Bubbleのプラグイン「Howler.js」で音声ファイルの再生・一時停止機能を作る方法

ノーコードツール「Bubble」でプラグイン「Howler.js」を使って音声再生機能を作る方法を紹介します。
アップロードしたMP4の音声ファイルを、ボタンをクリックで再生、一時停止、再開とステータスを切り替える、Apple Musicなどの音楽プレイヤーでよく見かけるあの機能です。
実際のエディタキャプチャをふんだんに盛り込んでBubble初学者でも簡単に実装できるように解説するので、ぜひ手を動かしながらお試しくださいませ!
音声ファイル再生機能の実装イメージ
以下のような実装をしていきます。
- 再生ボタンを押したらPlay=>カスタムステートをyesにセット
- カスタムステートがyesのときに再生ボタンを押したらPause(一時停止)=>カスタムステートをnoにセット
- 再生が終了したときにカスタムステートをnoにセット
- 「再生」と「停止」アイコンはConditionalで、カスタムステートの値によって切り替える
BubbleのCustom stateが今回の実装の肝です!
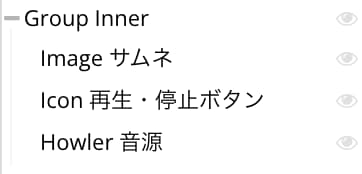
ちなみに、Element Tree(構造)は以下でいきます。

今回紹介する音声再生機能を作る上で必要なのはGroupと、Icon、Howlerの3要素なので、Imageサムネは無くて大丈夫です。デモページでは見栄えを良くするために置きました。よしなに〜
Bubbleで音声ファイルを再生する実装手順

Howler.jsを駆使したBubbleでの音声ファイルの再生機能は、以下の手順で実装します。
- プラグイン「Howler.js」をインストール
- 再生アイコンの親Groupにカスタムステートを設定する
- 再生アイコンを設置
- Conditonalでカスタムステート使って再生アイコンを停止アイコンに切り替える設定をする
- Howler.jsのエレメントを設置
- 再生ボタンをクリックしたときのワークフローを設定する
- 停止ボタンをクリックしたときのワークフローを設定する
- 音声が再生終了したときのワークフローを設定する
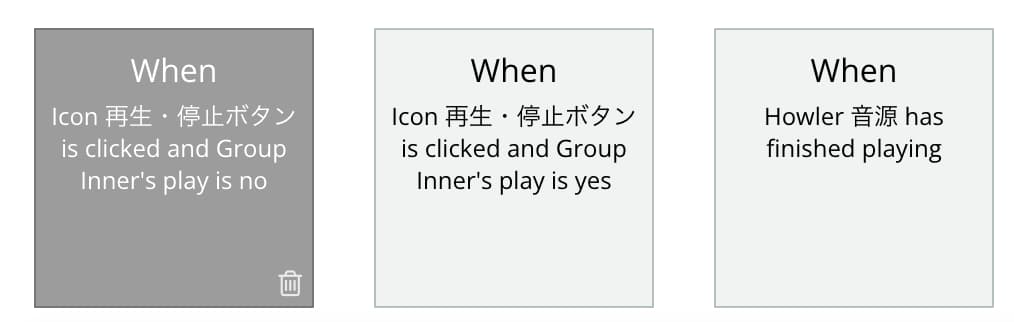
ワークフローは全部で3つ組みます。

プラグイン「Howler.js」をインストール

プラグイン新規追加画面でHowlerと検索してインストールします。
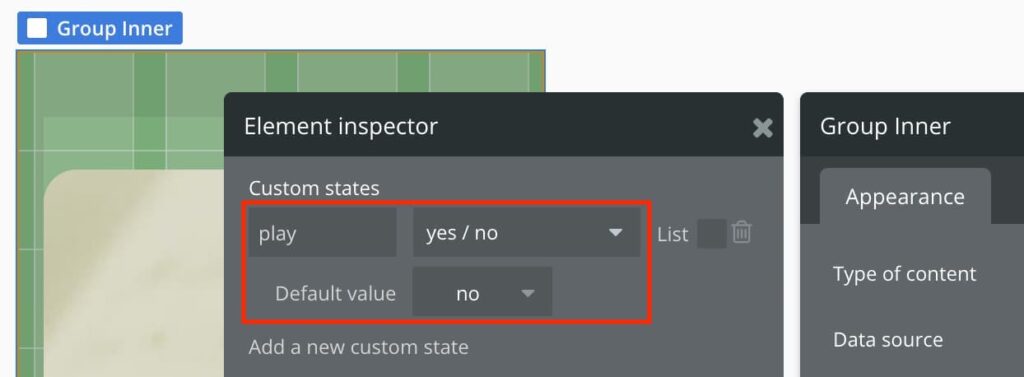
再生アイコンの親Groupにカスタムステートを設定

Groupエレメントにカスタムステート「play」を「yes/no」で追加します。デフォルトvalueはnoにしておきましょう。
後ほど再生アイコンをクリックしたときなどのワークフローでこのGroupのカスタムステートのvalueを変更することで音声の再生・一時停止・再開だけでなく、再生アイコンから一時停止アイコンに切り替える処理も行うので超重要です。
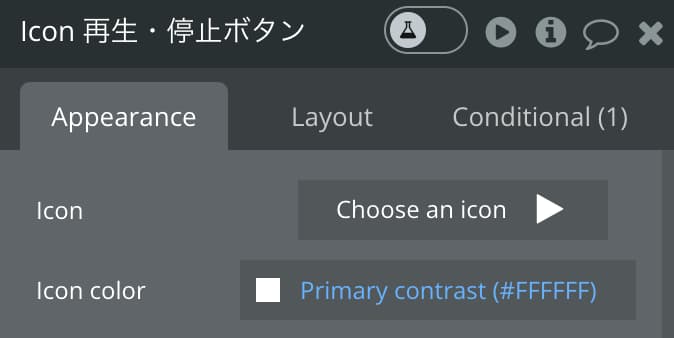
再生アイコンを設置

再生アイコンをIconエレメントで追加します。
今回はアイコン色は白色で、サイズは56px × 56pxにしました。
サムネ画像を設置する場合はMargin topを16pxくらいつけるといい感じの余白感になります。
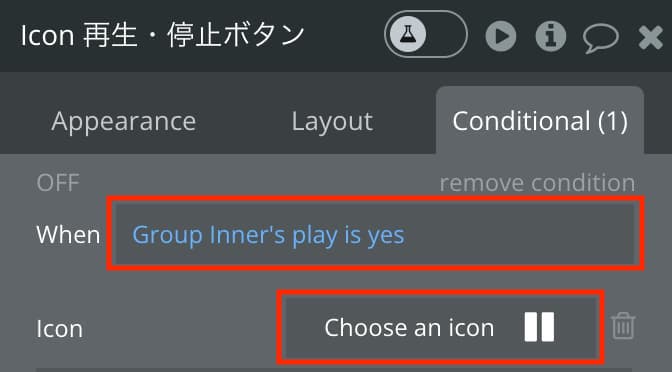
Conditonalでカスタムステート使って再生アイコンを停止アイコンに切り替える設定する

IconのConditionalタブを開き、親Groupに設定したカスタムステート「play」がyesだった場合に、アイコンを一時停止アイコンに切り替える設定をします。
一時停止アイコンが若干太ってる感じで気になりますが….。多めにみておきましょう。
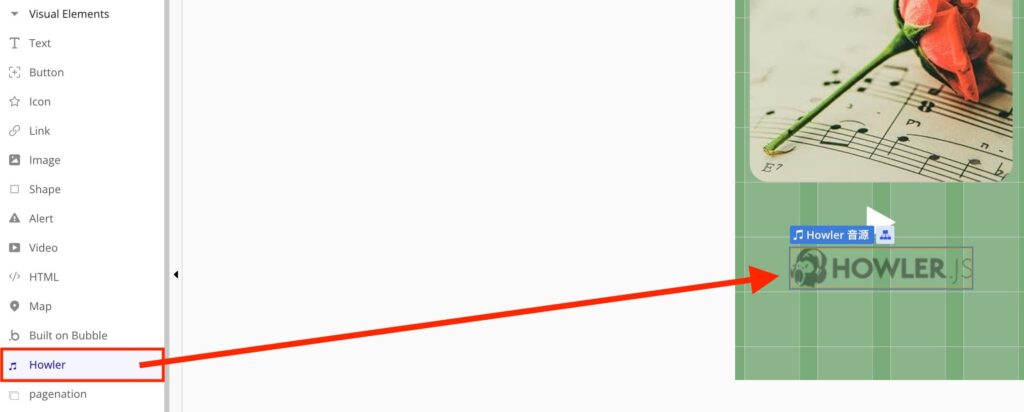
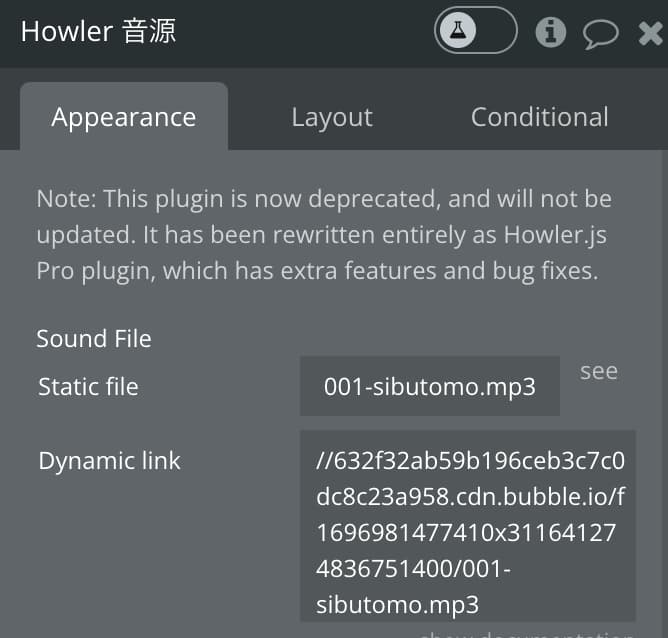
Howler.jsのエレメントを設置

Howler.jsをインストールすると、Howlerエレメントが使えるようになります。
音声を再生するアイコンの下に設置しましょう。
例では、再生対象の音声ファイルは下記のサンプル音声配布サイトからダウンロードしたものをアップロードしてセットしました。
音声サンプルダウンロード元:http://pro-video.jp/voice/announce/

動的にアップロードする場合などは、データベースにファイル格納用のを作るなどして、ご自身のプロジェクトによって調整してください。
再生ボタンをクリックしたときのワークフローを設定

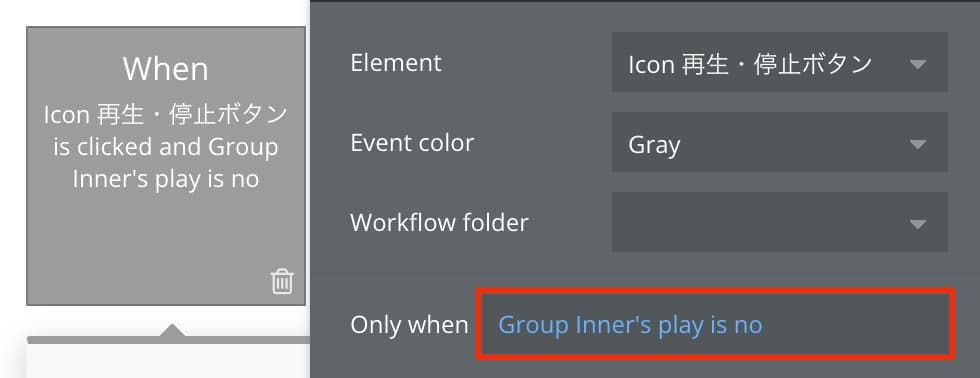
親Groupのカスタムステート「play」が「no」のときに再生ボタン(Icon)をクリックしたときのワークフローを組みます。
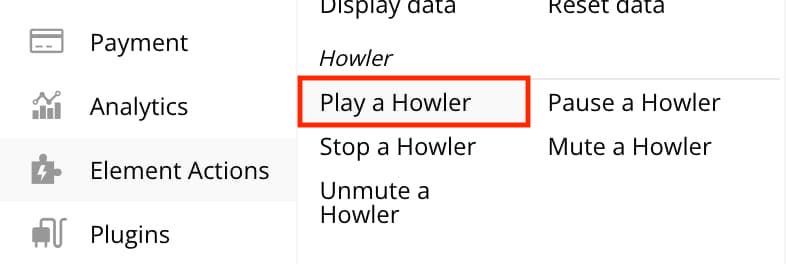
ワークフローStep1で、Element Actions > Play a Howlerを選択します。

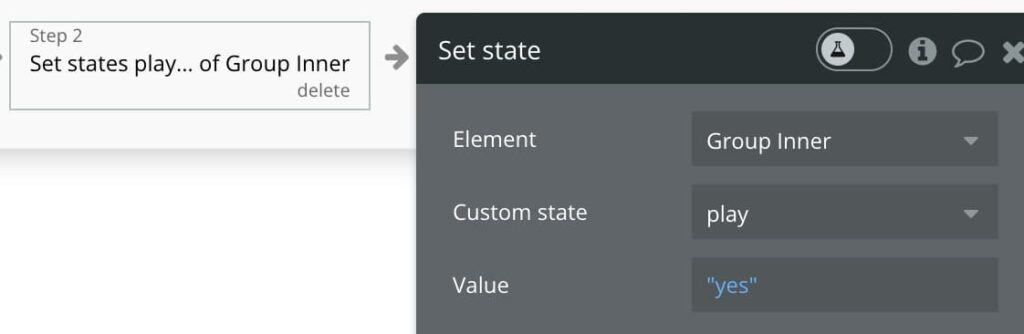
次にワークフローStep2で、Set Stateで、親Groupのカスタムステートをyesにセットします。

こうすることで音声再生中状態を判定できます。
停止ボタンをクリックしたときのワークフローを設定

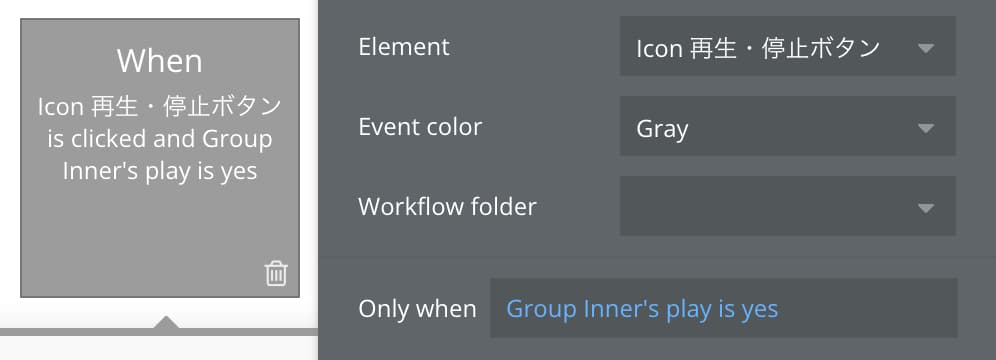
次に、親Groupのカスタムステート「play」が「yes」のとき、つまり音声再生中に再生ボタン(Icon)をクリックしたときのワークフローを組みます。

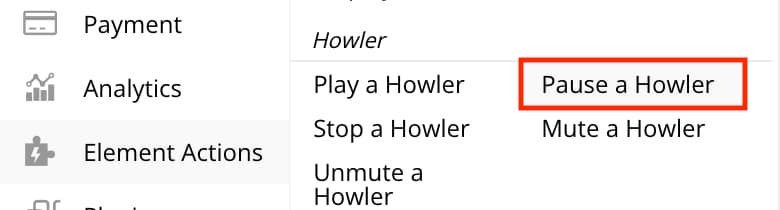
ワークフローStep1で、Element Actions > Pause a Howlerを選択します。

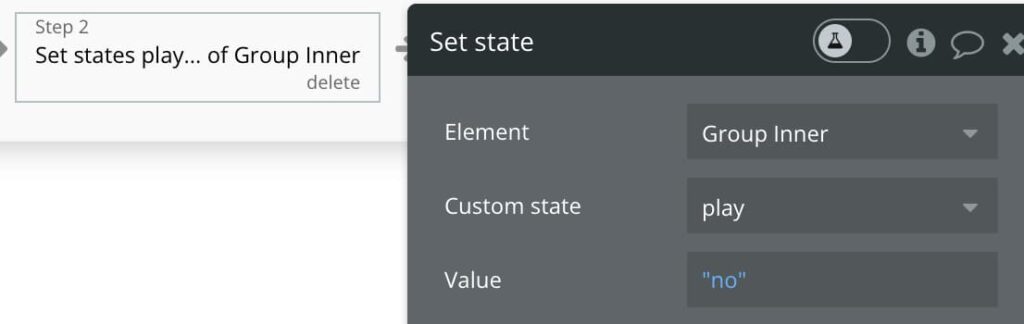
次にワークフローStep2で、Set Stateで、親Groupのカスタムステートをnoにセットします。
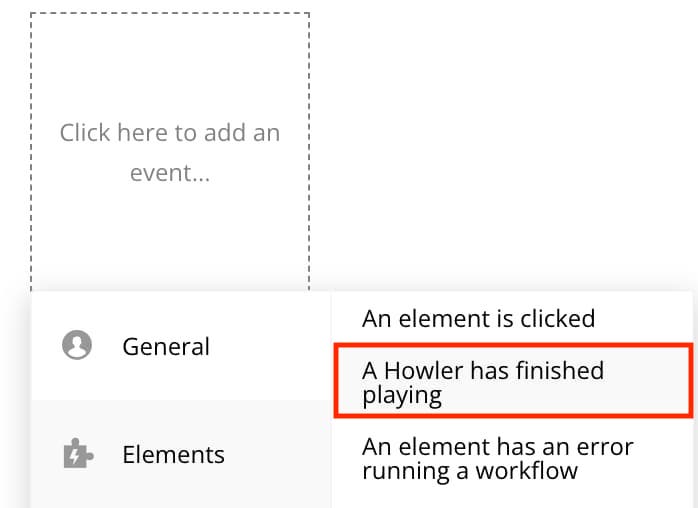
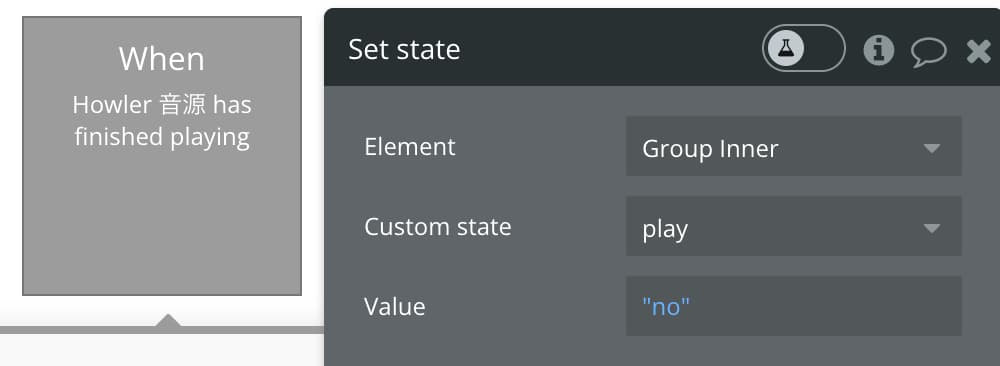
音声が再生終了したときのワークフローを設定する

最後に、イベント「A Howler has finished playing」を使い、音声の再生が終了したときに、親Groupのカスタムステート「play」のvalueを「no」にセットして完成です!

-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












