よくあるヘッダーレイアウトをBubbleのAlign to parentで作る方法

ノーコードツール「Bubble」で要素を自由自在にレイアウトするには慣れとちょっとしたコツが必要。
筆者がBubble触り始め当初はよくWebサイトで見かけるヘッダーレイアウトを再現するのに苦戦してました…。
しかしある日、BubbleのAlign to parentの使い方を覚えてから劇的にレイアウトが楽になりました。見える景色が変わりました。
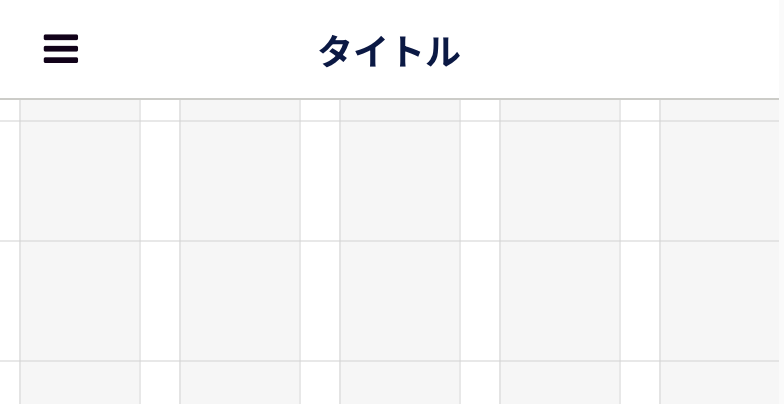
そこで今回は、下記のようなレイアウト(左端にアイコン、中央にテキスト)をBubbleで再現する方法をご紹介します!

やり方が分かればなんてことはないので、ぜひ実際に手を動かしながら試してみてくださいませ。
動画解説バージョンはこちら!
目次
実装手順
以下の手順で実装します。
- Group headerを配置する
- Group headerのLayoutにAlign to parentを設定する
- Group header直下にIconとTextを入れる
- IconとTextの位置をそれぞれLayoutで設定する
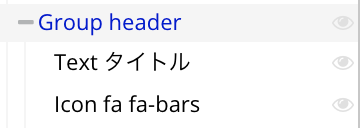
Elements Three

今回作るヘッダーは上記の構造になります。
<無料>資料ダウンロード
【ノーコード開発】お役立ち資料3点セット
「ノーコード開発会社の選び方」「EPICs株式会社ノーコード開発の実績集」
「受託開発サービス概要」が同梱されたお役立ち資料セット
「受託開発サービス概要」が同梱されたお役立ち資料セット

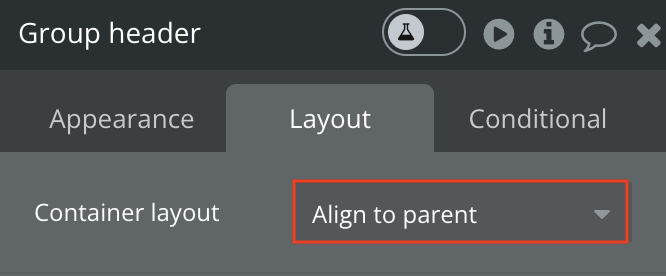
Group headerにAlign to parentを設定する
今回の肝。Group headerのLayoutを以下のように設定します。


スクロールできます
| 設定項目 | 設定内容 |
|---|---|
| Container layout | Align to parent |
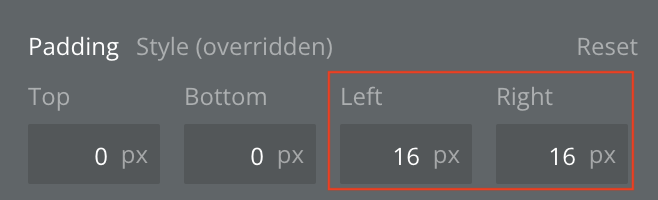
| Padding LeftとRight | 左右に最低限の余白を設けるために16pxなど設定する |
IconとTextの位置をLayoutで設定する
Group headerの中に、IconとTextを入れます。サイズ感は好きなように調整してもらったら、各エレメントのLayoutを以下のように設定して位置を変えましょう。もしかしたらGroup headerにエレメントを挿入した段階で自動で設定されるかもですが(笑)
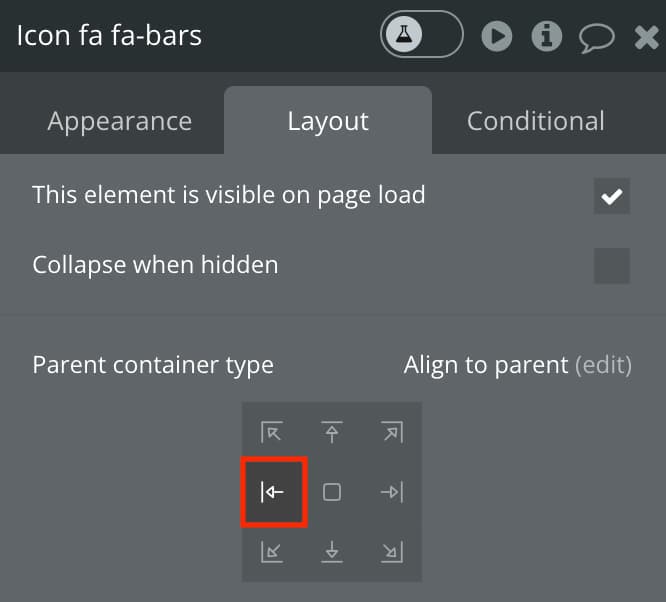
IconのLayout設定

左端マークを選択しましょう。
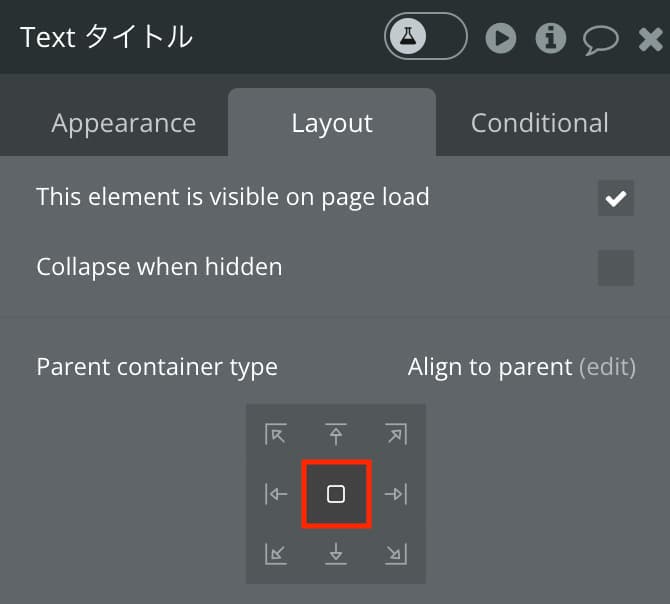
TextのLayout設定

上下中央マークを選択しましょう。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
ノーコード開発ツールを使ったアプリ・システム開発にお困りですか?
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!
目次












