Bubbleで超絶シンプルな横スクロールメニューを作る方法!

ノーコードツール「Bubble」でシンプルな横スクロールメニューを作る実装方法を紹介します。
Option set項目をRepeatingGroupにセットして横スクロールできるシンプルなタブバーを作りたい方は必見の内容です。
Bubble初心者向けに画像多めで解説するのでぜひ手を動かしながら挑戦してみてくださいませ!では!
動画解説バージョンはこちら!
実装イメージ
アプリのホーム画面でよく見かける横スクロールメニューの超絶シンプルバージョンの作り方をこの記事では紹介します。
実際使うとしたら現在のページに該当するタブにはアクティブだとパッと見で分かるように、少し太めの下線を付与したりが必要ですが今回はBubbleで横スクロールってこんな感じで実現できるんだぁと知ってもらうことが主題なので応用編はまた次の機会に!
今回作る横スクロールメニューの構造は以下の通りです。

RepeatingGroupとその中にTextエレメントを設置するだけ。
Bubble横スクロールメニューの実装手順
ノーコードツールBubbleでは以下の手順で横スクロールメニューを実装します。
- 横スクロールメニューの項目をOption setで作る
- RepeatingGroupに、作成したOption setをセットする
- RepeatingGroupのMax widthなどを設定する
- RepeatingGroup内にTextエレメントを固定幅で設置する
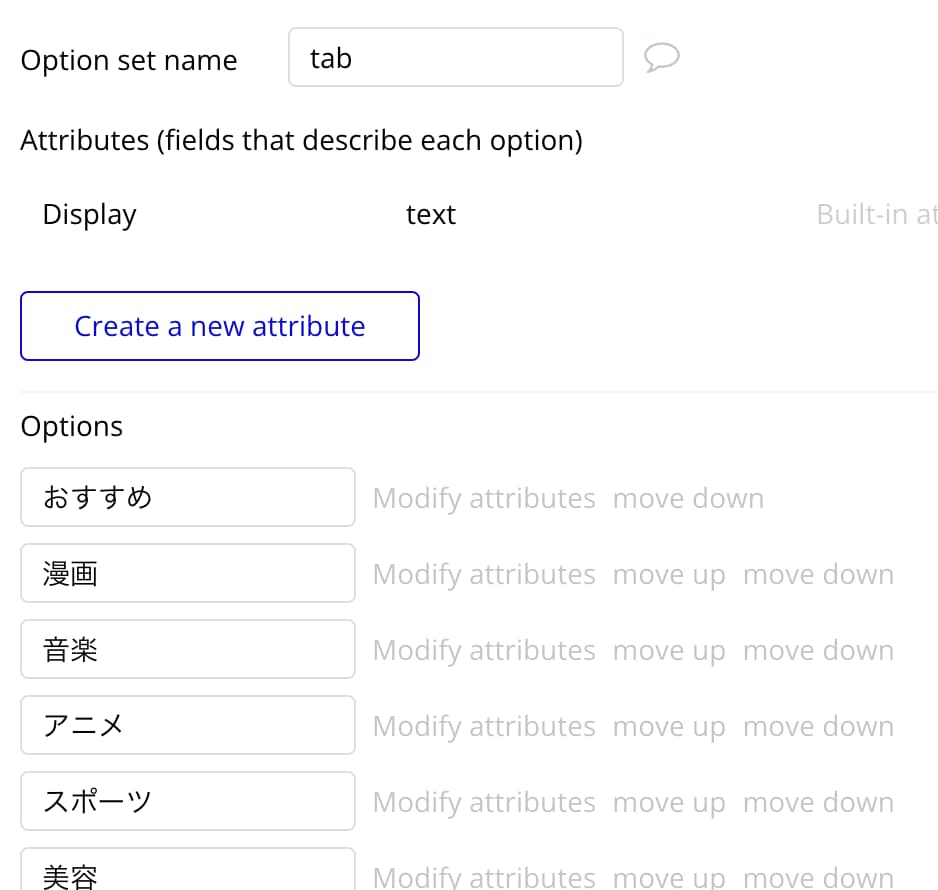
横スクロールメニューの項目をOption setで作る

まずは横スクロールメニューに表示させたいメニュー項目をOption setsで作ります。
Option setの名前は「tab」みたいな感じで分かりやすく命名してあげましょう。
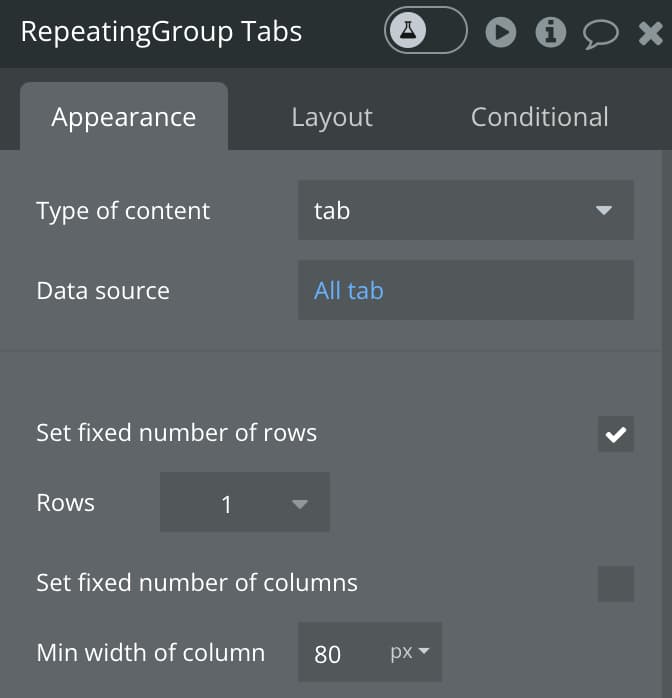
RepeatingGroupに、作成したOption setをセットする

画面にRepeatingGroup「Tabs」を設置し、先程作成したOption setをセットします。
Type of contentに、作成したOption setを設定するのと、Data sourceに、Allを指定してあげましょう。
「Set fixed number of rows」にチェックを入れてRowsの値を1にするのと、「Min width of column」の値をよしなに指定してあげるのもポイントです。例では80pxに設定しました。
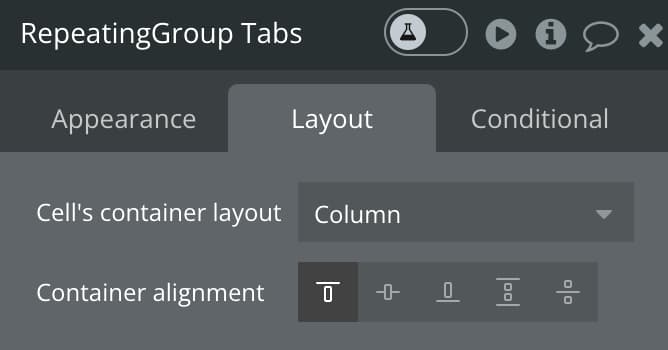
RepeatingGroupのMax widthなどを設定する


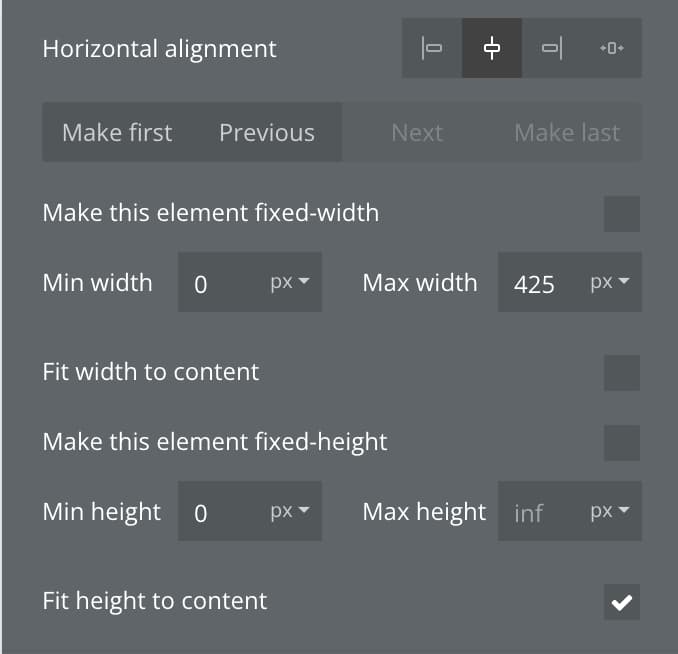
Appearance設定が完了したら、Layoutタブへ移ります。
今回の肝、RepeatingGroupのMax widthをよしなに設定してあげましょう!
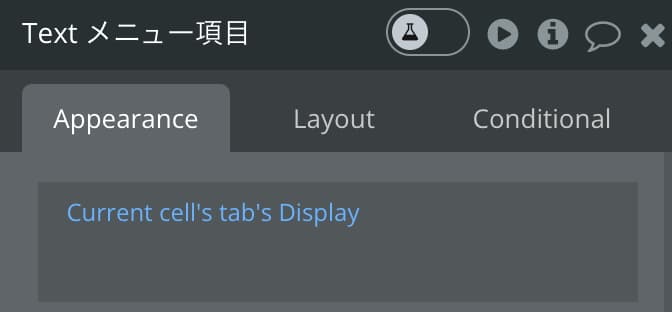
RepeatingGroup内にTextエレメントを固定幅で設置する


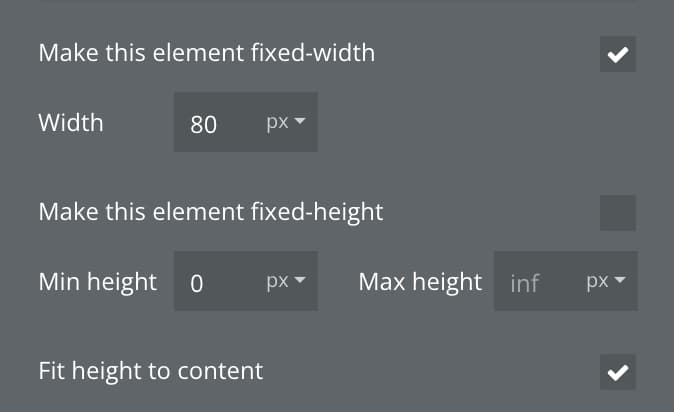
仕上げです。RepeatingGroup内にTextエレメントを固定幅(例では80px)で設置して色を調整したりして完成です!
TextエレメントのWidthは、先程設定したRepeatingGroupの「Min width of column」と同じ値にしましょう。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












