複数行に対応!Bubbleで長文の末尾を三点リーダーで省略する方法

ノーコードツール「Bubble」で長すぎる文章を2行までで省略し、文の末尾に三点リーダー「…」を表示させる実装テクニックをご紹介。
いまや日本人のインフラとなったSNS「LINE」のトークルーム一覧画面を思い浮かべていただければ。
Bubbleでトークルーム一覧画面を作る時に活躍すると思います!ぜひ実践してみてくださいませェー!
動画解説バージョンはこちら!
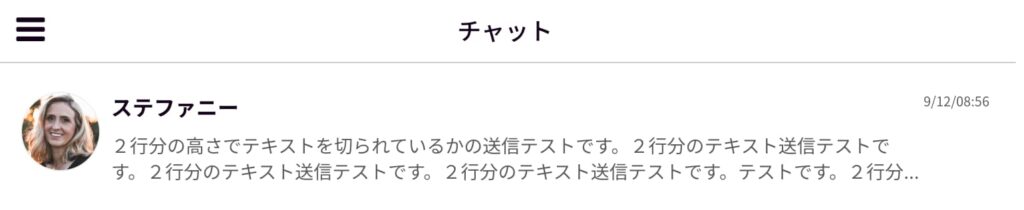
実装イメージ

今回紹介する方法を使うと、上の画像のように3行以上の長文のときは2行までで省略され、テキストの末尾に三点リーダー「…」を表示させることができます。
LINEのトーク一覧画面のイメージで作りました!ちゃんとレスポンシブにも対応してます。
実装手順
以下の手順で実装します。
- Settings > GeneralのAdvanced optionsの設定をする
- プラグイン「Classify」をインストールする
- HTMLエレメントを設置し、CSSを入れる
- Text elementのAppearanceのID Attributeにclassを入れる
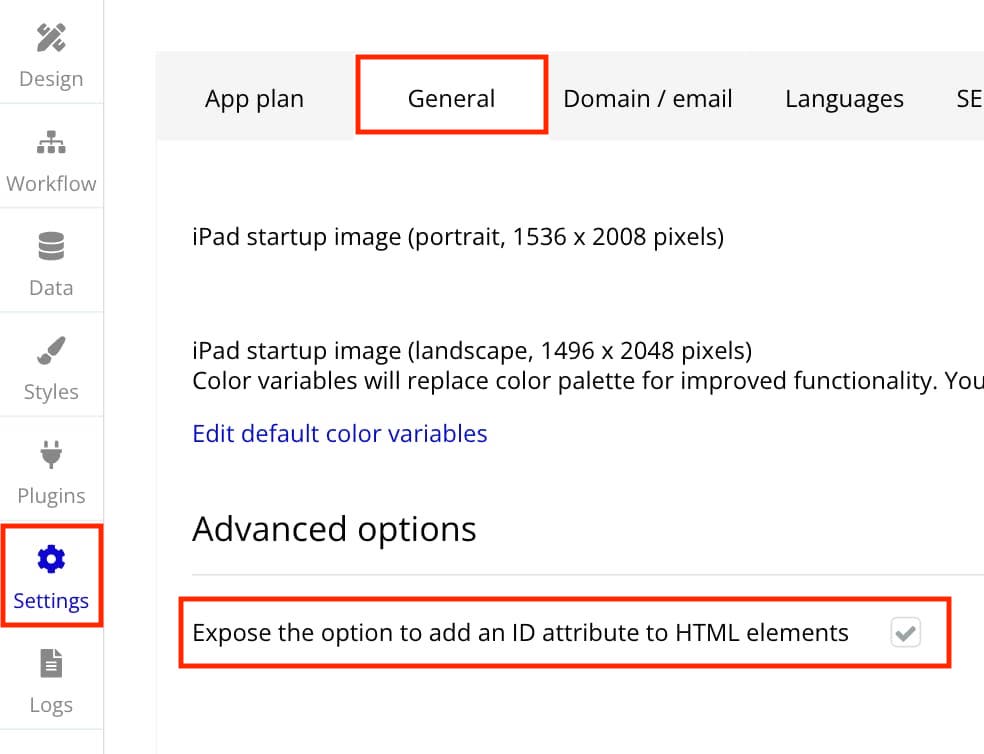
Settings > GeneralのAdvanced optionsの設定をする

まず前準備として、Settings > GeneralのAdvanced optionsの[ Expose the option to add an ID attribute to HTML elements ]にチェックを入れます。
直訳すると、「HTML 要素に ID 属性を追加するオプションを公開します」という意味らしいです。
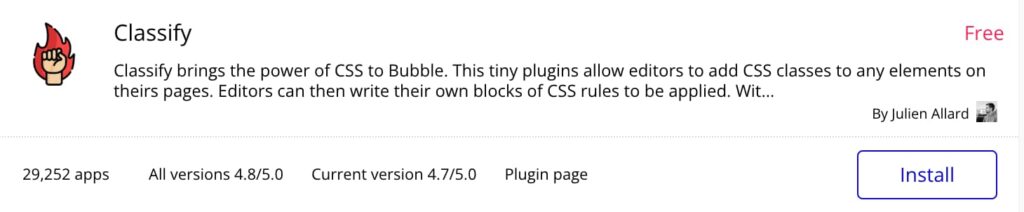
プラグイン「Classify」をインストールする

次に、プラグイン追加ページでClassifyを検索しインストールします。
HTMLエレメントを設置し、CSSを入れる

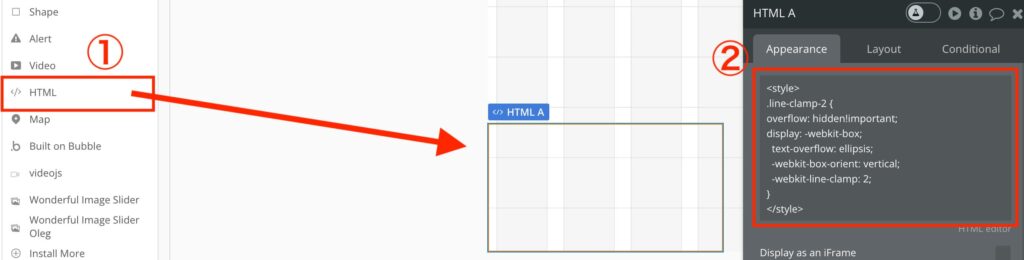
- HTMLエレメントをてきとうにページに設置します
- HTMLエレメントのAppearanceに以下のコードをコピペします
<style>
.line-clamp-2 {
overflow: hidden!important;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>「-webkit-line-clamp: 2」で2行分の高さで切ってます。
このプロパティの詳細を知りたい方は下記をご覧下さいな。
>-webkit-line-clamp – CSS: カスケーディングスタイルシート | MDN
Text elementのAppearanceのID Attributeにclassを入れる

最後に、長すぎる文章のときに2行分で切って末尾を三点リーダー表示させたいText elementのAppearanceのID Attributeに下記をコピペしてやれば完成です!
{class:["line-clamp-2"]}-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












