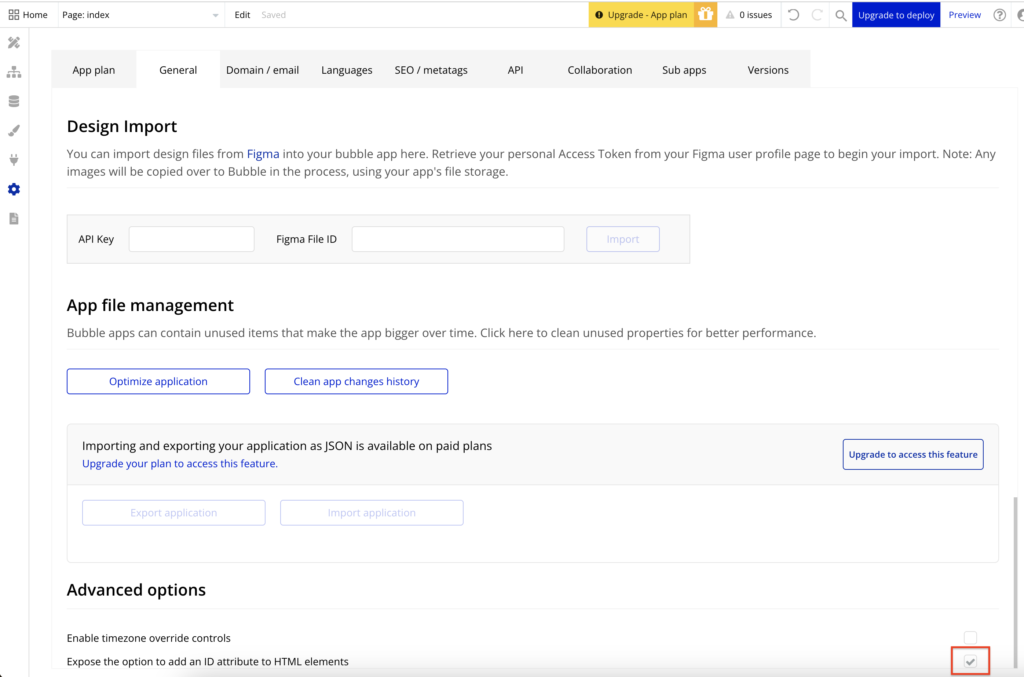
この時Attribute IDが出てこない!という方はSettingのGeneralの項目にある「Expose the option to add an ID attribute to HTML elements」にチェックがついているか確認してみましょう!


これで設定は以上です!
input内にトリガーとなる文字を入れた際にメンションができるかを確認してみましょう!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












