【Bubble】長文の文末を「…」で表示させる方法(1行で表示)

こんにちは!EPICs合同会社の大熊です!
今回はBubbleで作成したアプリ内で長文を表示させる際、改行されるタイミングで長文の文末を「…」で表示させる方法について解説をしていきます!
動画解説バージョンはこちら!
実装イメージ
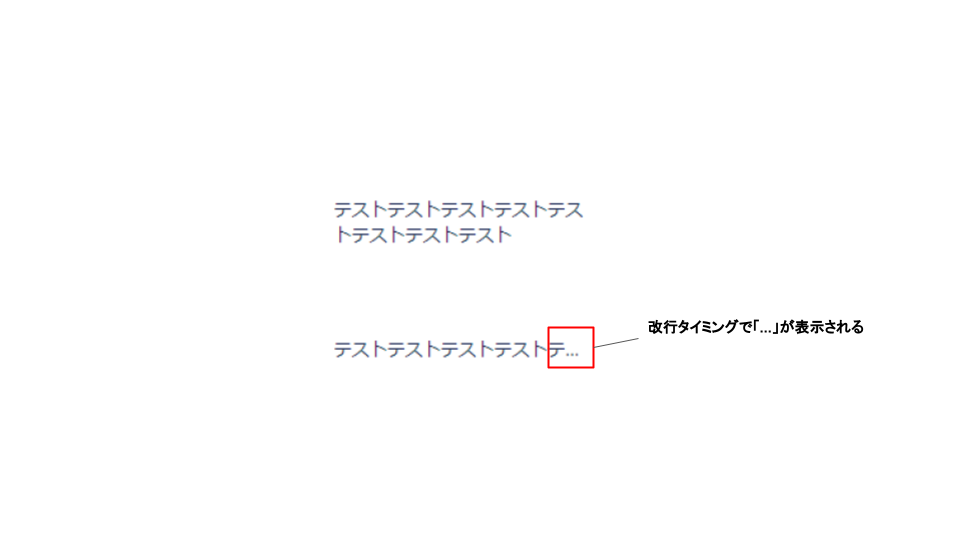
下記の画像のように、特に設定がない場合は入力された内容がそのまま全文表示されますが、設定を加えることで改行のタイミングで「…」を表示させて1行に表示をとどめる実装が今回の完成イメージです。

では早速実装方法の解説をしていきます!
実装方法
1.準備
今回の実装を行うには下記の2点の準備が必要です。
①Settingの変更
②Classify(Plugin)のインストール
まずはSettingの変更をしていきましょう!
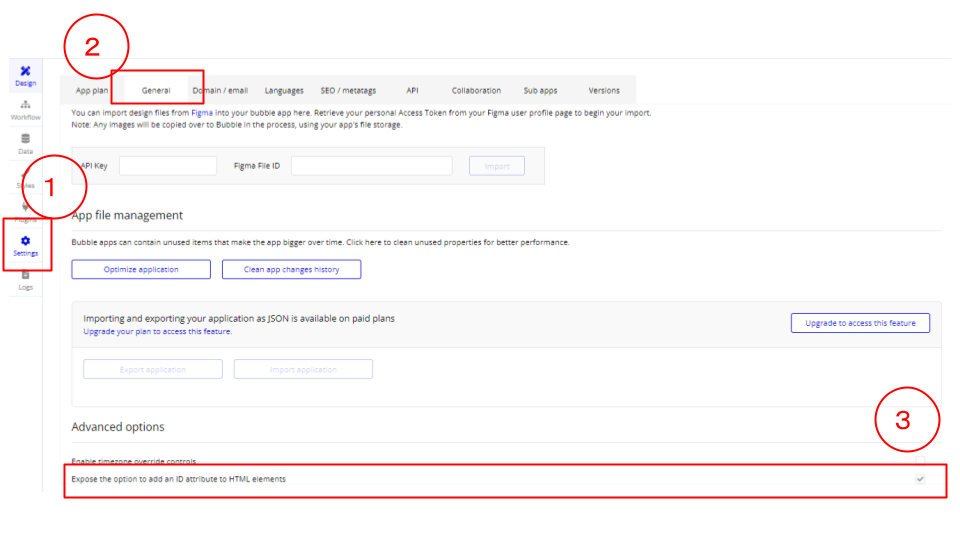
「Setting」を開いたら「General」を選択します。
General欄を最下部までスクロールすると「Expose the option to add an ID atturibute to HTML elements」という欄があるので、こちらにチェックをつけましょう。

次にClassify(Plugin)のインストールです。
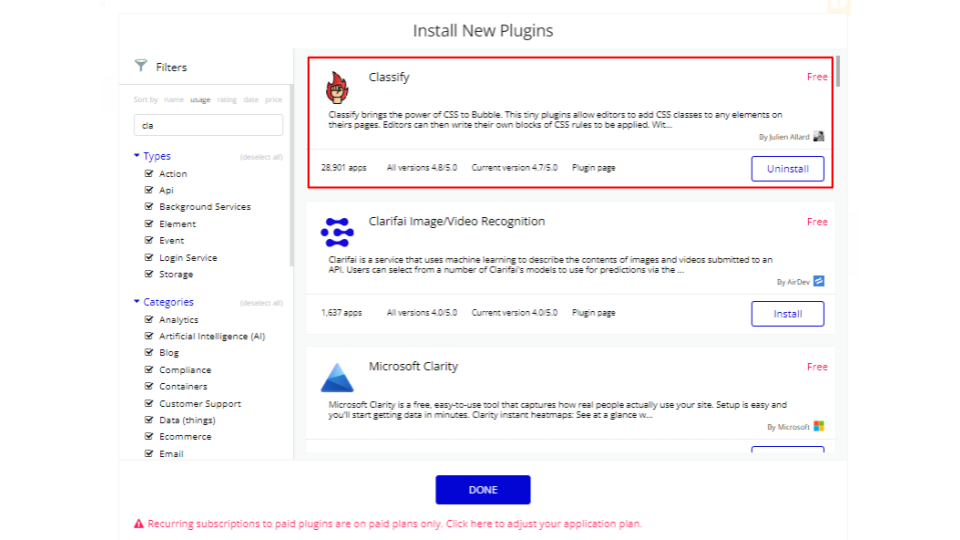
「Plugins」を開き「Classify」をインストールしましょう!

こちらで準備は以上です!
2.要素の配置
次に必要な要素の配置をしていきます。
まずはテキストを配置して、改行されるだけの文量のテキストを打ち込みます。
※注意点
- Pageのcontainaer layoutがfixedになっていると「…」の表示が出来ません。
そのため、containaer layoutは「column」などにしておきましょう。 - textがfit width to contentの場合も改行がされないため「…」の表示が出来ません。
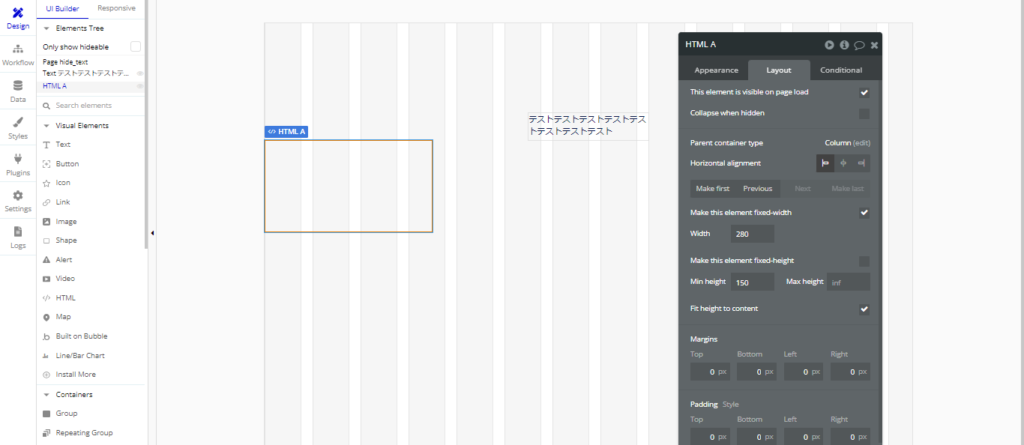
テキストが配置出来たら、次にHTMLを配置します。(Visual element内にあります)

これで必要な要素の配置は以上です!
3.指示の設定
最後にHTMLとテキストに設定を追加していきます。
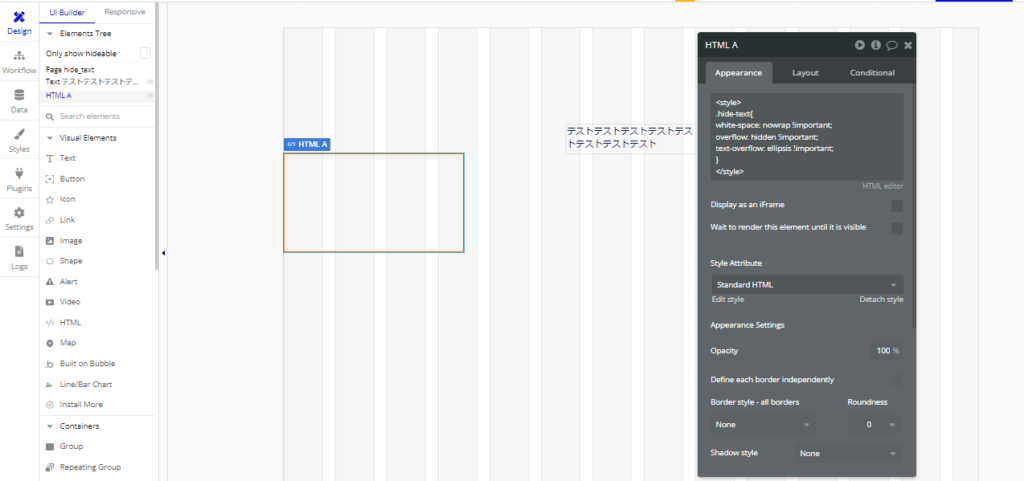
まずはHTMLに下記のコードを追加しましょう。
<style>
.hide-text{
white-space: nowrap !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
}
</style>
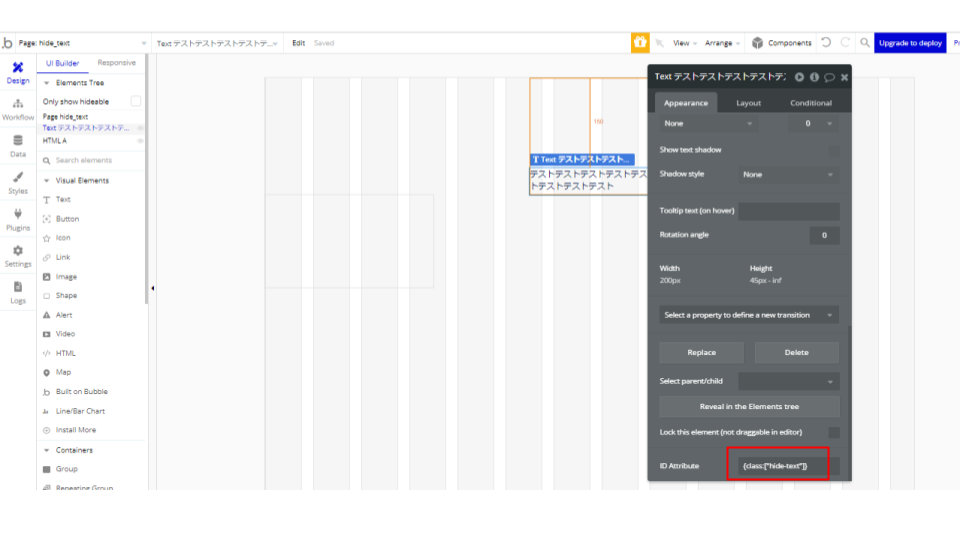
次にテキストを選択し、ID Attibuteに下記を入力します。
{class:[“hide-text”]}
※事前にSettingの変更をしていないとID Attibuteが表示されないので、ID Attibuteの表示がない場合はSettingの変更の部分を再度確認してみてください。

これで設定は以上です!
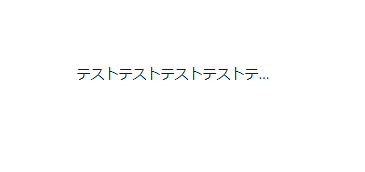
最後にプレビューで動作を確認してみましょう!
いかがでしょうか?
無事に下記のように「…」は表示されているかと思います。

今回の記事が開発力の向上や開発を検討している皆様のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!









