【Bubble開発】開いているページのリンクをSNSで共有する機能の実装方法(LINE/X/Facebook対応)
.png)
Bubbleで作成したアプリやサービスを多くの人に広めるには、SNS共有機能の導入が非常に有効です。
この記事では、開いているページ(=Current Page URL)をLINE、X(旧Twitter)、Facebookで簡単に共有できるボタンの実装方法を解説します。
実装イメージ動画はこちら!
実装手順
- LINE共有用ボタン:Open an external websiteでURLを指定
- X共有用ボタン:同様にURLを指定して投稿画面へ誘導
- Facebook共有ボタン:HTMLエレメント内でボタンをコーディング
- Current Page URL を埋め込んで動的なURL共有を実現
実装方法
LINEで共有する方法
BubbleのWorkflowで以下のように設定
- イベント:When Button LINE is clicked
- アクション:Open an external website
- URL(Destination):
https://social-plugins.line.me/lineit/share?url=This URL&from=line_scheme
This URL の部分には Current Page URL を挿入すればOKです。
新しいタブで開くように「Open in a new tab」もONにしておきましょう。
X(旧Twitter)で共有する方法
同じく「Open an external website」を使います。
- イベント:When Button X is clicked
- アクション:Open an external website
- URL(Destination):
https://x.com/intent/post?text=&url=This URL
※text=に文言を入れれば、共有時のテキストも指定可能です。
Current Page URL を挿入すれば、今見ているページがそのままXに投稿されるようになります。
Facebookで共有する方法

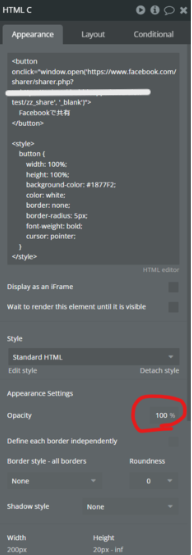
Facebookの場合はBubble標準の「Open an external website」ではうまく共有ができないため、HTMLエレメントを使ってカスタム実装します。
HTMLコードの例
<button
onclick=”window.open(‘https://www.facebook.com/sharer/sharer.php?
u=Current Page URL’, ‘_blank’)”>
Facebookで共有
</button>
<style>
button {
width: 100%;
height: 100%;
background-color: #1877F2;
color: white;
border: none;
border-radius: 5px;
font-weight: bold;
cursor: pointer;
}
</style>
Current Page URL の部分には、BubbleのDynamic Dataで現在のURLを挿入してください。
レイアウト調整ポイント
- HTMLエレメントの Width・Height でボタンサイズを調整
- 見た目を非表示にしたい場合は、Opacity: 0% に設定して透明ボタンとして使うことも可能です(画像③参照)
「受託開発サービス概要」が同梱されたお役立ち資料セット

補足:Current Page URLの挿入方法
Bubbleで「現在開いているページのURL」を取得するには、以下のDynamic Dataを使います。
Current Page URL
これを上記の各SNSの共有URLの「This URL」部分に埋め込めば、その時開いているページをSNSへ共有できるようになります。
まとめ
| SNS | 実装方法 | 備考 |
| LINE | Open an external website | URLの末尾に &from=line_scheme を追加 |
| X(旧Twitter) | Open an external website | text= パラメータで文言も指定可能 |
| HTMLエレメント + buttonタグ | CSSでスタイル調整/透明化も可能 |
SNS共有機能を導入することで、サービスの拡散力を大きく高めることができます。
プロジェクトのプロモーションや口コミ拡散にぜひ活用してください!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!












