【Bubble】テキストエレメントの一部分だけBBコードを使ってリンクを貼る方法

ノーコードツールBubbleで、テキストエレメントの中の一部分だけにリンクを貼る(付与する)方法をご紹介します。
マークアップ言語のBBコードを使って実装可能です!
以下のようなことでお困りの方はぜひ参考にしてくださいませ。
- 文章中の「利用規約」と「プライバシーポリシー」という文言に、該当のページURLのリンクを設定したいけど、Bubbleでどう実装すればよいか分からない…
- Bubbleのテキストエレメントで表示する特定部分のみ、リンクをつけてかつ文字色も変更する方法を探している
目次
実装イメージ

今回の実装イメージは上の添付画像です。BubbleのTextエレメントで説明文を設置し、利用規約とプライバシーポリシーという文言の箇所にそれぞれリンクをつけるかつ、文字色をリンクだとパッと見で分かりやすい水色に変更しています。
Textエレメントの中にBBコードを入れ込めば簡単に実現できるので、ぜひ次項の内容をお試しあれ!
BubbleでBBコードを使い、一部分だけリンクを貼る方法
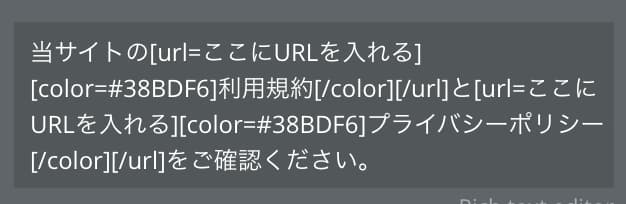
結論。特定の文言にリンクを設定し、文字色も変えたい場合、以下のBBコードで文言を囲んで使います。
[url=ここにURLを入れる]文言[/url][color=ここにカラーコードを入れる]文言[/color]リンクを設定してその文字色もカスタマイズしたい場合は上記を組み合わせます。
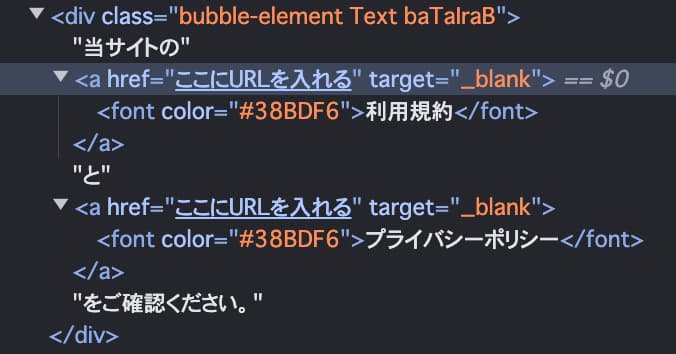
[url=ここにURLを入れる][color=ここにカラーコードを入れる]文言[/color][/url]このようにBBコードを使った際に実際に吐き出されるHTMLは以下の感じです。BBコードの[url]はaタグに、[color]はfontタグで出力されていることが分かります。また、リンクは自動で別タブを開く設定(target="_blank")になってますね。

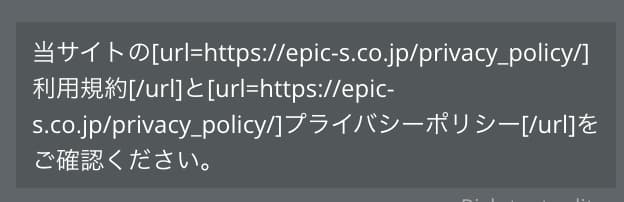
実装イメージでサンプルとしてあげたものをBubbleのエディタで設定しているのは以下の通りです。


-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












