商品一覧で使える!BubbleでRepeatingGroupのGroupを横スクロールさせる方法

少ないスペースで商品一覧を表示したいときなどに横スクロール(横スワイプ)機能。
ノーコードツール「Bubble」のRepeatingGroupのGroupエレメントを横スクロールさせる方法を紹介します。
横スクロールできるタブバーをOption setを使って作りたい方はこちらの記事もぜひご確認ください。
>Bubbleで超絶シンプルな横スクロールメニューを作る方法!
では解説入ります!
動画解説バージョンはこちら!!
実装イメージ
冒頭でお伝えした通り、商品一覧を横スクロール可能にするのが今回の実装イメージです。
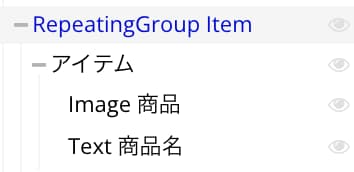
実装イメージ動画のElements Treeは以下の通りです!

実装手順
以下の手順で実装します。
- RepeatingGroupのAppearanceとLayout設定をする
- RG直下のGroupのLayout設定をする
- Group間の余白はMarginのRightで調整する
今回の記事の主題は、RepeatingGroupを横スクロールさせることなので、各エレメントのType of contentやData sourceの設定方法については割愛させていただきます。ご了承くださいませ。
RepeatingGroupのAppearanceとLayout設定をする


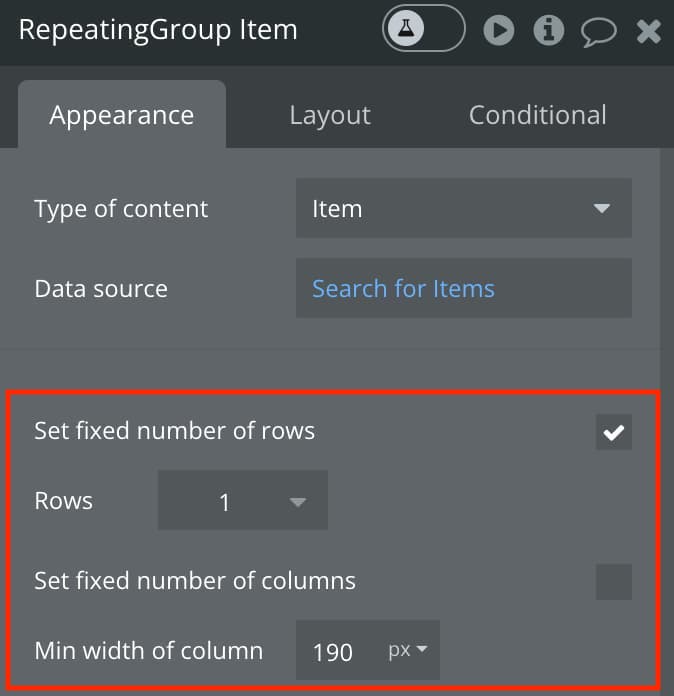
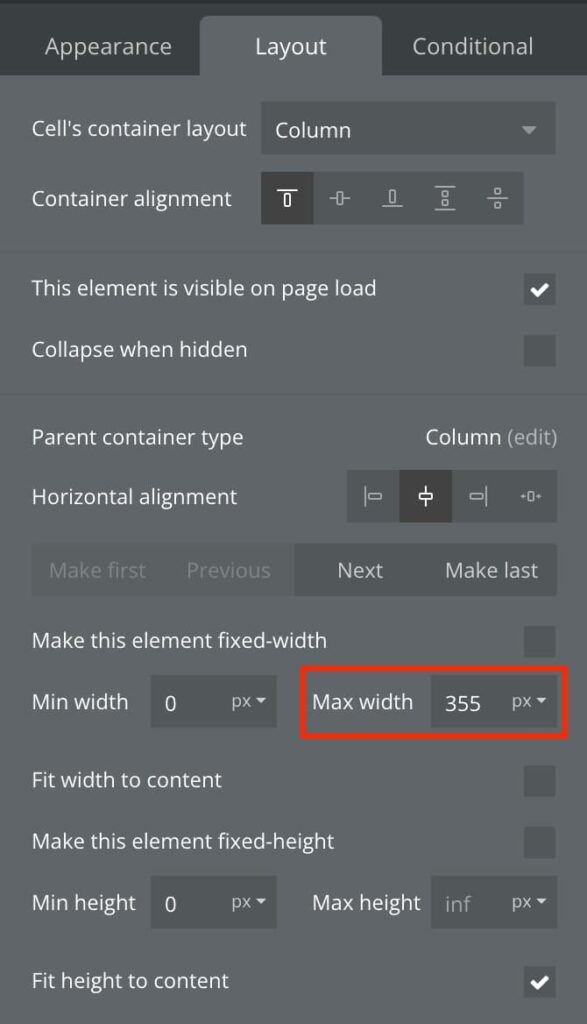
まずは、横スクロールさせたいRepeatingGroupのAppearanceとLayoutの設定を添付画像のようにします。
ざっくり言うと、「Max widthを指定して、Rowsを1にして、ColumnのMin widthに各商品の横幅を指定する」です。
各widthの値は、ご自身のプロジェクトのデザインに合わせて調整してくださいませ。
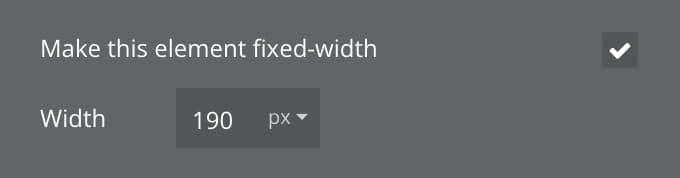
RG直下のGroupのLayout設定をする

次に、RepeatingGroupの中のGroup(サンプルではアイテム)のLayout設定をします。
と言ってもやることは単純明快。先程RepeatingGroupの「Min width of column」に指定したものと同じ値を入力してあげればOKです!
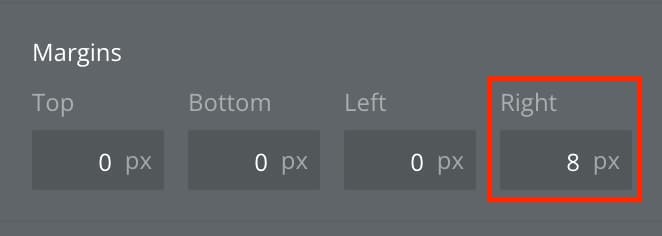
Group間の余白はMarginのRightで調整する

最後にRepeatingGroupの各Group間の余白をつけて完成です。
余白の付け方は色々あるとは思いますが、今回の実装ではRepeatingGroup直下のGroupのMarginのRightで調整します。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












