【Bubble】IPアドレスの取得と制御方法

こんにちは!EPICs合同会社です!
今回はノーコード【Bubble】を使用して「IPアドレスの取得や制御をする方法」を解説していきます!
IPアドレスの取得や制御をすることにより、一度退会処理をしたユーザーが再登録することを防げたりセキュリティの強化にも繋がりますので、是非参考にしてみてください!
本記事でわかること
・IPアドレスの取得方法
・IPアドレスを使用したセキュリティ強化方法イメージ
実装イメージ
IPアドレスとは?
人によっては「IPアドレスという言葉は聞いたことあるけど、何のことがいまいちわからない、、」という方もいるでしょう。
なのでまずはIPアドレスとはどのようなものか?をお伝えさせていただきます!
IPアドレスは、スマホやPCなど、ネットワーク上の機器に割り当てられるインターネット上の住所のような存在です。
インターネットでページを閲覧したり、メールの送受信を行うには、データの送信元や送信先を識別しなくてはいけないが、この識別に使われる番号がIPアドレスだ。ネットワーク上でデータを送受信する際、通信相手を指定するために使われています。
https://time-space.kddi.com/ict-keywords/20200930/2984.html
IPアドレスは機器ごとに異なるものが付与されるため、このIPアドレスを取得することでどのデバイスからアプリログインしたのか?などを特定することが可能です!
そのため、一度強制退会させたユーザーに関してはIPアドレスも取得しておくことで、ユーザー名やメールアドレスを変えられてもIPアドレスがあることによって再登録を防げるなどの活用ができるようになります!
「受託開発サービス概要」が同梱されたお役立ち資料セット

実装手順
以下の手順で実装します。
- IPアドレスの確認
- ipiphyをインストール
- データベースの準備
- 新規登録の実装(IPアドレスの取得)
- ログイン機能の実装(IPアドレスの制御)
IPアドレスの確認
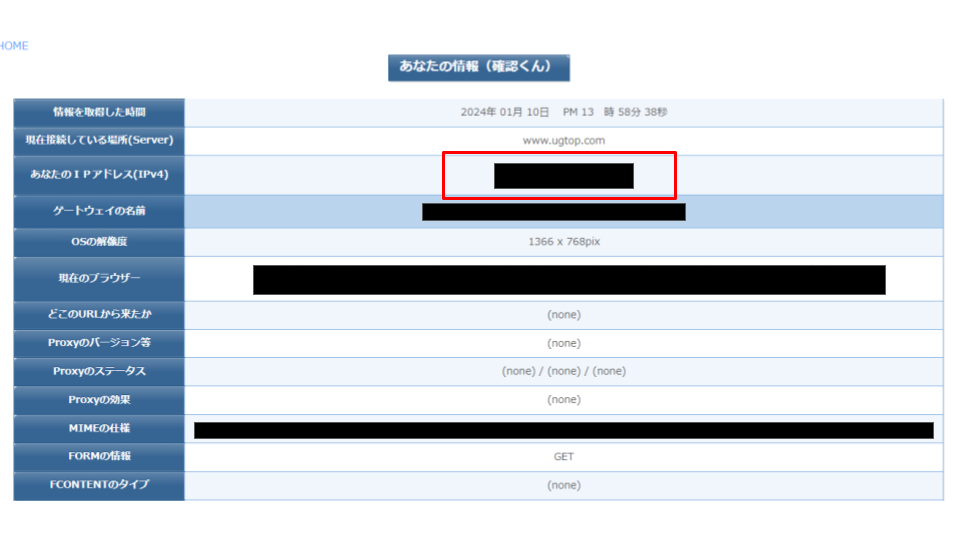
IPアドレスの取得検証時に正しいIPアドレスが取得できているかの確認のため、自身のIPアドレスを確認してみましょう!
下記のサイトから簡単にIPアドレスの確認ができます!画像の赤枠で囲まれた部分に表示がされている番号が、使われている機器のIPアドレスになります!
https://www.ugtop.com/spill.shtml

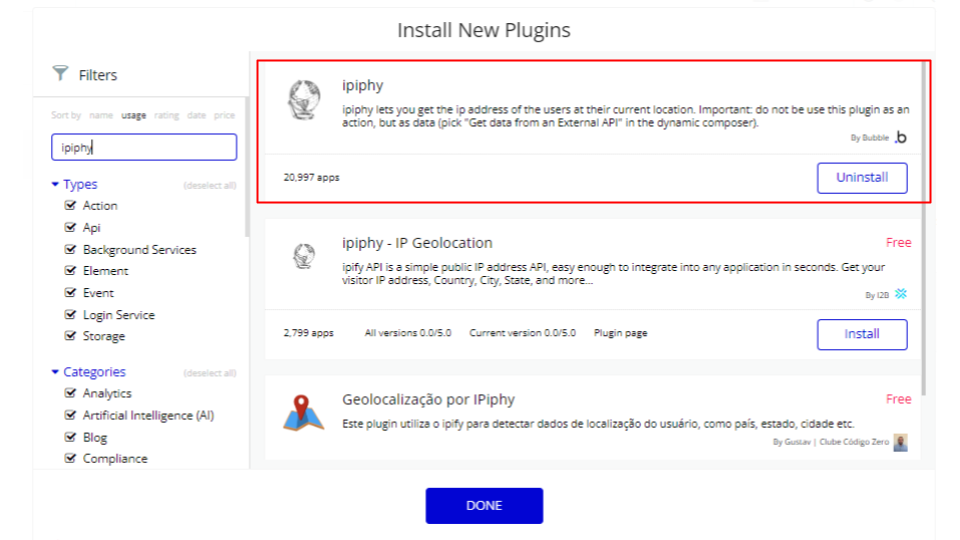
ipiphyをインストール
ここからはBubble側での作業に移りましょう!まずは「ipiphy」というプラグインをインストールします!

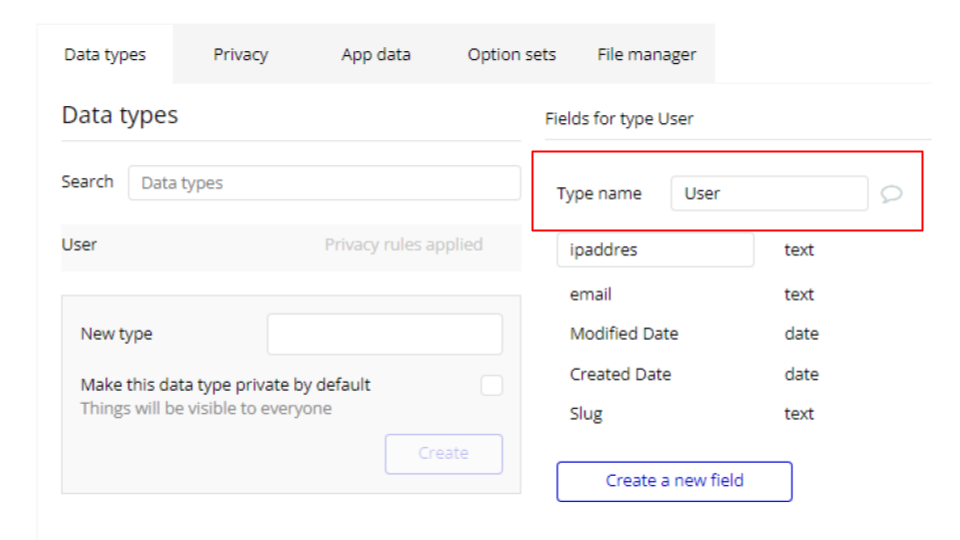
データベースの準備
次に取得したIPアドレスを保管するためのデータベースを作成します。
今回は「ipadress」というデータを作ります。データ名はお好みで構いませんが、データ型は「text」にしましょう!

新規登録の実装(IPアドレスの取得)
ここからは実際にIPアドレスの取得をしていきます。
今回は新規登録時にIPアドレスを取得するという実装を行いたいと思います!
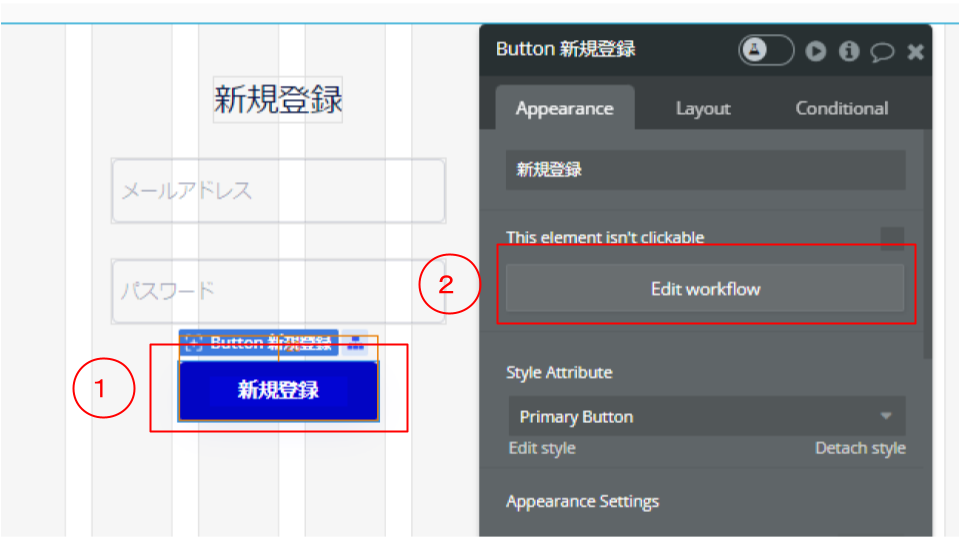
まずは「メールアドレス」「パスワード」入力用のtextと新規登録ボタンを配置しましょう。
次に新規登録用ボタンにWorkflowを入れていきます。

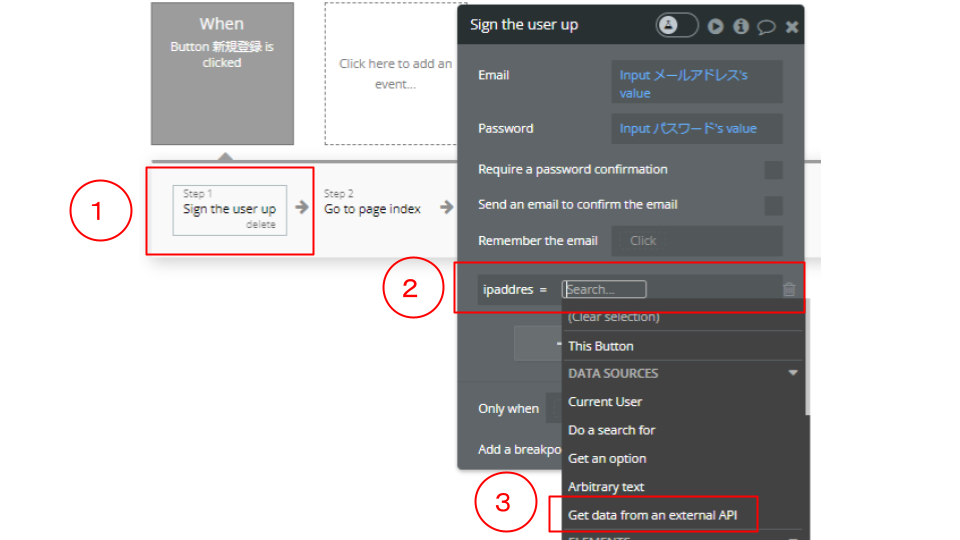
WorkflowのStep1では「Sign the user up」を選択。
「Chage another field」で「ipadress」→「=」→「Get data from an external API」を選びます。

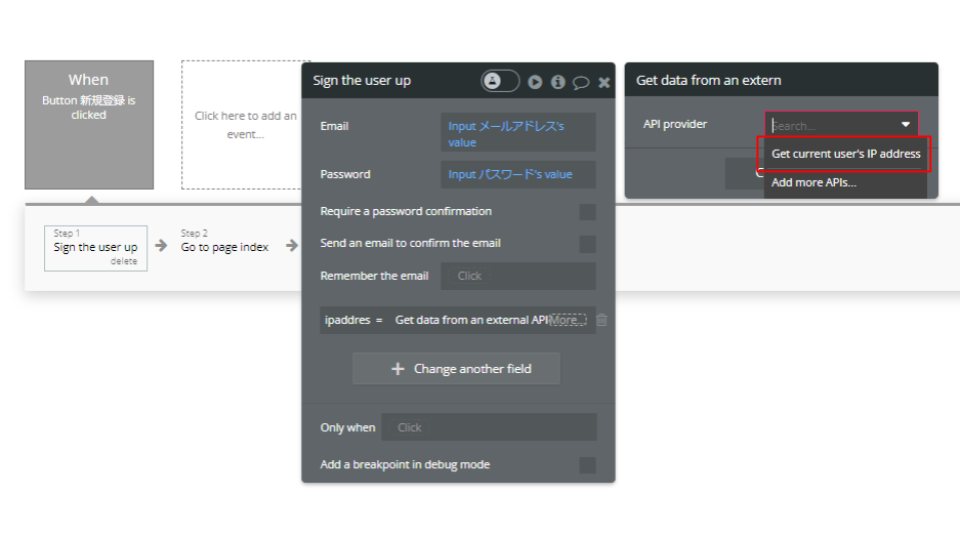
次に「API provider」の選択欄が出るので、ここでは「Get current user’s IP adress」を選びましょう!

あとはStep2で「index」に遷移する設定を加えれば完了です!
これで新規登録をした際に、IPアドレスの取得ができるようになります!
ログイン機能の実装(IPアドレスの制御)
最後にログイン時にIPアドレスで制御をかける実装を行っていきます。
今回は、登録されているIPアドレスでログインされた場合はindexに遷移し、登録されていないIPアドレスの機器でログインをしようとしたらアラートが出る。という実装にします!
まずは、正常にログインができる機能から作りましょう。
IPアドレスがあっていた場合の実装
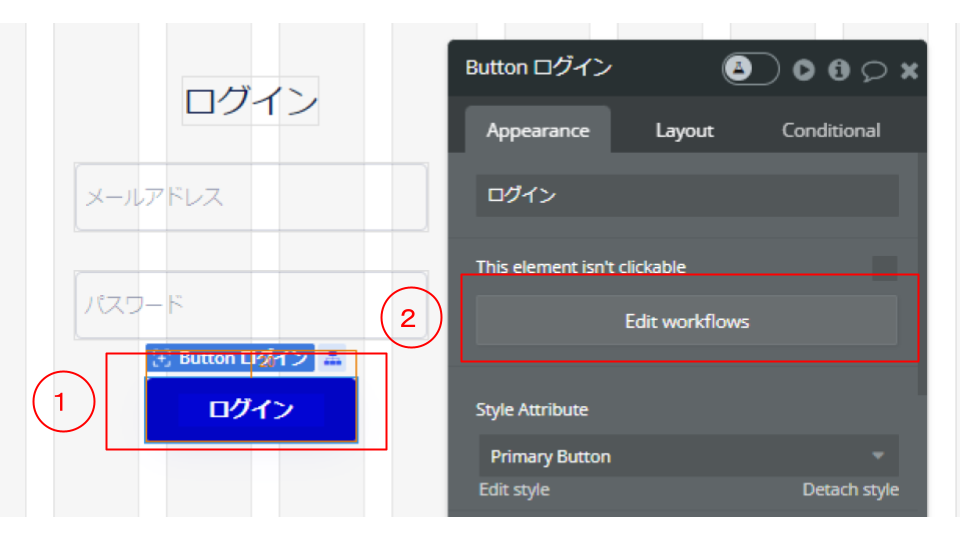
新規登録同様、「メールアドレス」「パスワード」入力用textと「ログインボタン」を配置し、ログインボタンにWorkflowを追加していきます!

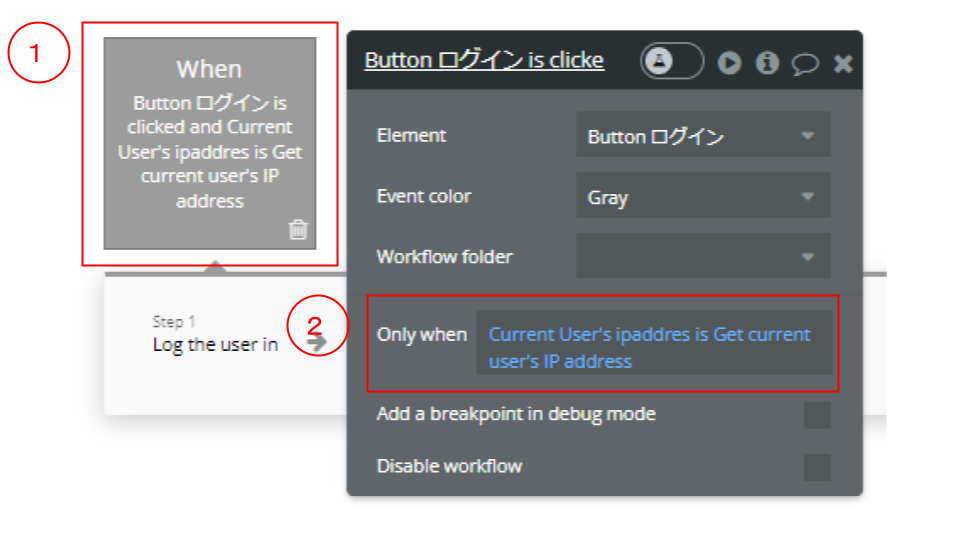
「Only when」に「Current user's ipadress is Get current user's ipadress」を設定しましょう。
次にStep1で「Login」設定をし、Step2で「indexに遷移」するようにIPアドレスが正常な際のログイン機能は完了です!


IPアドレスが異なっていた場合の実装
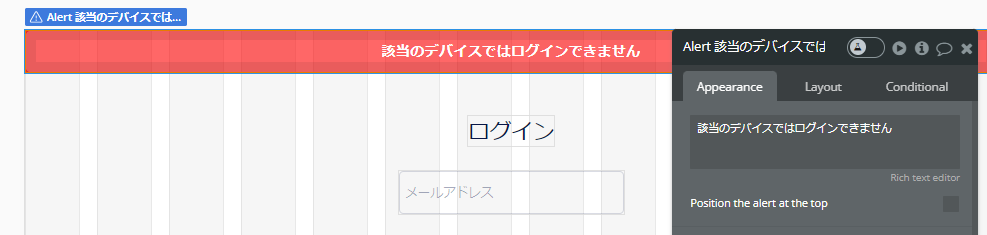
IPアドレスが異なっていた場合はアラートを表示させたいので、画面最上部にAretを配置しましょう。

次に「ログインボタンを押した際のWorkflow」をもう一つ追加します。
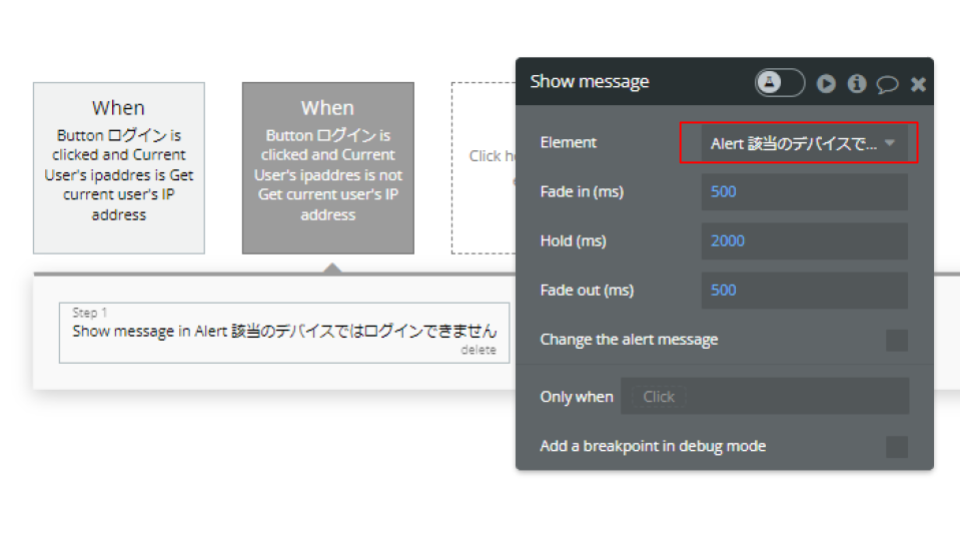
今回はIPアドレスが異なっていた際に、動かしたいWorkflowなので、「Only when」には「Current user's ipadress is not Get current user's ipadress」を設定しましょう。
最後にStep2でAlertを表示する設定をしていきます。
Step2は「Element action」→「Show message」を選択し、Element選択項目で「Alert」を指定しましょう。
これでIPアドレスが異なっている場合はログインはされず、Alertが出るようになります。


以上で今回の実装は完了です!
いかがでしたでしょうか?
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!












