【Bubble】リアルタイムにInputエレメントの入力文字数を表示する方法

ノーコードツールBubbleで、Inputエレメントに入力された文字数をリアルタイムで数え、Textエレメントへ表示する簡単な方法をご紹介。
以下に当てはまる方の参考になると思います。ぜひご覧ください〜!
- 現在Inputエレメントに入力されている文字数と、入力制限の最大文字数をリアルタイムで確認できるデザインをBubbleで実装したい人
- BubbleでユーザーがInputエレメントに入力した文字数を数える方法を知りたい人
目次
実装イメージ
Inputエレメントに文字数制限を設けている場合に、フォーム直下に現在入力されている文字数と最大文字数を表示してあげると直感的に分かりやすくて親切ですよね。
この記事で紹介する方法を実践すればサクッと実装できます!ぜひお試しくださいませ。
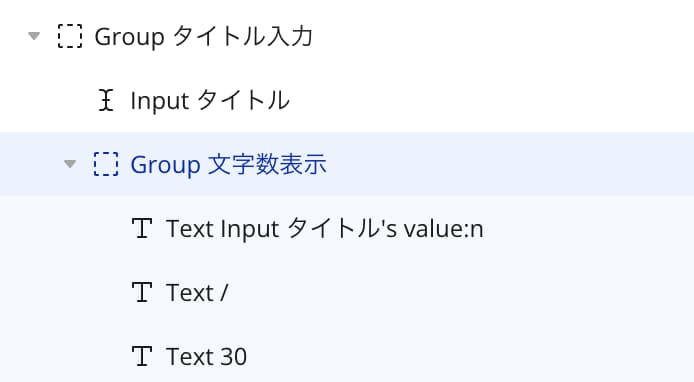
ちなみに、実装イメージ動画のサンプルのエレメントツリーは以下の通り。こちらも参考になれば幸いです。

実装方法
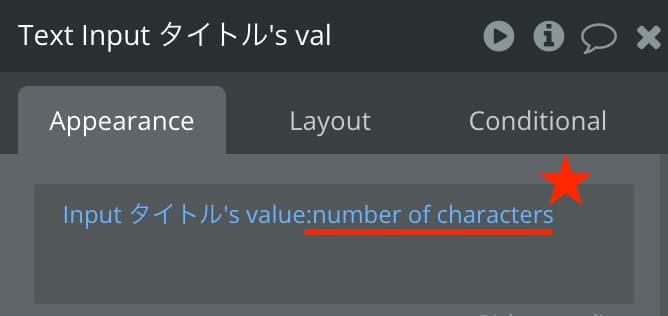
結論。BubbleでInputエレメントに打ち込まれた文字数を数えるには、「:number of characters」を使います!
文字数をカウントしたいInputエレメントのvalueの後ろに「:number of characters」をつけてあげればOKです。
サンプルではInputタイトルの文字数を数えたかったので、添付画像のように設定してます。

以上です。とても簡単なのでぜひトライしてみてください〜!ありがとうございました!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












