Bubbleでログアウト機能を実装する方法

ノーコードツール「Bubble」でログアウト機能を実装する方法をサクッとご紹介。
ボタンをクリックしたら即座にログアウトされるあの機能を作ります。
Bubbleを触り始めの方のログアウト機能実装の助けになれば幸いです。
動画解説バージョンはこちら!
目次
実装手順
ログアウト機能は以下の手順で実装します。あっという間に作れちゃうのでぜひ実際に手を動かしながらやってみていただきたいです。
- Buttonエレメントでログアウトボタンを設置する
- ログアウトボタンにWorkflowでLog the user outを設定する
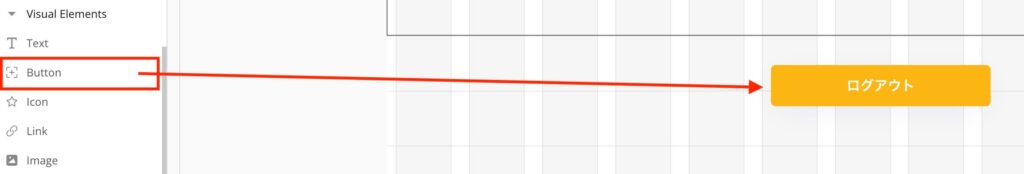
Buttonエレメントでログアウトボタンを設置する
Buttonエレメントを使ってログアウトボタンをページに設置します。

ログアウトボタンにWorkflowでLog the user outを設定する
Buttonエレメントで設置したログアウトボタンにWorkflowでLog the user outを設定します。

ログアウトした後の遷移はGo to pageでよしなに設定してください。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












