【Bubble】マップ上に該当データのマーカー(ピン)を立てる方法

こんにちは!EPICs合同会社です!
今回はノーコードツール「Bubble」で「マップ上に該当データのマーカー(ピン)を立てる方法」をお伝えしていきます!
データベースに登録したデータを抽出して、マップにマーカーを立てたい!という要望はよくあるかなと思うので、是非覚えていただければと思います!
動画解説バージョンはこちら!
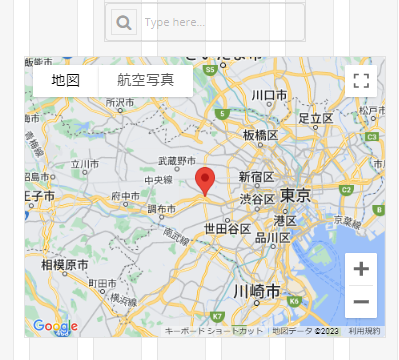
実装イメージ
今回は観光地と観光地の所在地をデータに登録し、該当の観光地がマップ上に表示されるよう実装します!
実装手順
以下の手順で実装します。
- データベースの準備
- Mapの配置と設定
- Work Flowの設定
データベースの準備
まずはMap上に表示させたいデータを登録していきます。
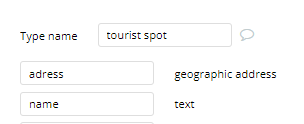
今回は「tourist spot」というデータに「geographic adress型」で「adress」という所在地を登録するデータベースと「text型」で「name」という観光地の名前を登録するデータベースを準備しています!

Mapの配置と設定
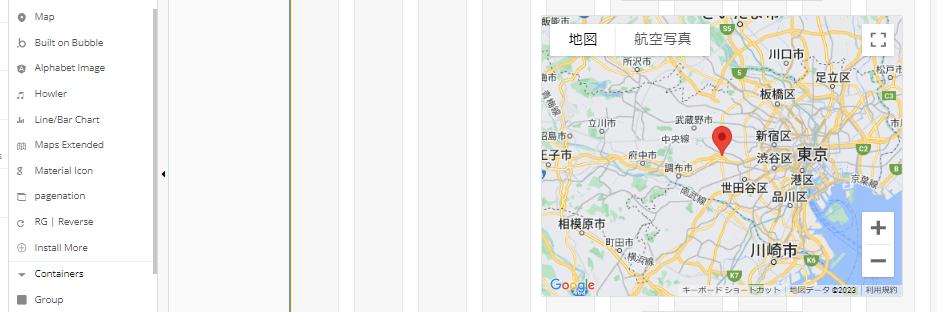
データの準備ができたらページ上にMapを配置します。

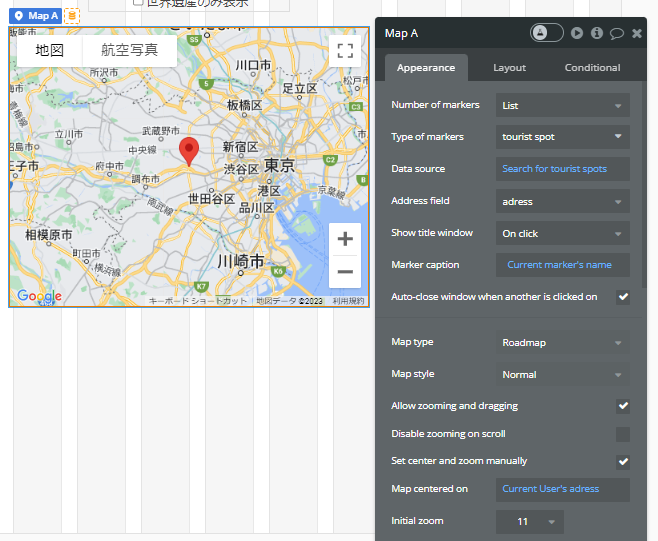
Mapのデータ設定は下記のように行いましょう!

重要な各項目の設定内容と概要はこちらになります!
| 項目名 | 設定内容 | 本実装での設定 |
|---|---|---|
| Number of markers | マーカを何個表示させるか (非表示/単数/複数) | List(複数表示設定) |
| Type of markers | マーカーとして表示させるデータ | tourist spot |
| Adress field | 引っ張ってくる住所データの格納先 | adress |
| Show title window | タイトルを表示させる設定 (非表示/クリックしたら/常に表示) | on click |
| Marker caption | タイトル表示の際、 何のデータを表示させるか? | current markers’s name |
| set center and zooming manually | マップを表示した際、 どこを中心として表示させるか | current user’s adress |
ほかにも設定を加えている部分はありますが、一旦上記の部分の設定ができればいいと思います!
あとはお好みで設定を加えてみましょう!
これでデータベースに登録されている情報をMapに表示する方法は以上です!
おまけ-検索機能の追加-Work Flowの設定
最後にMapに表示されているデータの検索機能を付け加えてみましょう!
まずはページ上に検索ボックスを配置します!


次にページ全体にWork Flowを加えていきましょう!
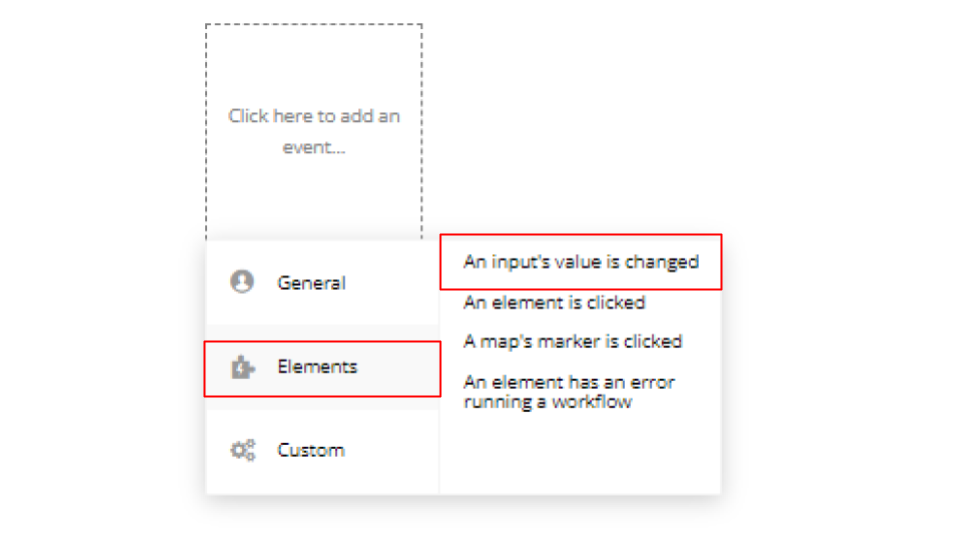
Work Flowを開いたら、「Click here to add an event」→「Elements」→「An input’s value is changed」を選択します。

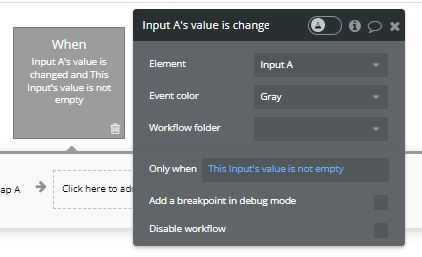
すると下記のような画面になるので、「element」→「input」を指定し、only whenを追加します。
まずはinputに何かしらの文字が入力されているパターンのWork Flowが作ります。
その場合はOnly whenは下記のように設定しましょう!
This input's value is not empty

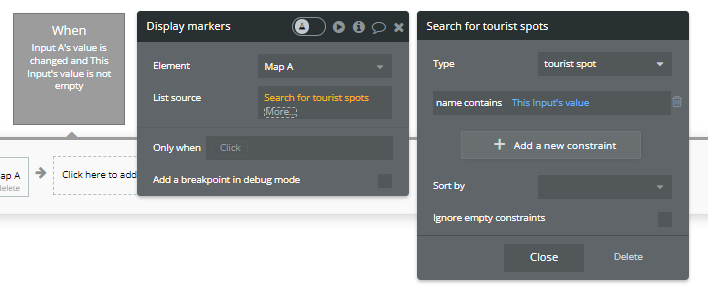
Step1では「Element action」→「Display Markers」を選択し、マーカーの絞り込み設定を行っていきます。
次に下記のような画面になるので、画像のように検索したテキストに該当するデータだけ表示がされるようにしましょう!

これで検索ボックスにテキストが入力されている際の設定は完了です!
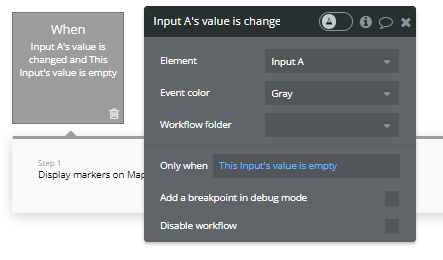
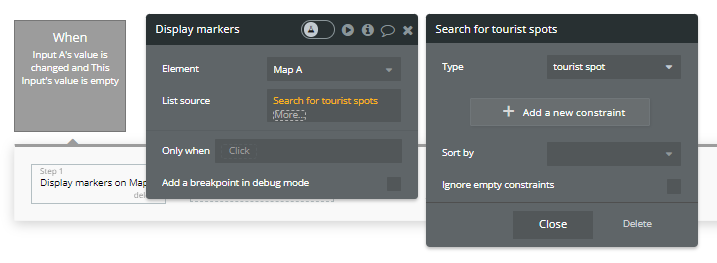
最後に同じような要領で検索ボックスにテキストが入力されていない時は全てのデータが表示される設定をしていきましょう。
違いは、Only whenの部分を「This input’s value is empty」にすることと、「Do a Search for」の時に「inputによる絞り込みをかけない」ことくらいです!
下記の画像を参考にしてみてください!


これで今回の解説は以上です!
ここまでの実装が反映されているかプレビューで確認してみてください!
いかがでしたでしょうか?
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












