【Bubble】iTunesと連携して歌手や曲検索を実装する方法-iTunesに遷移もできる

こんにちは!EPICs合同会社です。
今回はノーコードツール「Bubble」とAppleの提供している「iTunes」を連携して、「Bubble内でiTunesに登録されている歌手や曲検索を実装する方法」を解説していきます!
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
- プラグインのインストール
- 検索画面の作成
- 検索画面のデータ設定
プラグインのインストール
実はBubbleにはiTunesと連携ができるプラグインが用意されています!
こちらを使用すると非常に簡単にiTunesとの接続ができるので、まずはこちらをインストールします。
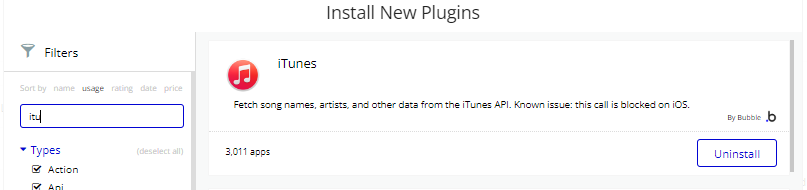
「Plugins」から「iTunes」を検索をし、下記のプラグインをインストールしましょう!

検索画面の作成
プラグインがインストール出来たら、検索画面を作成します。
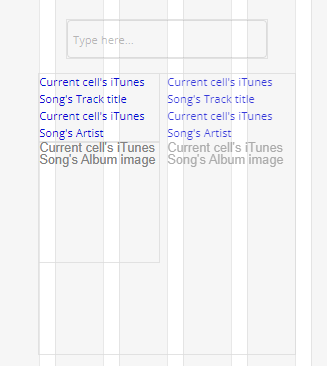
今回はinputで検索をした内容と合致するiTunes側のデータを表示させますが、その際「アーティスト名」「楽曲の気タイトル」「アルバムの画像」の3つが表示されるようにしたいと思います!
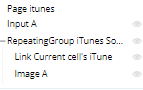
画面全体の構成としては下記です。こちらのデザインはお好みで構いませんが参考として共有します!


検索画面のデータ設定
それでは最後に各要素にデータの設定を加えていきましょう!
◇Repeating Groupの設定
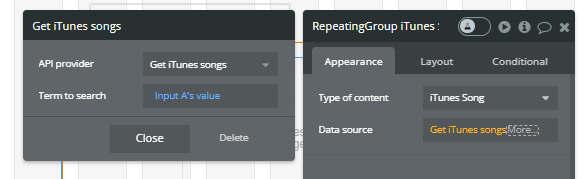
Repeating Groupのデータ設定は下記のように行いましょう!
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Type of content | iTunes songs | iTunesプラグインをインストールすると選択できるようになります。 |
| Data source | Get iTunes songs | iTunesの曲データを収集 |
| API Provider (Get iTunes songsの詳細設定) | Get iTunes songs | |
| Term to search (Get iTunes songsの詳細設定) | Input A’s value | input検索を行うための設定 |

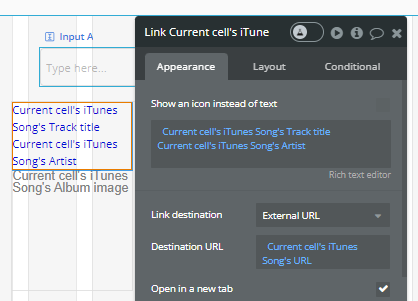
◇リンク部の設定
今回はアーティスト名と楽曲名を表示させる部分にiTunesに遷移するリンクを埋め込むという実装をしています。
そのためテキストではなくリンクを配置している状況です!
改めて、このリンク部には「アーティスト名」と「楽曲名」を表示し、「iTunesへの遷移の設定」を行うため下記のように設定をしています!

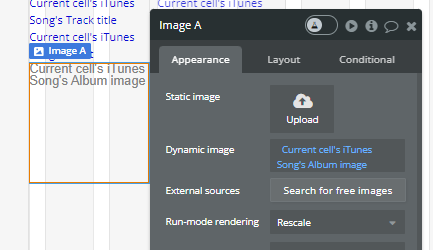
◇image部の設定
最後にアルバムの画像を載せるためのimage部の設定をしましょう!
ここはシンプルに「Dynamic image」で「Current cell's iTunes Song's Album image」を引っ張ってくればOKです!

これで設定は以上になります!
最後に検証をしてみましょう!
いかがでしたでしょうか?
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












