Bubbleでハンバーガーメニューを作る方法!GroupFocusとAnimateで

ノーコードツール「Bubble」でシンプルなハンバーガーメニューを作る方法をご紹介。
この記事の内容の通り手を動かしていただければ、以下のハンバーガーメニューがサクッと作れます。
- ハンバーガーアイコンをクリックしたらメニューがフェードインする
- バツマークをクリックしたらメニューがフェードアウトする
GroupFocusエレメントとAnimateアクションが肝です。
あなたのBubble開発の一助にならんことを願う。よろしくどうぞ!
動画解説バージョンはこちら!
実装イメージ
ハンバーガーアイコンをクリックしたらメニューがフェードインし、バツマークをクリックしたらメニューがフェードアウトする、そんなシンプルなハンバーガーメニューを作ります。
実装手順
ハンバーガーメニューは以下の手順で実装します。
- ヘッダーの中にハンバーガーアイコンを設置する
- GroupFucusでハンバーガーメニューの中身を作る
- ハンバーガーアイコンのWorkflowでFadeInを設定する
- メニュー内の閉じるアイコンのWorkflowでFadeOutを設定する
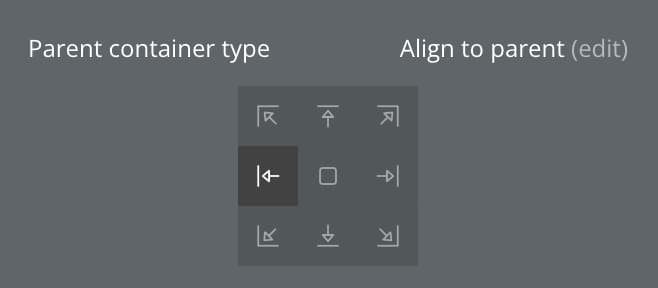
事前準備として、Groupエレメントでヘッダーを作っておいてください。ヘッダーはContainer layoutをAlign to parentに設定し、左右に8pxのPaddingをつけて最低限の余白を確保しておきましょう。
ヘッダーの中にハンバーガーアイコンを設置する

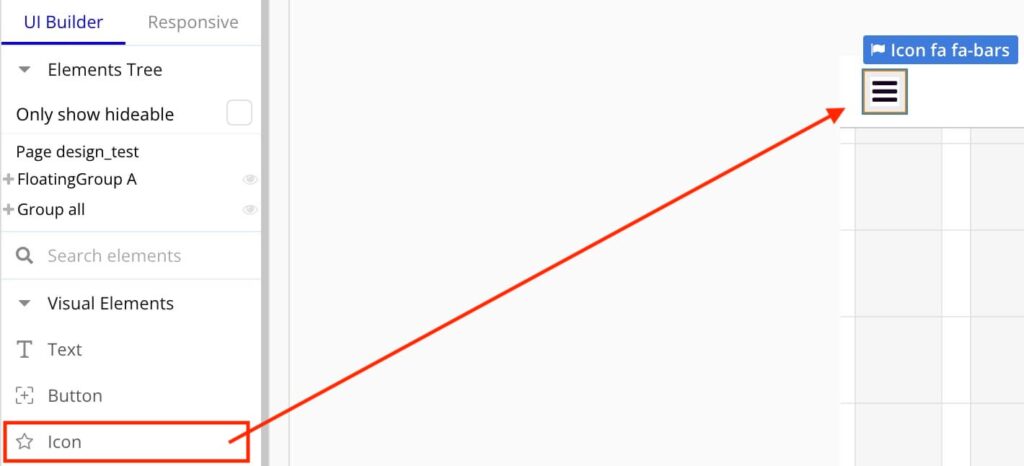
まずは、Iconエレメントを選択してヘッダーの中にハンバーガーアイコン(Icon fa fa-bars)を設置します。
親要素ヘッダーがAlign to parentになってるので、ハンバーガーアイコンを置いたら左端にレイアウトされます。されない場合はアイコンのLayoutタブから左端に変更してください。

GroupFucusでハンバーガーメニューの中身を作る
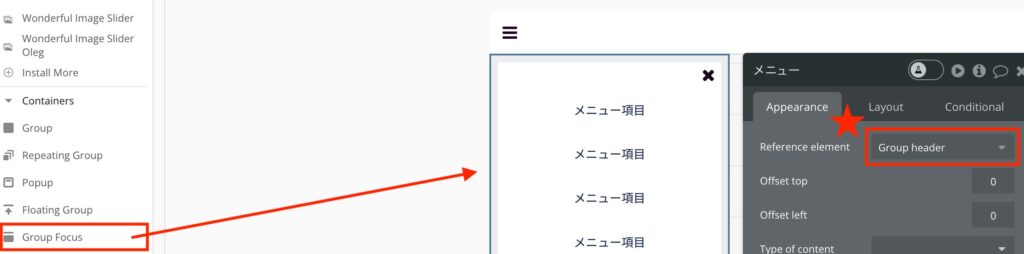
次に、アイコンをクリックしたときに表示させるハンバーガーメニューをGroupFocusエレメントで作ります。GroupFocusを選択してページに置いてください。

上の画像のように、GroupFocusの[ Reference element ]をヘッダーに設定します。こうすることでGroup headerの直下にピタッとハンバーガーメニューの中身を設置できます。位置を調整したいときは[ Offest top ]と[ Offset left ]を編集してください。
GroupFocusのデザイン設定としては下記をします。
- Container layoutをColumnにする
- 上下左右にPaddingを8px設定し余白を設ける
あとは、お好みで閉じるアイコンとメニュー項目を設置してください。
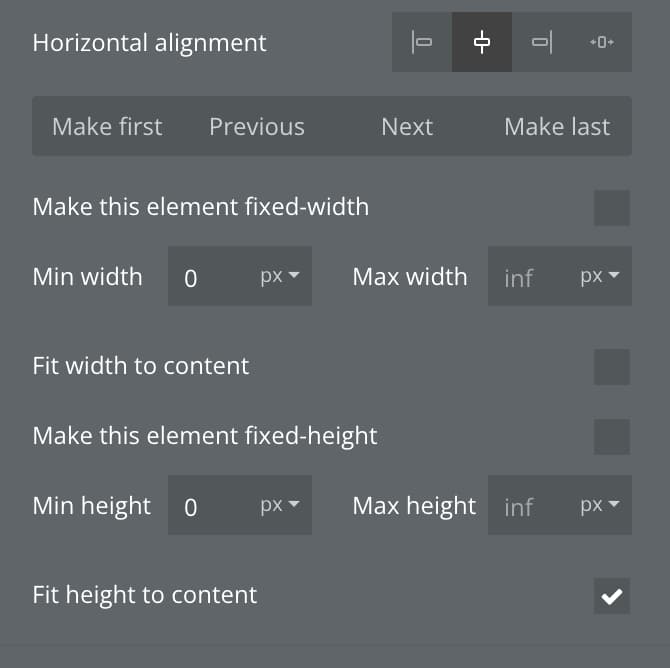
メニュー項目(Textエレメント)のデザイン設定としては下記をします。
- Text AlignmentをCenterにして文字を中央寄せにする
- Fit high to contentにチェックを入れる
- 上下にPaddingを16px設定し余白を設ける
- etc…

ハンバーガーアイコンのWorkflowでFadeInを設定する

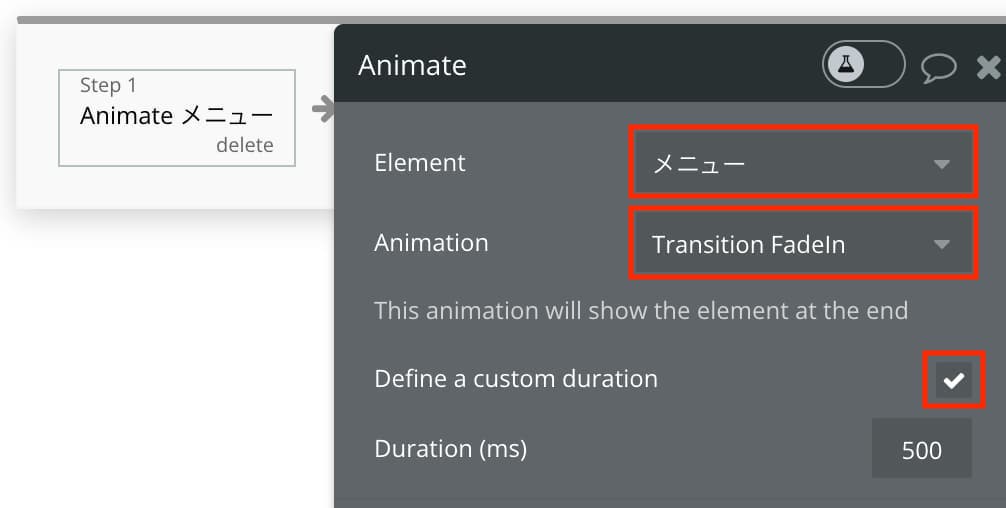
ハンバーガーアイコンをクリックしたときにGroupFocusで作ったメニューを表示させたいので、ハンバーガーアイコンのWorkflowでAnimateを設定します。
ElementにはGroupFocusを指定し、Animationはお好みで。今回はTransition FadeInを採用しました。Define a custom duarationにチェックを入れると、アニメーション速度を調整できるようになります。デフォルトの500msが早すぎず遅すぎず心地よいスピード感なのでママでOKだと思います。
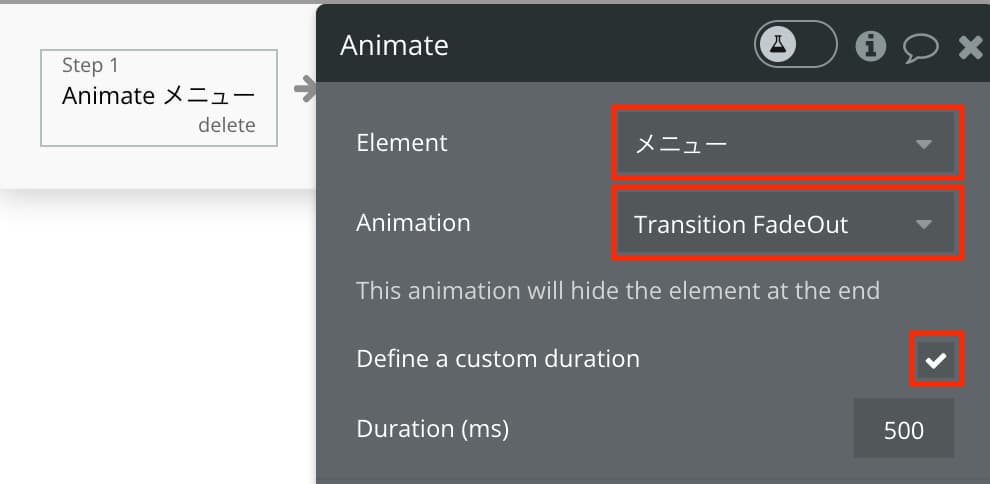
メニュー内の閉じるアイコンのWorkflowでFadeOutを設定する

仕上げに、メニュー内の閉じる(Close)アイコンのWorkflowにAnimateでFadeOutを設定して完成です。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












